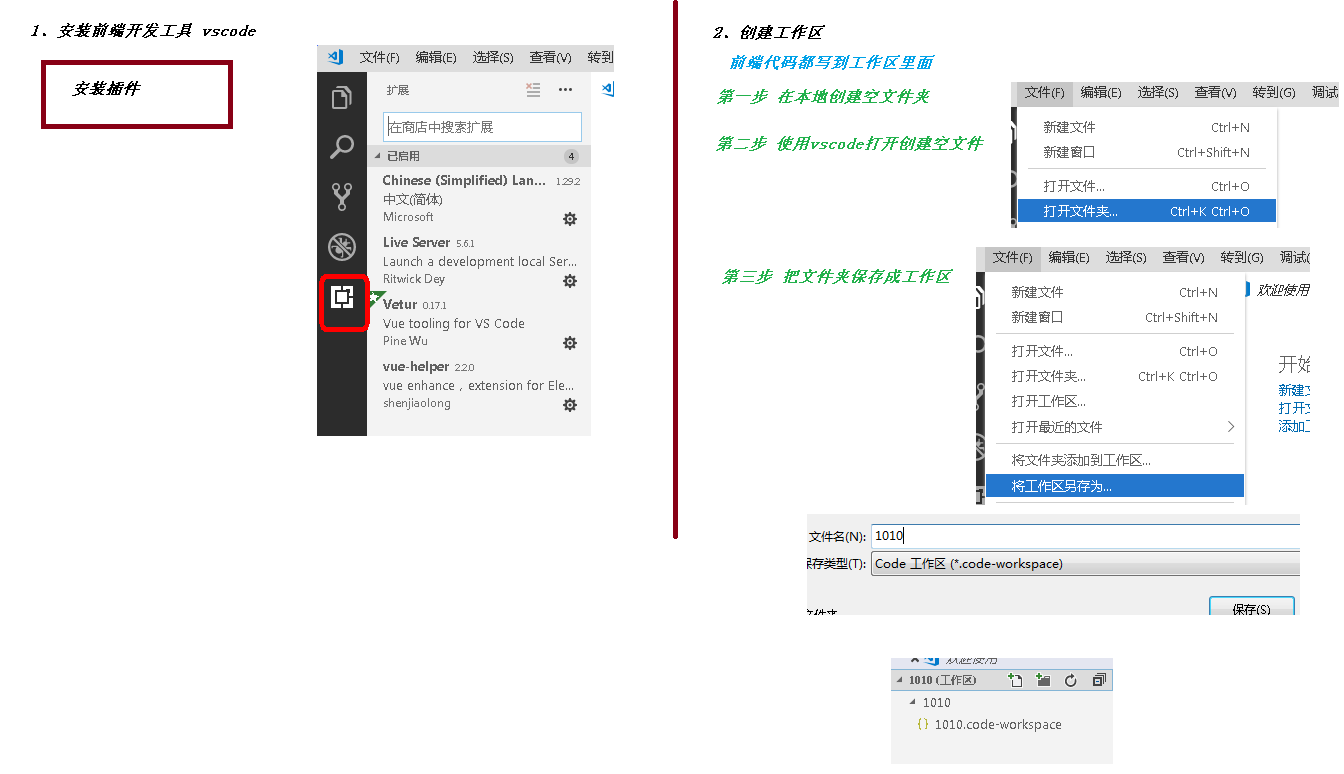
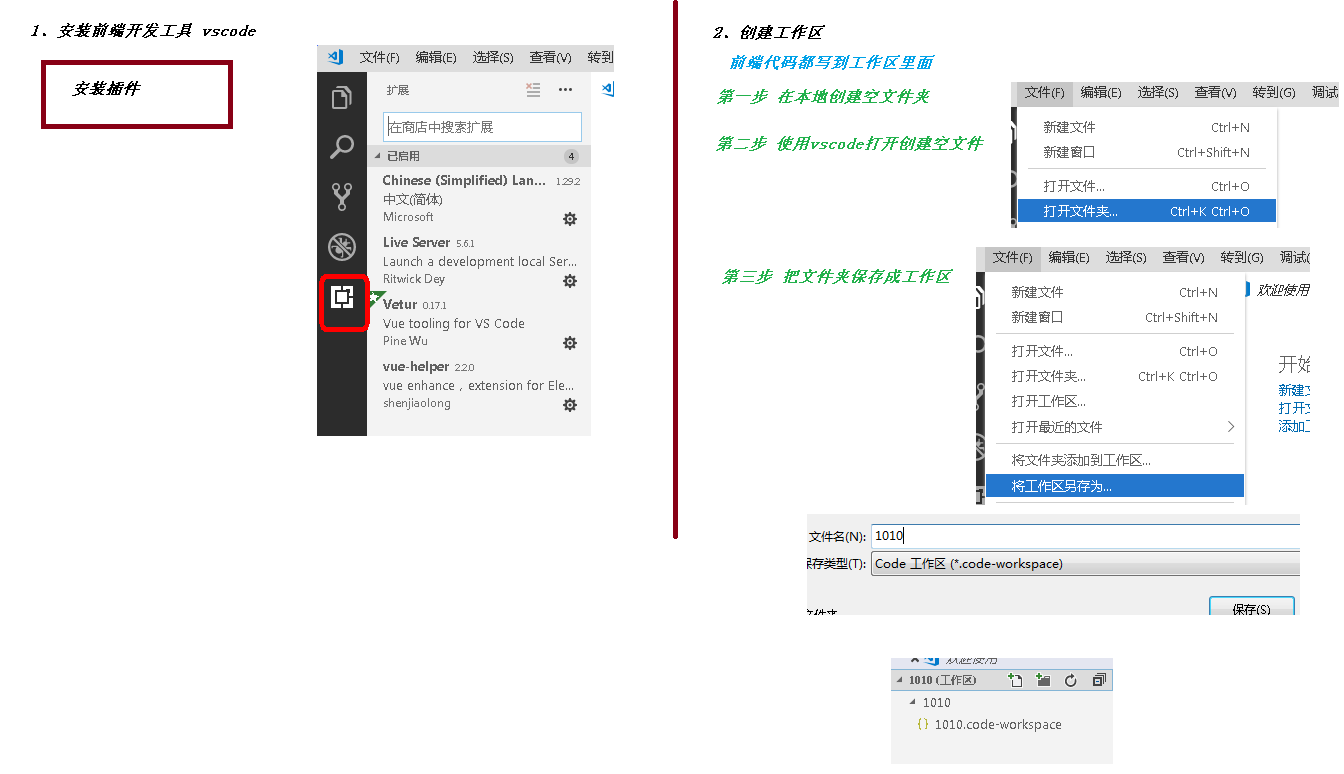
- 首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code
- 右下角弹出是否重启vs,点击“yes”
- 有些机器重启后如果界面没有变化,则 点击 左边栏Manage -> Command Paletet...【Ctrl+Shift+p】
- 在搜索框中输入“configure display language”,回车
- 打开locale.json文件,修改文件下的属性 "locale":"zh-cn"
{
// 定义 VS Code 的显示语言。
// 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。
"locale":"zh-cn" // 更改将在重新启动 VS Code 之后生效。
}
重启vs
2、创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
3、保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可
4、预览网页
以文件路径方式打开网页预览
需要安装“open in browser”插件:
文件右键 -> Open In Default Browser
以服务器方式打开网页预览
需要安装“Live Server”插件:
文件右键 -> Open with Live Server
4、图文详解