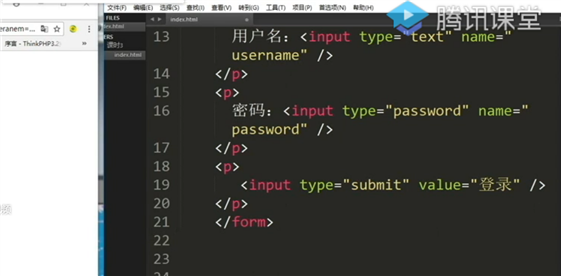
表单form属性:method="get|post" action="url":
特性:不写样式是没有样式的
input:属性:type="text|password|submit" name="" maxlength=‘x" ;是内联块级元素inline-block element

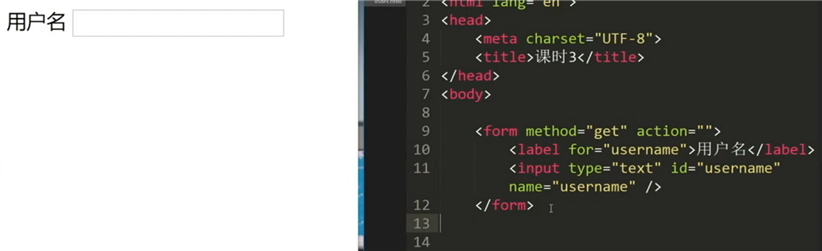
label标签:内联元素(inline-block element)
最大的价值:for属性
label的for属性与某一个input的id值相同时,点击label可以聚焦该input输入框

密码验证MD5:消息摘要的算法第五个版本,不可逆加密算法《不可逆(加密后无法解密)》,这种加密方式是不需要密钥的
input框里面的readonly和disabled的区别在哪里?
readonly(只读属性,表单提交还是可以 提交的)是可以提交的,disabled(是禁用属性,表单提交不提交数据)是不可以提交的
原文:https://www.cnblogs.com/mahuablog/p/14656286.html