
// 在计算属性
computed:{
sum(){
return parseFloat(this.addAcceptForm.number) * parseFloat(this.addAcceptForm.unitPrice) || 0
}
},
// dom结构:
<el-form :inline="true" :rules="addrules" :model="addAcceptForm" ref="addAcceptForm">
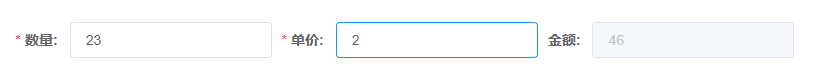
<el-form-item label="数量:" prop="number">
<el-input v-model="addAcceptForm.number"></el-input>
</el-form-item>
<el-form-item label="单价:" prop="unitPrice">
<el-input v-model="addAcceptForm.unitPrice"></el-input>
</el-form-item>
<el-form-item label="金额:">
<el-input v-model="sum" disabled=""></el-input>
</el-form-item>
// 提交的时候我是这样处理sum值的
submitAddAccept() {
this.$refs["addAcceptForm"].validate(valid => {
if (valid) {
const form = this.addAcceptForm;
form.money = this.sum // 直接将计算结果赋值
this.addActLoading = true;
addData("/rear/acceptance/save", form)
vue项目,动态计算俩个input的值并且赋值给另外的input
原文:https://www.cnblogs.com/pipigao/p/14654721.html