上个月我写了《.NET gRPC核心功能初体验》, 里面使用gRPC双向流做了一个打乒乓球的Demo, 实时双向这两个标签是不是很熟悉,对, WebSockets也可以做实时双向通信。
本文将利用WebSockets(SignalR的一部分)搭建一个可双向通信的ASP.NETCore5应用。
(?? 预告: 下期将着重对比gRPC和WebSockets的差异和使用场景。)
我们先深入研究基本概念,以了解WebSockets幕后情况。
为支持在在客户端/服务端双向通信,引入了WebSockets.
HTTP 1.0:我们每次向服务器发送请求时都需要重新创建连接(关闭之前的连接)。
HTTP 1.1中,新增的keep-alive语法引入了持久连接机制,至此连接可以被重用---这能减小通信延迟(因为服务器能感知客户端,并且不需要为每个请求重开握手过程)
WebSockets 依附于HTTP1.1协议的持久连接机制,因此如果你是第一次发起WebSockets连接,这实际是一个HTTP1.1请求,协商成功后开始全双工通信。
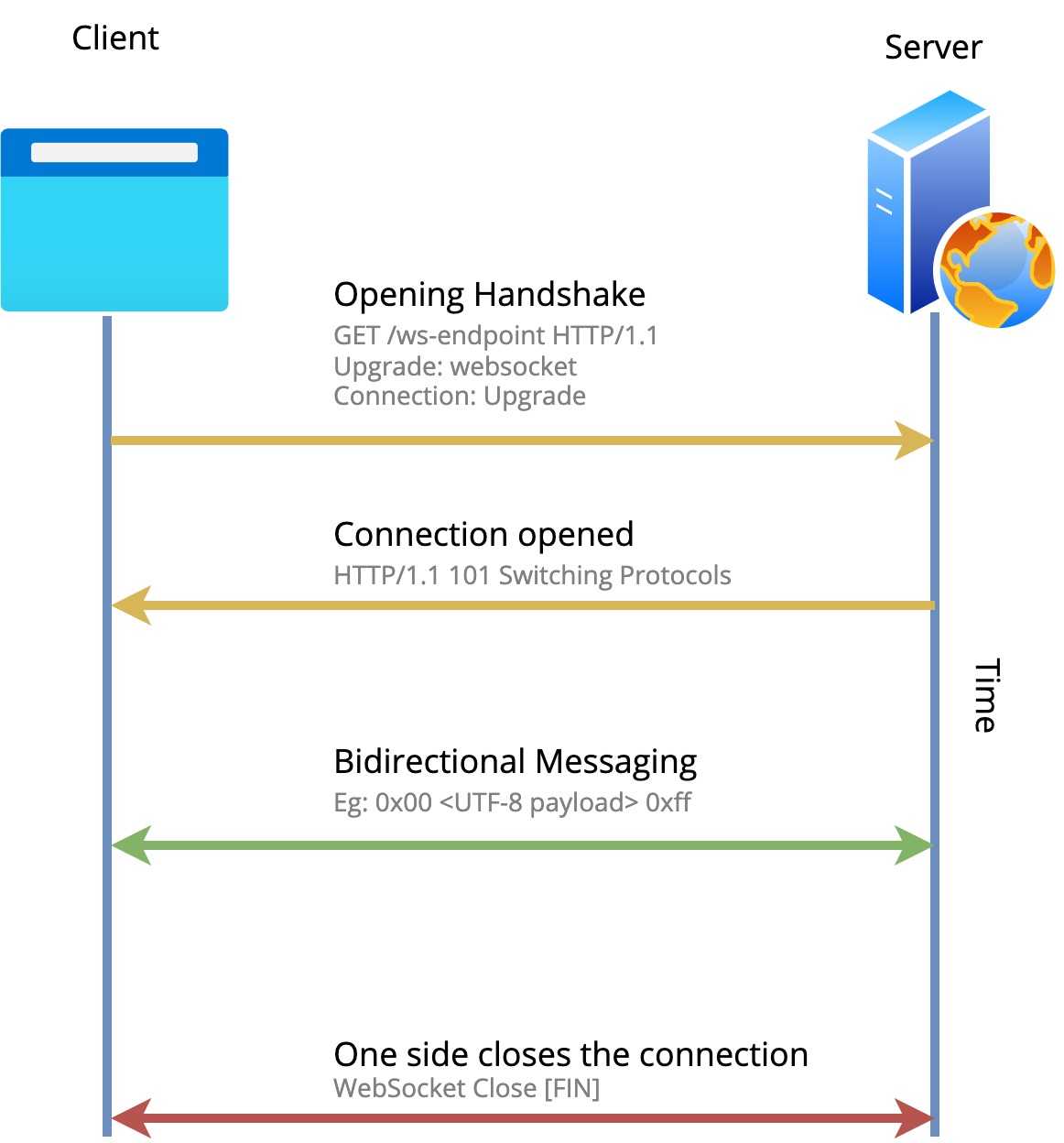
下图描述了初始化(握手),数据传输,关闭WebSockets的过程。

协议有两部分: 握手和数据传输
"握手"的目的是与基于HTTP协议的服务端软件和代理程序兼容,这样 http客户端/websocket客户端都可以使用一个端口与服务器通信。
简而言之,WebSocket连接基于单个端口上的HTTP(以TCP传输):
Upgrade到WebSocket。GET /ws-endpoint HTTP/1.1
Host: example.com:80
