一、样式复现
h5移动端开发,发现在苹果手机上input显示有问题。input的border已经初始化设置为none了,根据需求进行了border样式的重置。
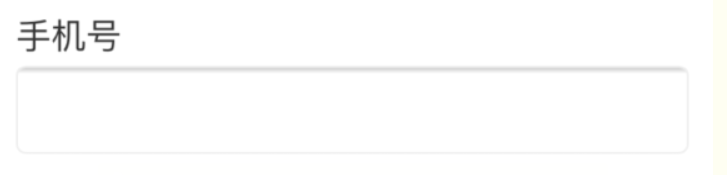
但在苹果手机上渲染有问题。如下图所示:

解决方案
input{ outline: none; -webkit-appearance: none; /*去除系统默认的样式*/ -webkit-tap-highlight-color: rgba(0, 0, 0, 0); /* 点击高亮的颜色*/ }
三 ios 对click有兼容性 设置样式 cursor:pointer;
四、移动端input框 在手机页面中无法输入文字的问题
-moz-user-select: none;
-webkit-user-select: none;
苹果手机 input框兼容性,input 在iPhone 上 上边框有阴影 ,适用于radio
原文:https://www.cnblogs.com/h5yiersan/p/14647367.html