offsetParent
<div id="box" style="position:fixed;"></div>
<script>
var box =document.getElementById("box");
console.log(box.offsetParent); //null
</script>
<div id="box"></div>
<script>
var box =document.getElementById("box");
console.log(box.offsetParent); //<body></body>
</script>
<div id="father" style="position: absolute;">
<div id="box"></div>
</div>
<script>
var box =document.getElementById("box");
console.log(box.offsetParent); //<div id="father" style="position: absolute;"></div>
</script>
<div id="grandFather" style="position: absolute;">
<div id="father" >
<div id="box"></div>
</div>
</div>
<script>
var box =document.getElementById("box");
console.log(box.offsetParent); //<div id="grandFather" style="position: absolute;"></div>
</script>
<script>
console.log(document.body.offsetParent);//null
</script>
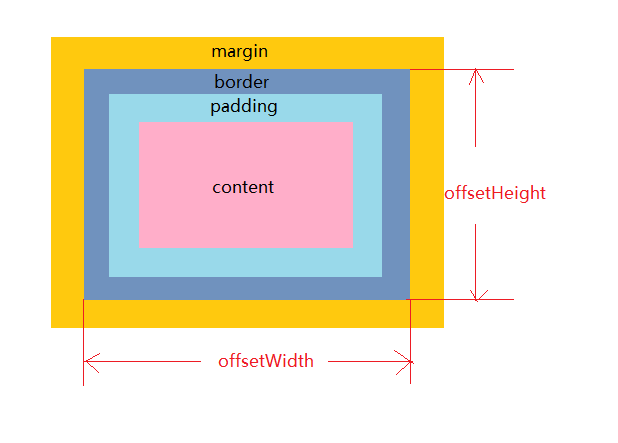
offsetWidth和offsetHeight

offsetWidth和offsetHeight是只读的,不能修改
如果要修改盒子的大小 只能修改行内样式style.width 和style.height
style.width 和 style.height
<div id="box" style="width: 100px; height: 100px;"></div>
<script>
var box = document.getElementById("box");
//style.width 和 style.height 只能获取行内样式
console.log(box.style.width,box.style.height); //100px 100px
//修改盒子的大小
box.style.width = 500 + "px";
</script>
offsetTop和offsetLeft
offsetTop元素上边框到 元素.offsetParent上边框的距离
offsetLeft元素左边框到 元素.offsetParent 左边框的距离
看父级元素是否有定位,如果有定位,以父级元素为基准,如果没有则往上寻找,如果一直找不到,则以body为基准
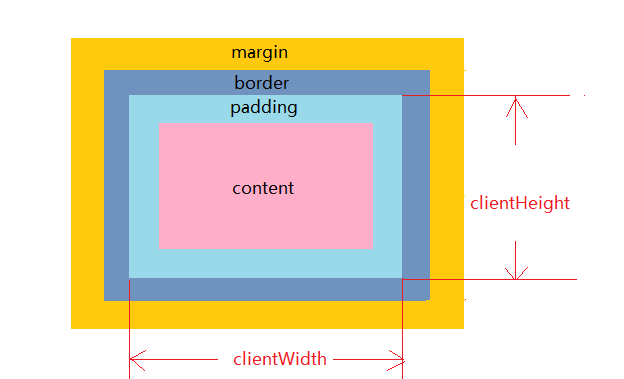
client大小 (不包含border)

获取页面可视宽度,高度
var viewWidth = document.documentElement.clientWidth;
var viewHeight = document.documentElement.clientHeight;
注意:
- 所有client属性都是只读的
2.如果给元素设置display:none; 客户端client属性都为0
3.尽量避免重复访问这些属性
尽量避免重复访问这些属性
console.time(‘time‘);
for(var i=0;i<10000;i++){
var b = box.clientHeight;
}
console.timeEnd(‘time‘); //time: 26.62109375 ms
改进:
console.time(‘time‘);
var b = box.clientHeight;
for(var i=0;i<10000;i++){
var a = b;
}
console.timeEnd(‘time‘); //time: 1.588134765625 ms
scrollWidth和scrollHeight
无滚动条时,scrollHeight跟clientHeight属性结果时相等的
scrollTop和scrollLeft
当前滚动条滚动到底部时,符合以下公式
scrollHeight = clientHeight + scrollTop
scrollTop是可读写的
示例:每次点击按钮,然scrollTop+10
<button id="btn">向下</button>
<script>
var box = document.getElementById("box");
var btn = document.getElementById("btn");
//scrollTop 可读写
btn.onclick = function(){
box.scrollTop += 100;
}
</script>
scrollTo()回到页面的某个位置
window.scrollTo(0,100); //第一个参数是x轴,第二个参数是y轴
原文:https://www.cnblogs.com/ITwj-115/p/14678738.html