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: L4kHN+1Bx7zKbxsDbqgzHw==
Sec-WebSocket-Version: 13
请注意: 客户端发送Connection:Upgrade和Upgrade:websocket请求头
服务端握手响应:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: CTPN8jCb3BUjBjBtdjwSQCytuBo=
注意:服务端返回HTTP/1.1 101 Switching Protocols状态码,其他非101的状态码都同日是握手失败。
任意一方可以在任意时间发送消息,因为这是全双工通信协议。
消息由一个或多个帧组成,一个帧可以是二进制、文本、控制帧(0x8 Close,0x9 Ping,0xA Pong)
dotnet new webapi -n WebSocketsTutorial
dotnet add WebSocketsTutorial/ package Microsoft.AspNet.SignalR
为简化本次内容,我不会谈论SignalR(集线器和其他东西)。
本次将完全基于WebSocket通信。
app.UseWebSockets();
新增WebSocketsController.cs,添加如下代码:
using System;
using System.Net.WebSockets;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace WebSocketsTutorial.Controllers
{
[ApiController]
[Route("[controller]")]
public class WebSocketsController : ControllerBase
{
private readonly ILogger<WebSocketsController> _logger;
public WebSocketsController(ILogger<WebSocketsController> logger)
{
_logger = logger;
}
[HttpGet("/ws")]
public async Task Get()
{
if (HttpContext.WebSockets.IsWebSocketRequest)
{
using var webSocket = await HttpContext.WebSockets.AcceptWebSocketAsync();
_logger.Log(LogLevel.Information, "WebSocket connection established");
await Echo(webSocket);
}
else
{
HttpContext.Response.StatusCode = 400;
}
}
private async Task Echo(WebSocket webSocket)
{
var buffer = new byte[1024 * 4];
var result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None);
