在随意一个地方新建文件夹作为VSCode的工作区,然后新建一个.html文件编写以下代码:??
<!--
* @FilePath: \Web竞赛VueStudy\firstVue.html
* @Author: Liu Xingyu
* @Date: 2021-04-19
* @Version: 1.0
* @Contact: 18423475135@163.com
* @Descripttion注释/说明: firstVue.js
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>First Vue Example</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<div id="app2">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: ‘#app‘,
data: {
message: ‘Hello Vue.js!‘
}
})
new Vue({
el:‘#app2‘,
data:{
message:‘Create by Jaolvv‘
}
})
</script>
</body>
</html>
右键(Open In Default Browser) 或 Alt + B 打开,查看结果??:

或者使用VSCode插件(live server)创建一个临时本地服务器,右键 Open with Live Server,运行完后记得关闭,右键Stop Live Server
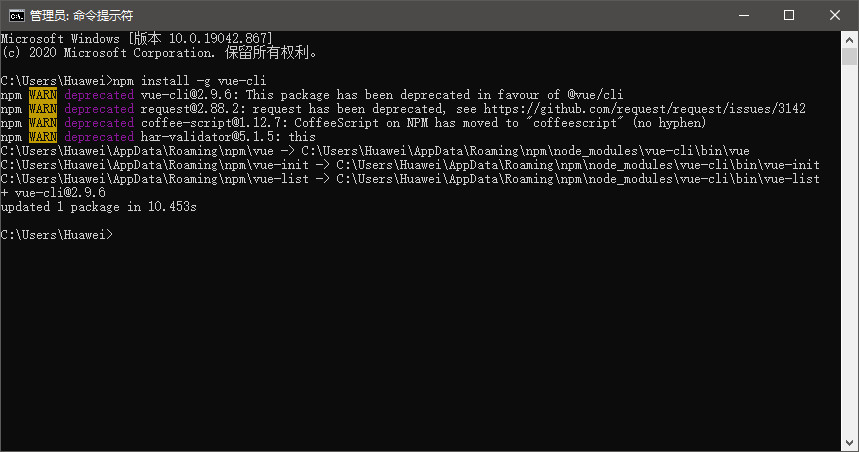
打开cmd输入以下命令:
npm install -g vue-cli

