需求:
el-table加载数据,并且点击每项的数据,实时的加载子项。
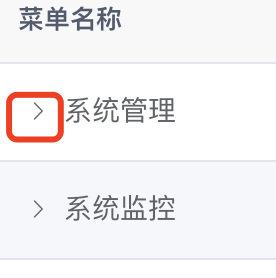
开始数据显示正常,但是就是不出现 > 那么用户是没有办法点击以后加载子项。

画红框的不显示,那是没有办法加载子菜单的。
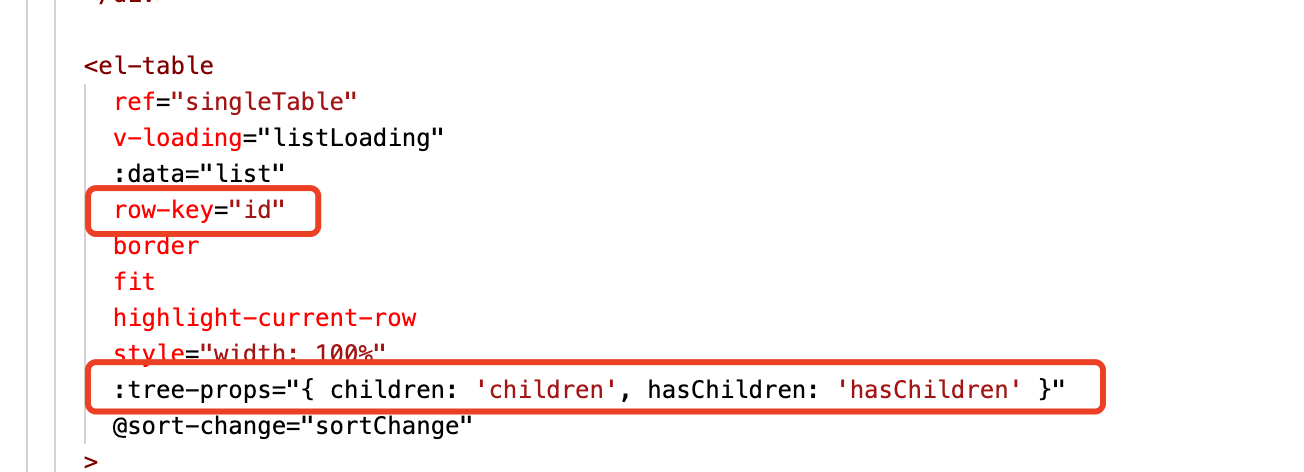
加一项就可以显示出来,row-key就可以。

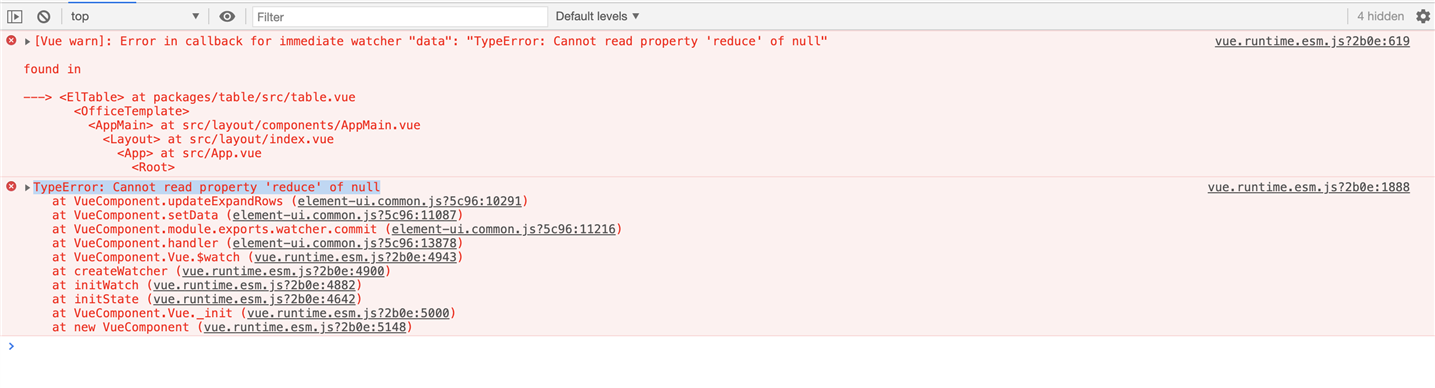
加完以后,直接报错,虽然不影响数据的加载,但报错了,要解决下。

初始化加载数据挺正常的。数据也显示出来了,但为什么会报以上的错误。
自已看了一下,没什么问题,网上查了一下,说是版本不一致导致的。
所以试着修改了版本,改完以后,一切正常,还是报错。
从上面的错误可以看出来,initWatch应该是在初始化vue组件的时候执行了,确实一开始就会读取data.
:data = "list"
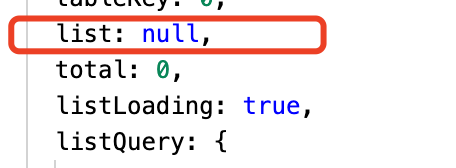
那就是list的问题了。

果然是null,换成[],问题解决。
参考链接:https://blog.csdn.net/m0_37374307/article/details/103970728
https://blog.csdn.net/weixin_42681866/article/details/99671699
在使用vue+elementUI展示数据时,时常会用到table的row-key属性,猫哥早期使用时时常会碰到以下报错信息“Cannot read property ‘reduce‘ of null”,网上很多资料推测是vue和elementUI版本不一致导致。经过博主排查后发现,实际致错原因亦可能是table的Data属性绑定值初始为null所致,所以只需将Data绑定的变量值改为空数组即可。
TypeError: Cannot read property 'reduce' of null
原文:https://www.cnblogs.com/jiduoduo/p/14659638.html