$.ajax({
url: ‘http://api.map.baidu.com/direction/v2/transit‘,
type: ‘GET‘,
data: {
origin: ‘29.595443,103.49283‘,//起点坐标字符串
destination: ‘29.573827,103.356304‘,//终点坐标字符串
ak: ‘************‘
},
async: false, //设置同步。ajax默认异步
dataType: ‘jsonp‘,
jsonp: ‘callback‘, //传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback: "callback", //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
timeout: 5000,
contentType: ‘application/json; charset=utf-8‘,
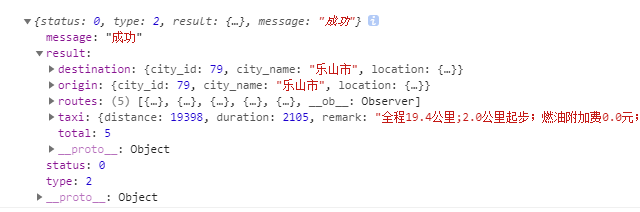
success: function(res) {
if (res.status == 0) {
} else {
}
}
})

原文:https://www.cnblogs.com/azure-zero/p/14665507.html