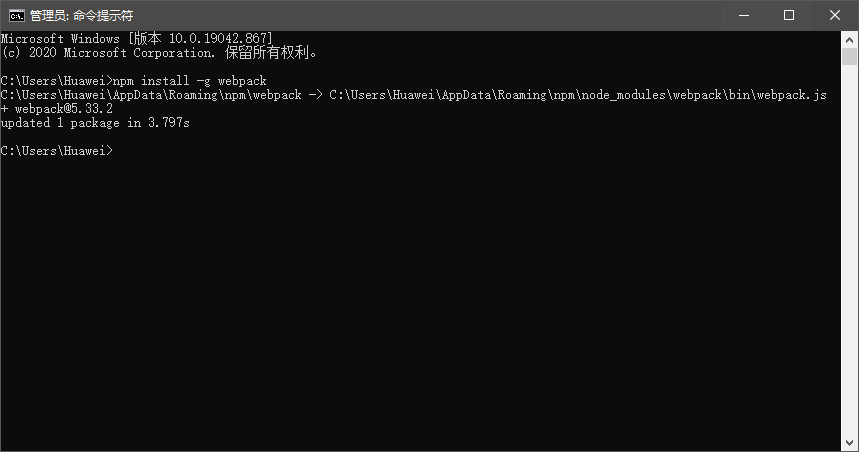
webpack是打包js的工具

首先创建一个文件夹用来存放你的项目,用vscode打开对应的文件夹,并在终端cd到对应的文件夹。比如我的文件夹就是Web竞赛VueStudy
输入以下命令:
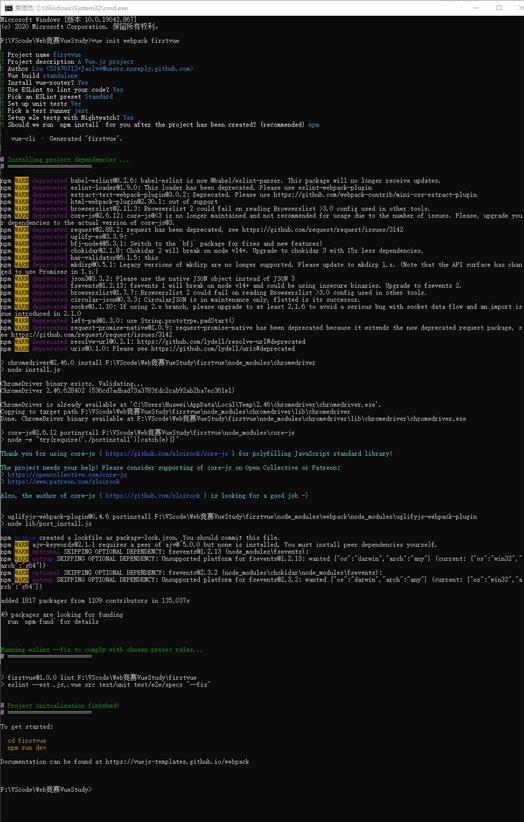
vue init webpack firstvue
firstvue是项目名称,按自己喜好即可
接着会出现一些配置项,可以根据需要配置,按照默认一路回车即可,然后继续等待安装依赖项。

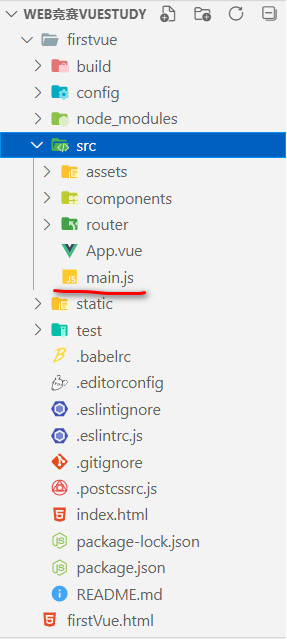
一个基本的 vue项目就搭建完了。完成之后的vscode左边可以看到如下目录,其中main.js就是入口。

接着按照提示 To get stared
我们先cd到项目所在目录 即:
cd firstvue
然后输入以下指令后回车:
npm run dev
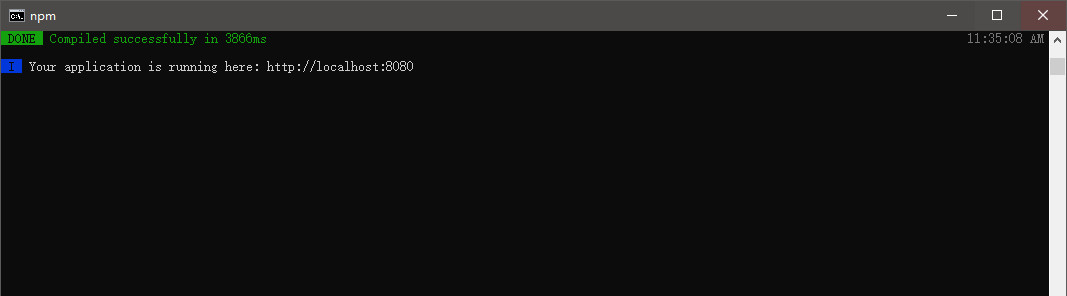
等待一小会儿会出现以下画面:

