(1)Vuex 介绍
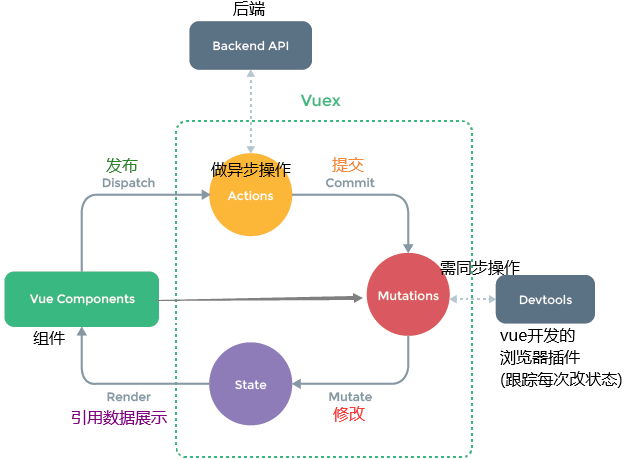
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
状态管理模式、集中式存储管理,可以简单的将其看成把需要多个组件共享的变量全部存储在一个对象里面,然后,将这个对象放在顶层的Vue实例中,那么,多个组件就可以共享这个对象中的所有变量属性了。
如果你做过大型开放,你一定遇到过多个状态,在多个界面间的共享问题,这些状态信息,我们都可以放在统一的地方,对它进行保存和管理,而且它们还是响应式的。

(2)单界面到多界面状态管理
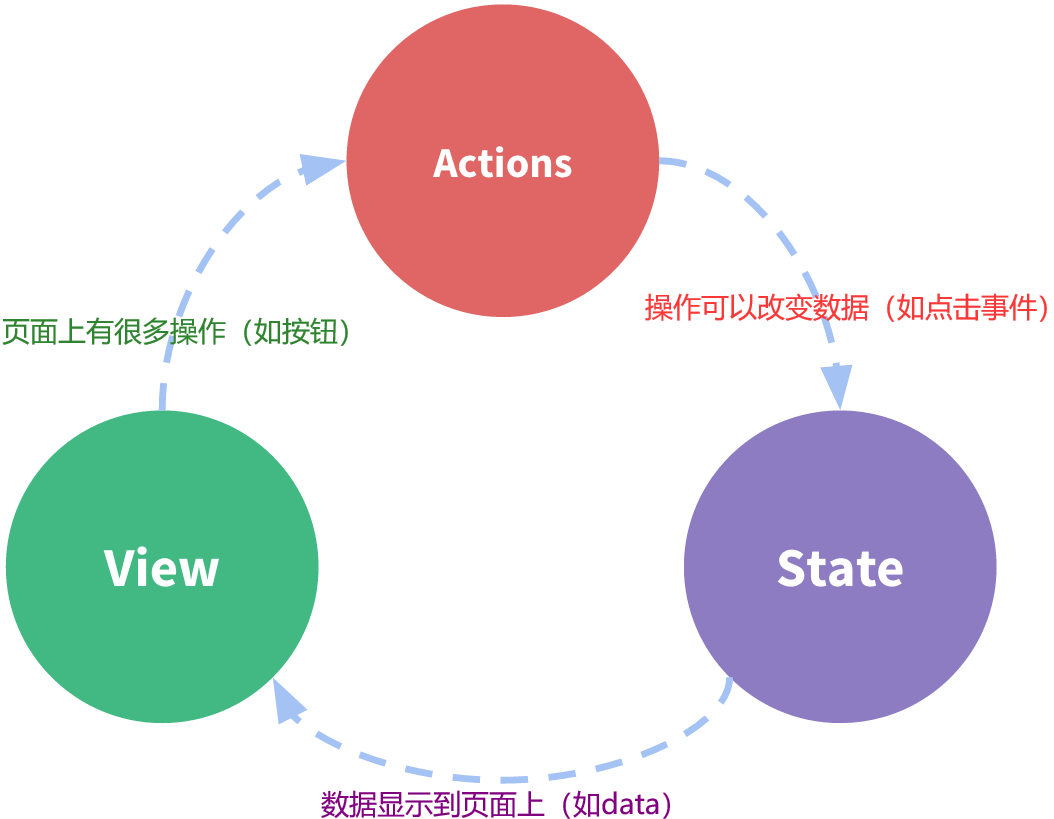
我们之前写的都是单界面状态管理。


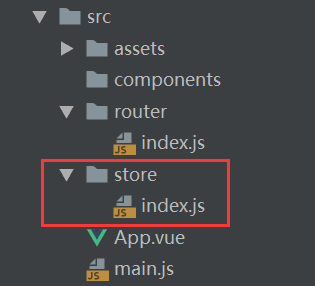
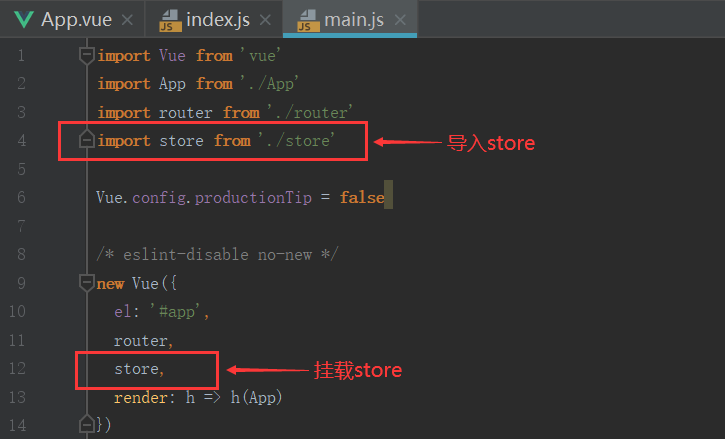
(3)Vuex 安装和使用
npm install vuex --save



/* vuex/index.js */ import Vue from ‘vue‘ import Vuex from ‘vuex‘ // 1. 安装插件 Vue.use(Vuex) // 2. 创建对象 const store = new Vuex.Store({ }) // 3. 导出 store export default store

原文:https://www.cnblogs.com/wzr323/p/14673069.html