也称为外边距的重叠(margin collapse)
两个相邻盒子(可以是兄弟关系,也可以是祖先关系),合并为一个外边距,称为外边距重叠。
===============================================兄弟关系======================================
计算规则:
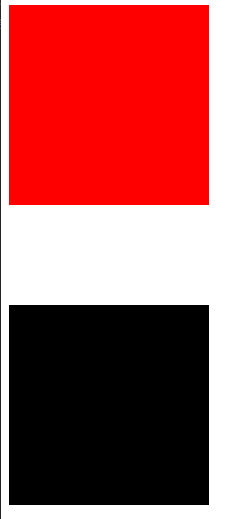
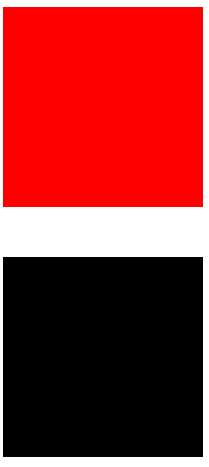
两个外边距都是正数,重叠结果是两者较大的
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
}
#div1 {
background-color: #f00;
margin-bottom: 100px;
}
#div2 {
background-color: #000;
margin-top: 50px;
}
/* 兄弟盒子:
100px vs 50px, 结果是100px
*/
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
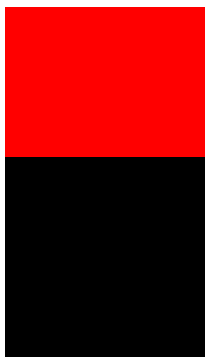
==============运行效果=================
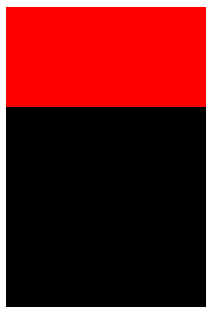
两个外边距都是负数,重叠结果是两者绝对值较大的
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
}
#div1 {
background-color: #f00;
margin-bottom: -100px;
}
#div2 {
background-color: #000;
margin-top: -50px;
}
/* 兄弟盒子:
100px vs 50px, 结果是100px
-100px vs -50px,结果是-100px
*/
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
==============运行效果=================
两个外边距一正一负,重叠结果两者之和,如果和为正,两个盒子保持一定距离,如果和为负,两个盒子重叠。
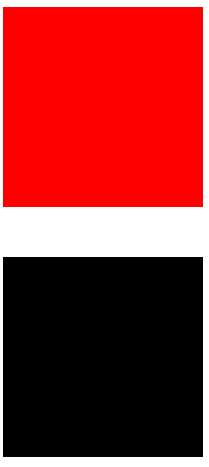
a.结果为正的情况:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
}
#div1 {
background-color: #f00;
margin-bottom: 100px;
}
#div2 {
background-color: #000;
margin-top: -50px;
}
/* 兄弟盒子:
100px vs 50px, 结果是100px
-100px vs -50px,结果是-100px
100px vs -50px,结果是50px
*/
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
==============运行效果=================

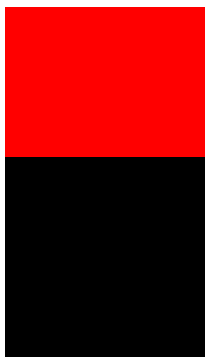
b.结果为负的情况:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
}
#div1 {
background-color: #f00;
margin-bottom: -100px;
}
#div2 {
background-color: #000;
margin-top: 50px;
}
/* 兄弟盒子:
100px vs 50px, 结果是100px
-100px vs -50px,结果是-100px
100px vs -50px,结果是50px
-100px vs 50px,结果是-50px
margin结果为正,表明两个盒子互相离开
margin结果为负,表明两个盒子互相重叠
*/
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
==============运行效果=================

