
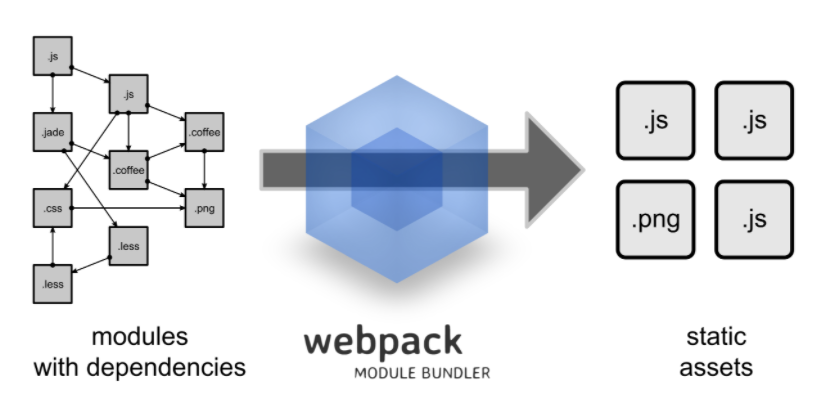
上图是在webpack官网展现的图片,从图中可以看出,我们常用的js、css、less、静态资源文件等都可以通过webpack转换为一个静态文件,将代码压缩打包
webpack是一个前端构建工具,前端构建工具就是把开发环境的代码转化成运行环境代码。一般来说,开发环境的代码是为了更好的阅读,而运行环境的代码则是为了能够更快地执行。因此开发环境和运行环境的代码形式也不相同。比如,开发环境的代码,要通过混淆压缩后才能放在线上运行,这样代码体积更小,而且对代码执行也不会有任何影响。
webpack也是?个模块打包?具,可以识别出引?模块的语法 ,早期的webpack只是个js模块的打包?具,现在可以是css,png,vue的模块打包?具
初始化项目命令
npn init -y //-y表示接受npm默认值,自动按下回车的效果
在node开发中使用npm init初始化后会生成一个pakeage.json文件,这个文件主要是用来记录这个项目的详细信息的,它会将我们在项目开发中所要用到的包,以及项目的详细信息等记录在这个项目中

如果想要安装webpack,则需要node.js环境的支持,可以选择node官方网站安装!
局部安装:(全局 -g)
npm i webpack webpack-cli -D
安装指定版本:
npm install webpack@x.xx webpack-cli -D
检查安装是否成功:
npx webpack -v// npx帮助我们在当前项?中的node_modules?查找webpack
查看webpack的历史发布信息
npm info webpack
原文:https://www.cnblogs.com/LikeSxx/p/14656544.html