ES5及以前版本的JavaScript采用var声明变量,且不支持块级作用域。
JavaScript中,变量实际创建的位置取决于与如何声明该变量。
ES6新增了两个关键字let和const用于控制作用域。
基本用法
类似于var,但所声明的变量只在let命令所在的代码块有效。


基本用法
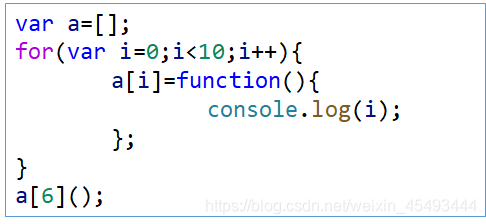
for循环的计数器很适合使用let命令。


var的话最后一个输出10;
如果for循环中的var改成let,则输出6

for循环在设置循环变量的部分是一个父作用域,循环体内部又是一个独立的子作用域。

var声明的变量无论其实际声明位置在何处,都会被是为声明于所在函数(或全局)的顶部,这就是变量提升。

ES6明确规定,如果区块中存在let和const命令,则这个区块对这些命令声明的变量从一开始就形成封闭作用域。
在代码块内,使用let命令声明变量之前,该变量都是不可用的,这个区域被称为“暂时性死区”。

1,2,3都会报错
变量或函数在起作用的区域。
JavaScript采用的是“词法作用域”,即在变量作用域取决于变量所在的代码区域。
ES6中新增了“块作用域”,也包含了ES5中的“全局作用域”和“函数作用域”。
全局作用域
在所有函数之外定义的变量拥有全局作用域,该变量为全局变量。
全局变量可以在当前页面中任何JavaScript代码中访问。
函数作用域
在函数中声明的变量(包括函数参数)指定在其所声明的函数内被访问。
块作用域
由{ }界定的代码区域,let声明的变量具备可访问块作用域。
作用域链
ES5只有全局作用域和函数作用域,从而会导致一些问题出现。

内层变量可能会覆盖外层变量

用来计数的循环变量泄露为全局变量
let为JavaScript新增了块级作用域。

声明一个只读的常量,一旦声明,其值不能改变且必须立即初始化。
除此之外,与let用法一致。

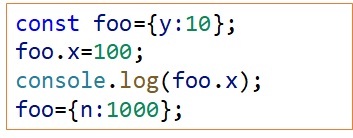
当常量保存的不是一个值,而是一个地址的时候,该常量所引用的对象是可以更改成员的,只是不能更改该常量保存的地址。
浏览器的顶层对象为window,Node的为global。
var定义的变量会关联到顶层对象中,let和const不会。

ES6一方面新增了let和const命令所声明的全局变量不属于顶层对象属性,另一方面也允许var和function命令声明的全局变量依旧是顶层对象的属性。
ES6为ES5提供了良好的兼容性。
由于let和const能提供更好的作用域识别,建议尽量采用let声明变量,const声明常量。
原文:https://www.cnblogs.com/w3458228152/p/14651213.html