官网下载node,环境自动配置(echo %path%),之前下载了忘记放在哪里:where node
node -v
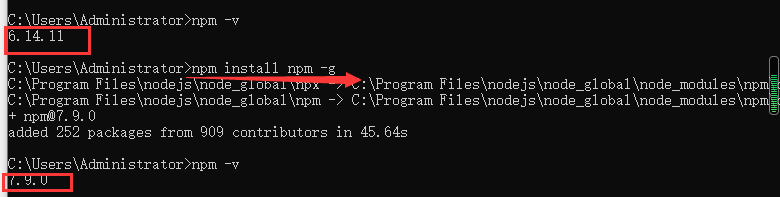
npm -v
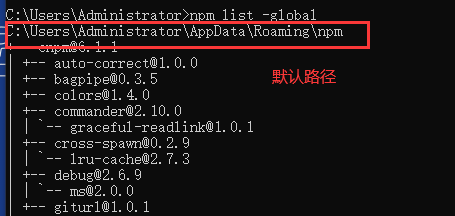
查看npm全局变量文件


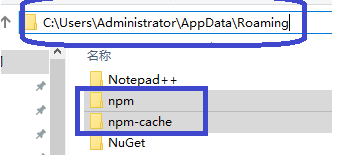
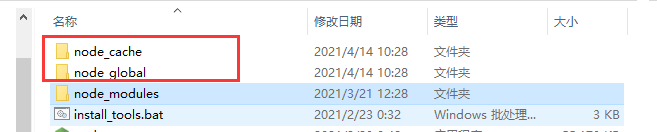
新建两个文件夹
将在其他盘的node文件移过去

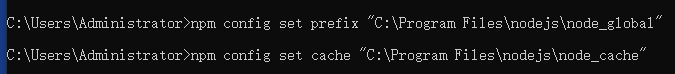
运行两行
npm config set prefix "node_global路径"
npm config set cache "node_cache路径"


成功后,
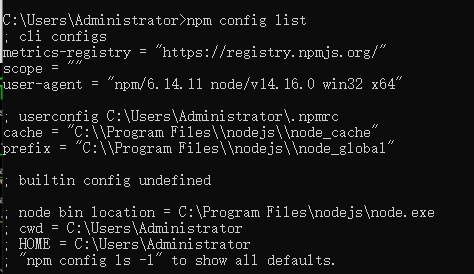
检查配置是否成功


解释
npm install vue-g
npm install vue-router -g
如果出错就配置环境变量,增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules
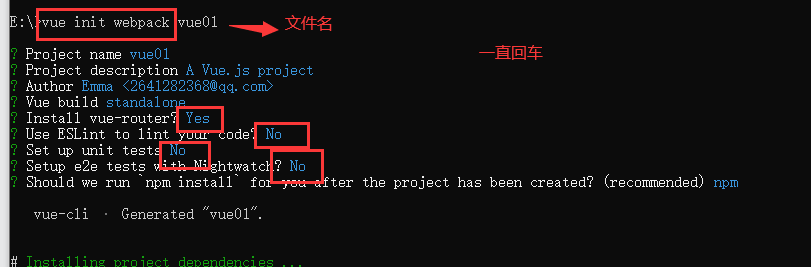
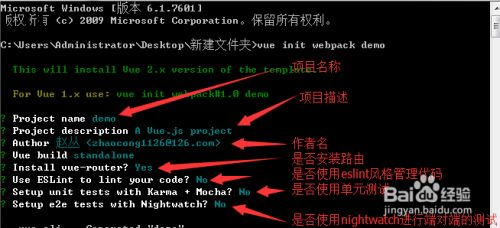
运行npm install vue-cli -g
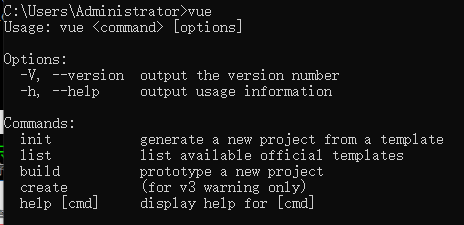
输入vue

如果提示找不到命令
配置环境参考
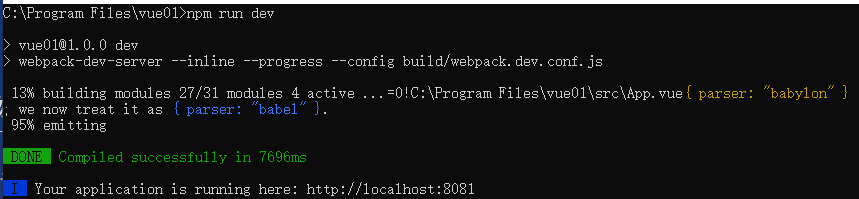
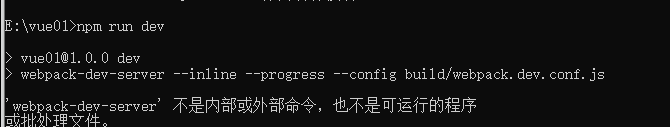
看看错误示范的代码

复制链接打开。
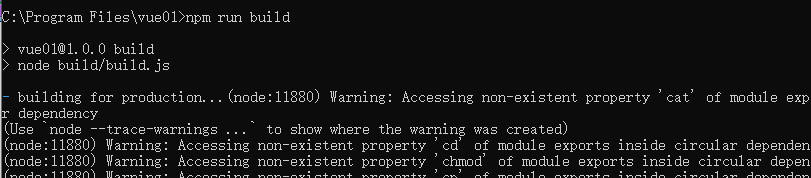
打包
npm run build

先vue查看能否使用
然后


然后不可行

原文:https://www.cnblogs.com/Emma8415/p/14657293.html