===============================================父子关系======================================
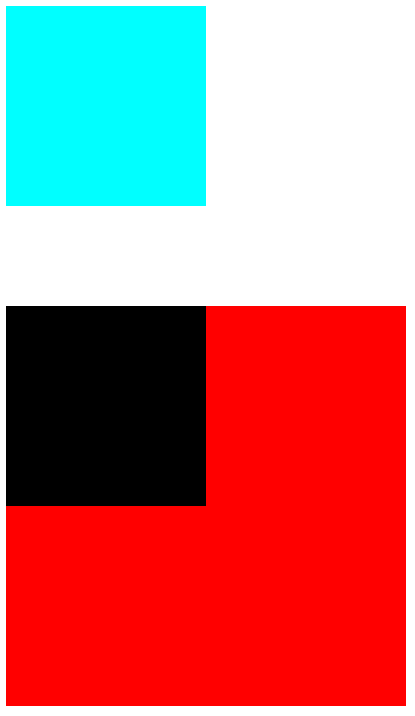
a.都是正值的情况
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
}
#div-top {
background-color: #0ff;
}
#div1 {
width: 400px;
height: 400px;
background-color: #f00;
margin-top: 100px;
}
#div2 {
background-color: #000;
margin-top: 50px;
}
/* 父子盒子:
100px vs 50px, 结果是100px
*/
</style>
</head>
<body>
<div id="div-top"></div>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>
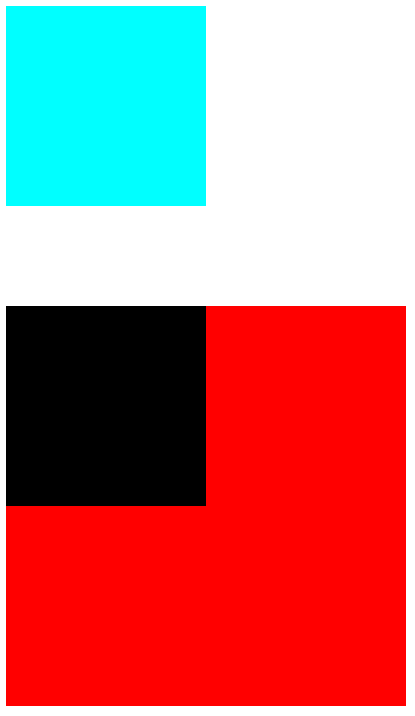
====================运行结果=======================

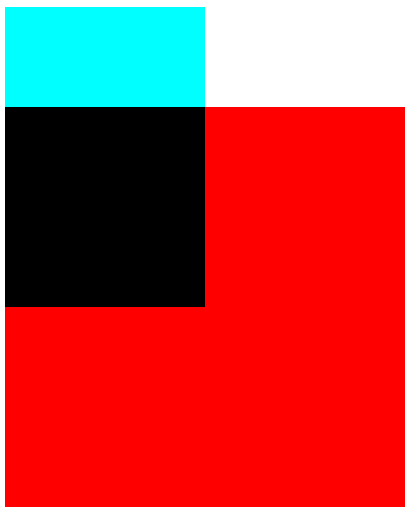
b.都是负值的情况
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
}
#div-top {
background-color: #0ff;
}
#div1 {
width: 400px;
height: 400px;
background-color: #f00;
margin-top: -100px;
}
#div2 {
background-color: #000;
margin-top: -50px;
}
/* 父子盒子:
100px vs 50px, 结果是100px
-100px vs -50px,结果是-100px
100px vs -50px,结果是
-100px vs 50px,结果是
*/
</style>
</head>
<body>
<div id="div-top"></div>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>
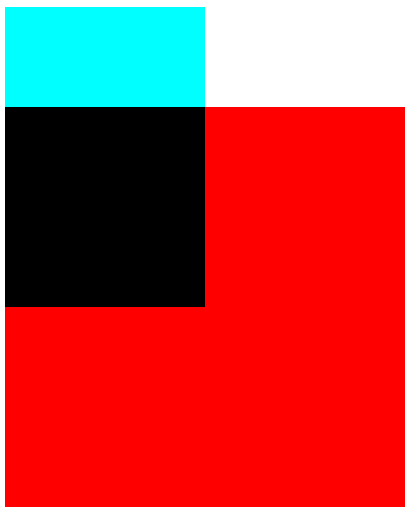
====================运行结果=======================