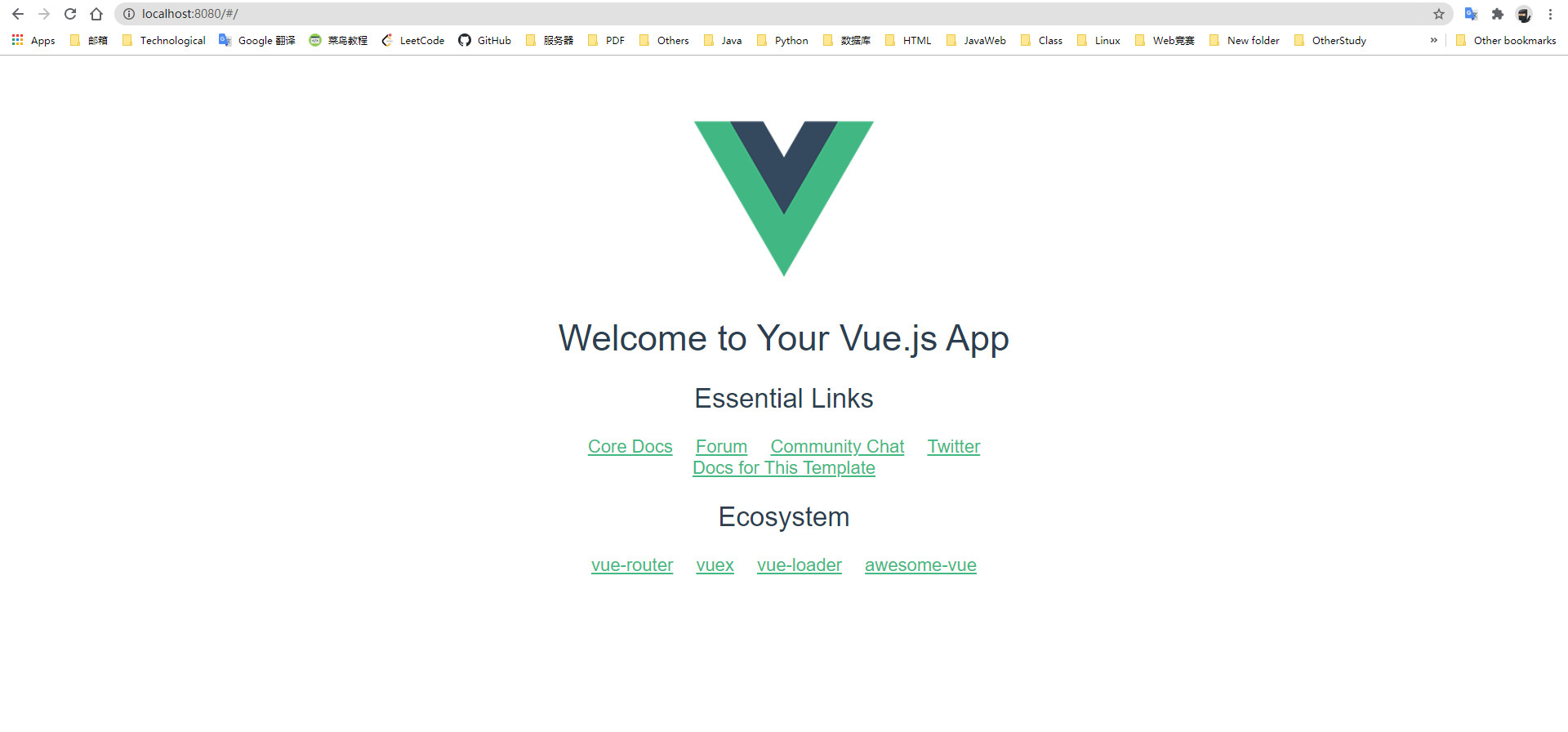
打开浏览器,输入http://localhost:8080
出现以下画面就是成功了

输入命令:
npm run build
完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,直接部署就好了。
参考链接:https://www.cnblogs.com/zyskr/p/10609288.html
使用Visual Studio Code搭建第一个Vue项目
原文:https://www.cnblogs.com/jaolvv/p/14676203.html