_logger.Log(LogLevel.Information, "Message received from Client");
while (!result.CloseStatus.HasValue)
{
var serverMsg = Encoding.UTF8.GetBytes($"Server: Hello. You said: {Encoding.UTF8.GetString(buffer)}");
await webSocket.SendAsync(new ArraySegment<byte>(serverMsg, 0, serverMsg.Length), result.MessageType, result.EndOfMessage, CancellationToken.None);
_logger.Log(LogLevel.Information, "Message sent to Client");
result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None);
_logger.Log(LogLevel.Information, "Message received from Client");
}
await webSocket.CloseAsync(result.CloseStatus.Value, result.CloseStatusDescription, CancellationToken.None);
_logger.Log(LogLevel.Information, "WebSocket connection closed");
}
}
}
在握手之后,服务端不需要等待客户端发起消息,就可以推送消息到客户端。
启动ASP.NET Core 服务端,程序在/ws路由监听WebSockets请求, 回发客户端发送过来的消息。
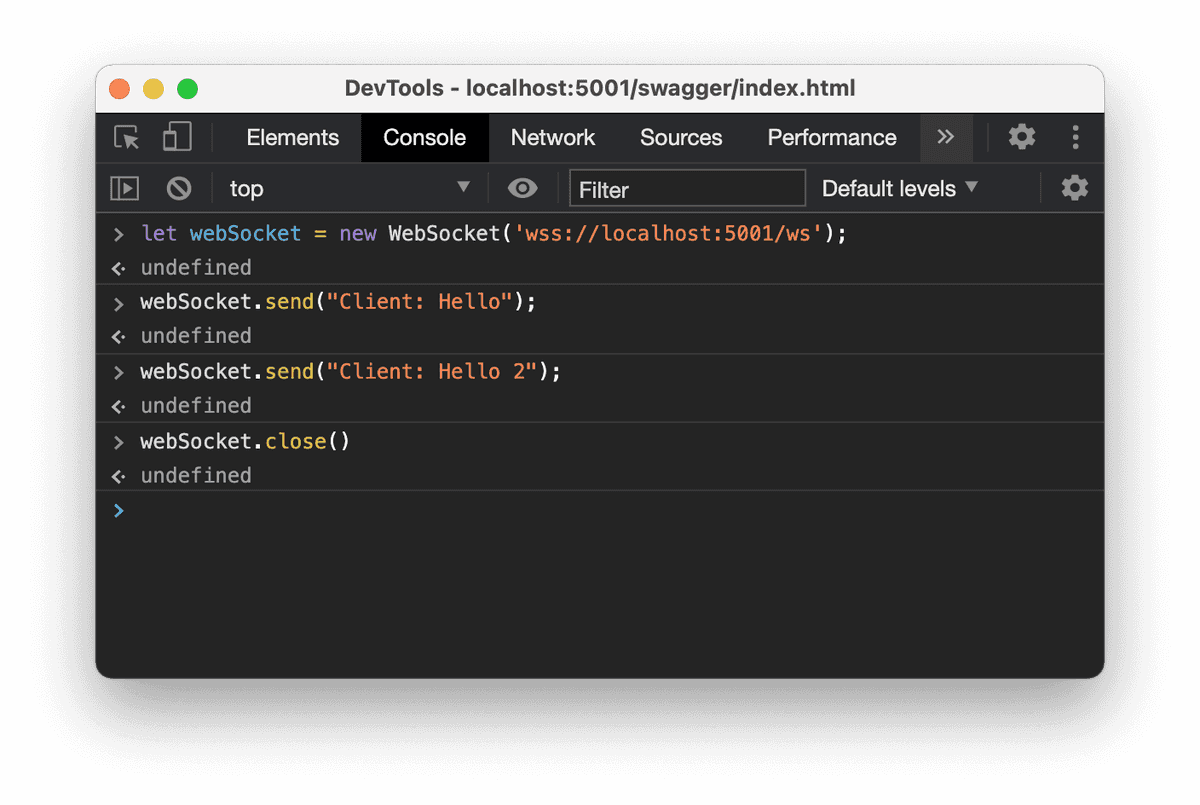
在浏览器Console编写js代码发起客户端websockets请求:
let webSocket = new WebSocket(‘wss://localhost:5001/ws‘);

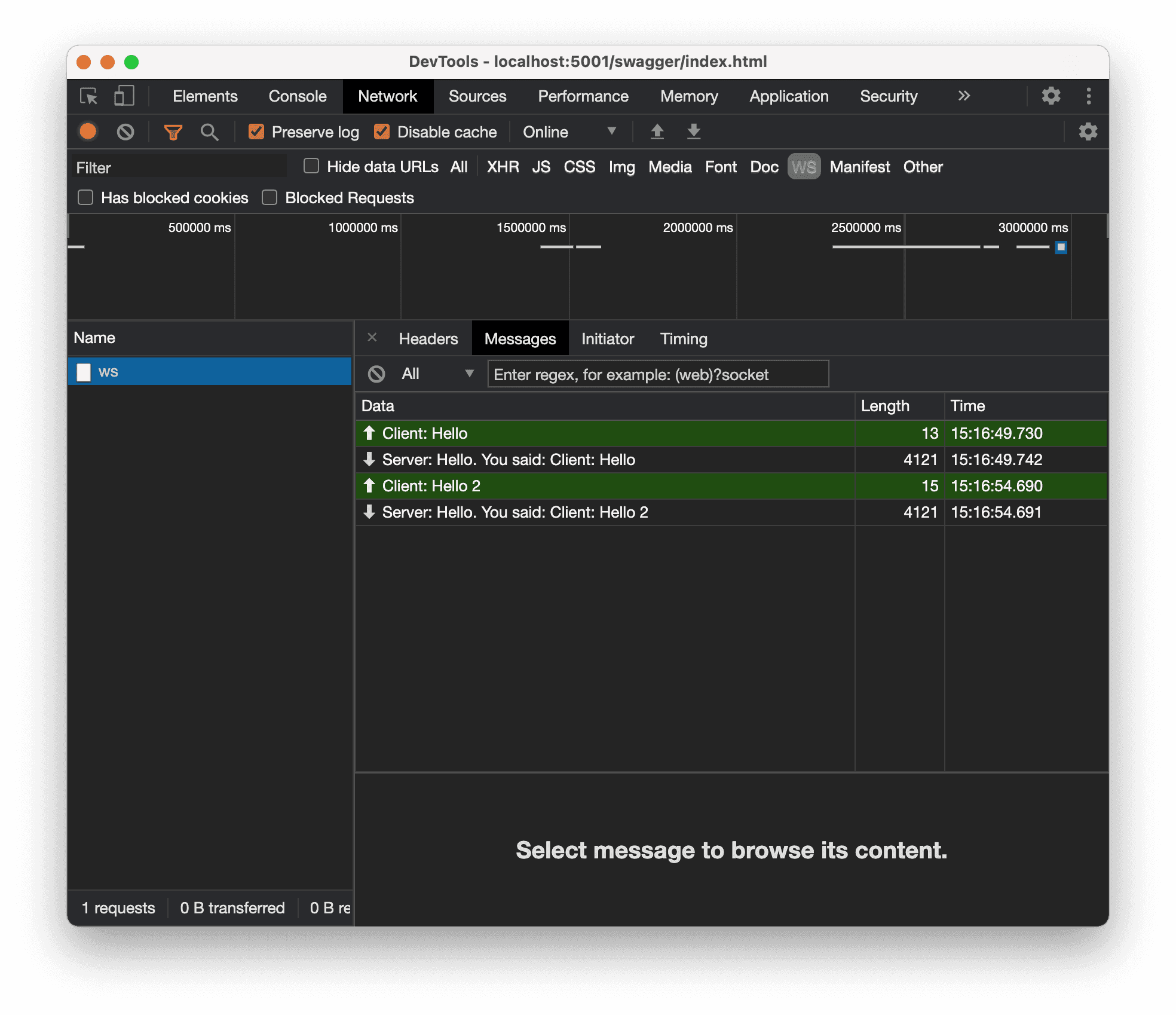
在该请求的network- Messages tab页面可观察双向通信:

除此之外,服务器/客户端维护了pingpong机制,以查看客户端是否还活着。
如果您真的想看看这些数据包,可以使用WireShark之类的工具来了解一下。
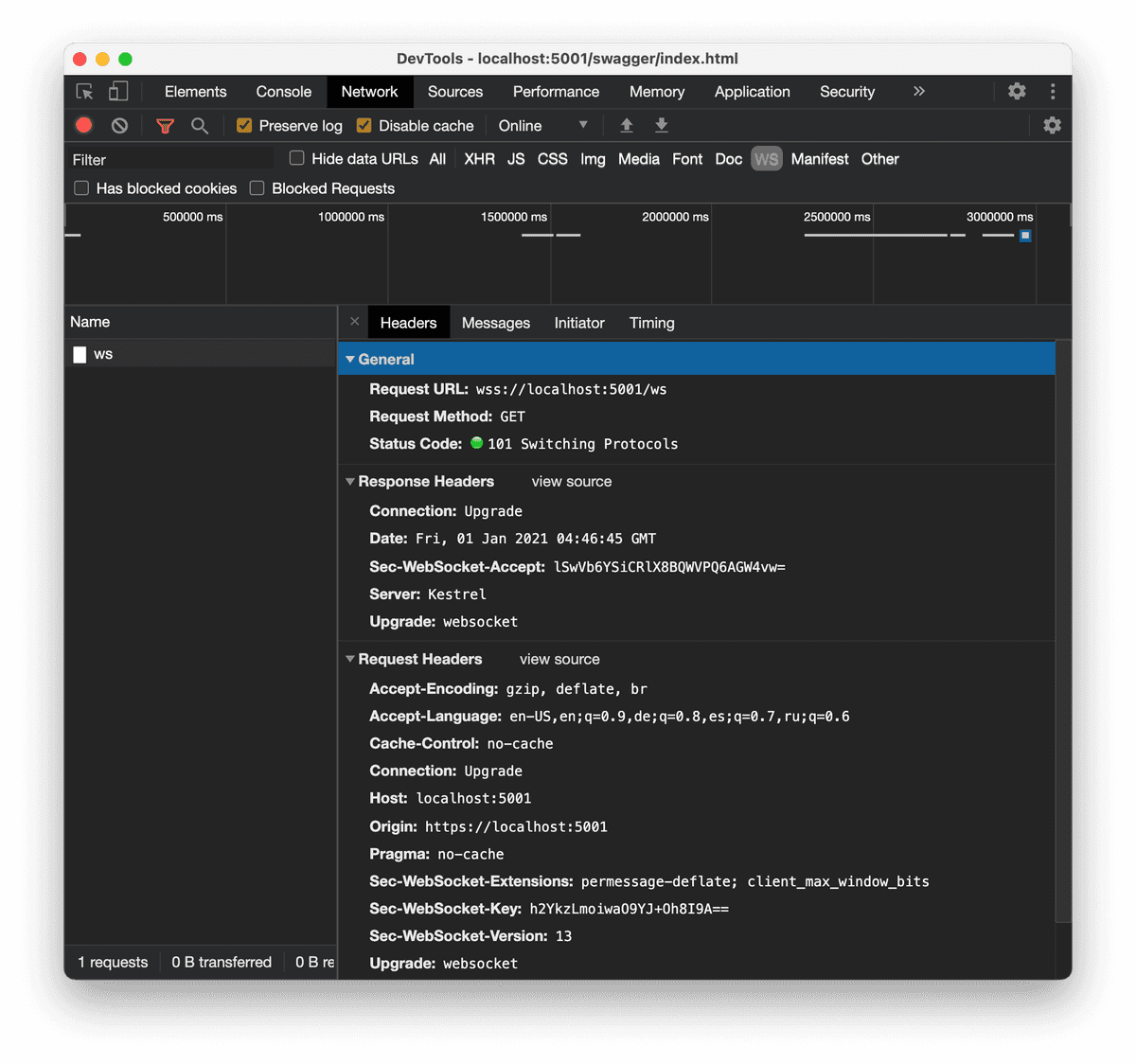
整个过程在Chrome-Network上只会有一个记录,所以你如果要看"握手过程", 也请在刚在的tab页面查看??。

如果您有兴趣了解WebSocket的协议规范,请转至RFC 6455阅读。
这篇文章只是WebSockets的小试牛刀,还有许多我们可以讨论的其他事情,例如安全性,负载平衡,代理等??。
https://sahansera.dev/understanding-websockets-with-aspnetcore-5/
原文:https://www.cnblogs.com/JulianHuang/p/14681331.html