一、 下载
注意: 一般Git的代码都是测试环境,下载的时候一定要切换分支到 master,步骤如下:
二、 安装vue-devtools项目依赖


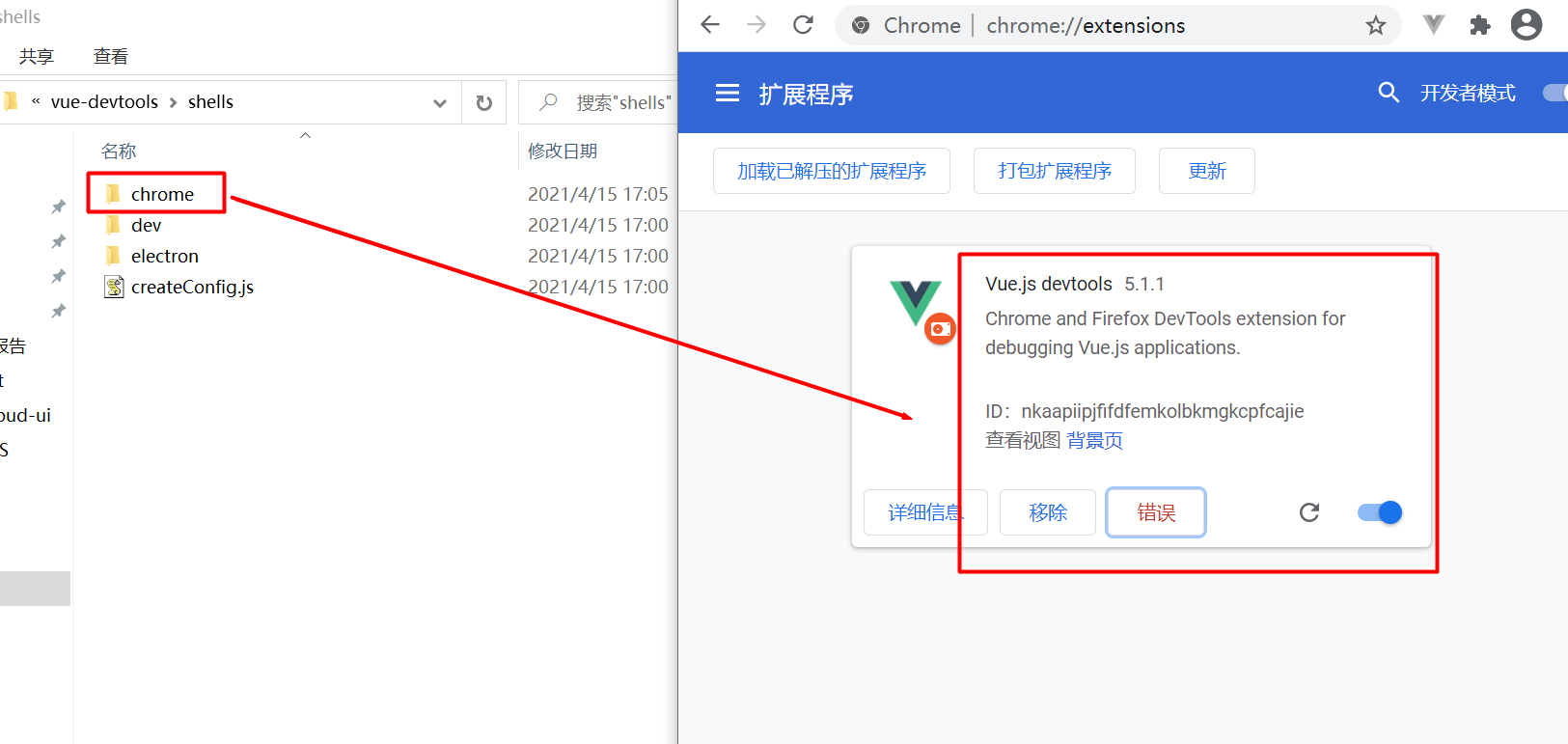
三、 添加到谷歌程序
打开shells文件夹 将chrome文件夹拖拽进入谷歌的扩展程序中,成功后你将看到Vue.js devtools 如下图所示,到此还没结束,vue工具还不能正常使用

遇到的问题如下:
在项目的浏览器控制台上没有Vue,解决方法如下:在main.js入口文件中添加以下代码:
if (process.env.NODE_ENV == ‘development‘) {
Vue.config.devtools = true;
} else {
Vue.config.devtools = false;
}
就ok了,
原文:https://www.cnblogs.com/dzyany/p/14664188.html