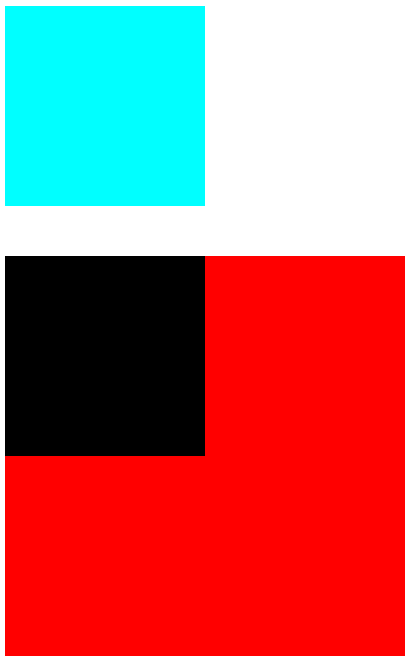
c.父级是正值,子级是负值,且和为正值
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
}
#div-top {
background-color: #0ff;
}
#div1 {
width: 400px;
height: 400px;
background-color: #f00;
margin-top: 100px;
}
#div2 {
background-color: #000;
margin-top: -50px;
}
/* 父子盒子:
100px vs 50px, 结果是100px
-100px vs -50px,结果是-100px
100px vs -50px,结果是50px
-100px vs 50px,结果是
*/
</style>
</head>
<body>
<div id="div-top"></div>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>
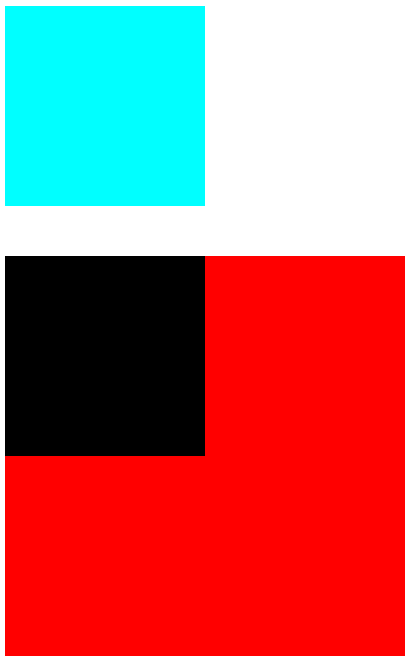
====================运行结果=======================

d.父级是负值,子级是正值,且和为负值
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
}
#div-top {
background-color: #0ff;
}
#div1 {
width: 400px;
height: 400px;
background-color: #f00;
margin-top: -100px;
}
#div2 {
background-color: #000;
margin-top: 50px;
}
/* 父子盒子:
100px vs 50px, 结果是100px
-100px vs -50px,结果是-100px
100px vs -50px,结果是50px
-100px vs 50px,结果是-50px
margin结果为正,互相离开
margin结果为负,互相重叠
*/
</style>
</head>
<body>
<div id="div-top"></div>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>
===============================如何解决外边距的塌陷================================
当子级设置margin-top时,父级也会随着子级设置的margin-top下沉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
#father {
width: 400px;
height: 400px;
#f00;
}
#son {
width: 200px;
height: 200px;
background-color: #0f0;
margin-left: 50px;
margin-top: 50px;
}
</style>
</head>
<body>
<div id="father">
<div id="son"></div>
</div>
</body>
</html>
解决方法一,给父级设置padding-top,并且如果保持高度不变,height需要减去50px:
#father {
width: 400px;
height: 350px;
background-color: #f00;
padding-top:50px;
}
解决方法二,给父级div放一个padding进去,同时调整父级的height,以及子级的margin-top
height + padding-top = 原来的height;
padding-top + margin-top = 父级与子级之间需要的距离;
#father {
width: 400px;
height: 399px;
background-color: #f00;
padding-top:1px;
}
#son {
width: 200px;
height: 200px;
background-color: #0f0;
margin-top: 49px;
}
解决方法三,给父级div放一个border进去,并且将border的颜色设置成与父级div的背景颜色相同,起到迷惑作用
#father {
width: 400px;
height: 399px;
background-color: #f00;
border-top: 1px solid #f00;
}
#son {
width: 200px;
height: 200px;
background-color: #0f0;
margin-top: 49px;
}
解决方法四,给父级div增加overflow: hidden
#father {
width: 400px;
height: 400px;
background-color: #f00;
overflow: hidden;
}
#son {
width: 200px;
height: 200px;
background-color: #0f0;
margin-top: 50px;
}
什么是外边距合并?外边距合并的结果是什么?如何解决外边距的塌陷?
原文:https://www.cnblogs.com/Friday1/p/14672408.html