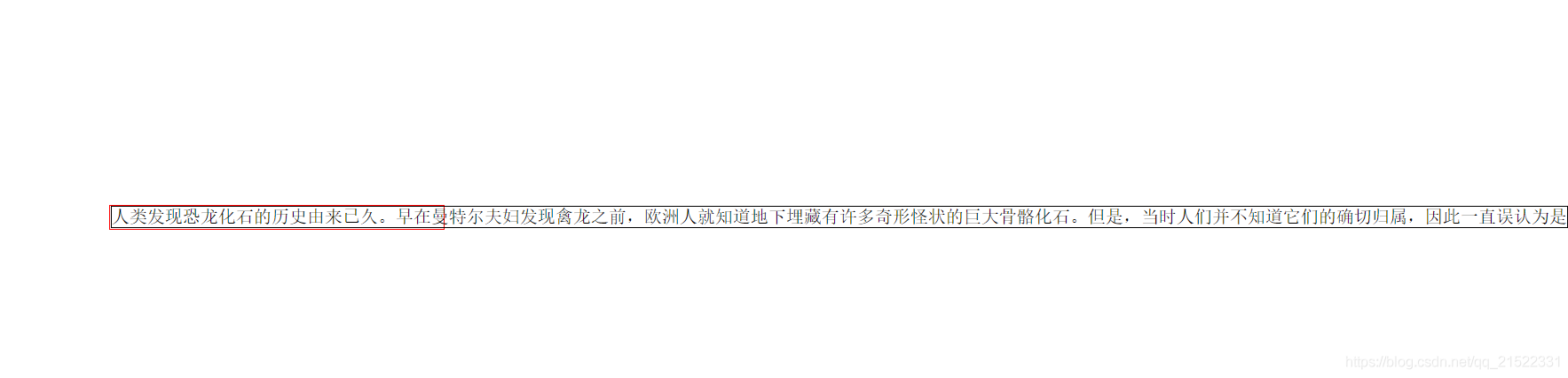
内容有多宽,盒子就有多宽,不会顾及父级盒子有多宽,只满足自己的需求

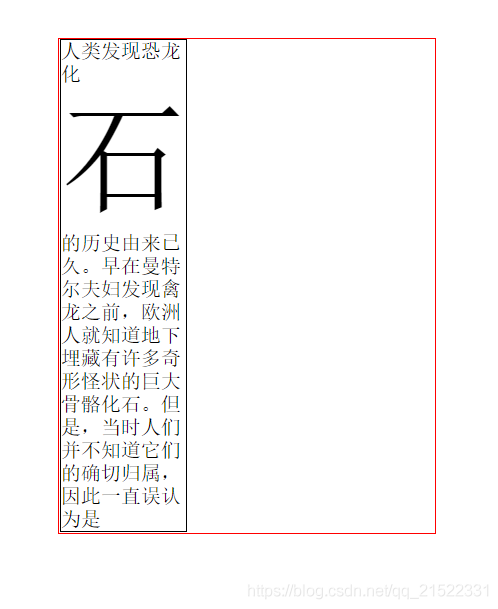
装下单个最大内容的最小宽度,下面这个图片能够直观的说明这是什么意思

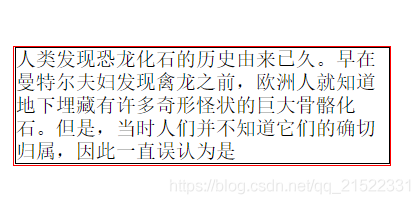
在不超过父级盒子宽度的情况下,尽量撑开盒子满足自己的需求。

总结:max-content和fit-content在自己内容不足以撑满父盒子时,宽度只为自己内容的最大宽度,不会再强行增大。
CSS3-----width:max-content,min-content和fit_content属性
原文:https://www.cnblogs.com/heisetianshi/p/14653348.html