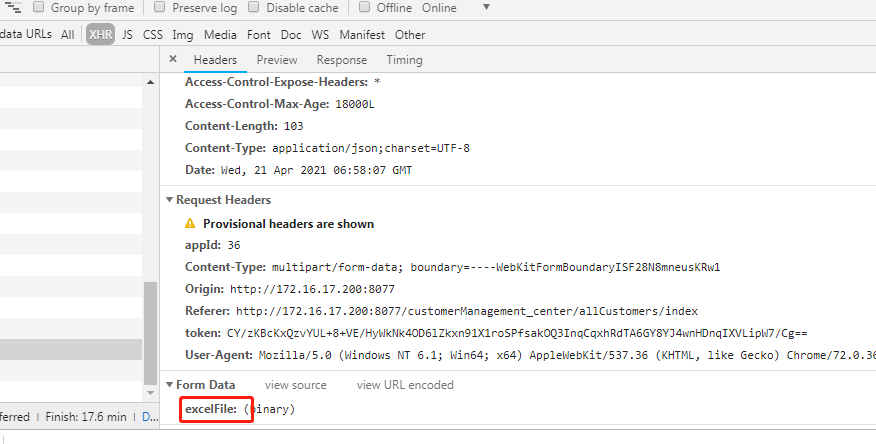
<Upload :action="importParameterExcel" :format="[‘xlsx‘,‘xls‘,‘XLS‘,‘XLSX‘]" ref="upload" name="excelFile" //请求接口的参数的名字 :headers="uploadHeaders" :before-upload="handleBeforeUpload" :on-format-error="handleFormatError" :on-success="handleSuccess" :on-error="handleError" > <Button type="primary" style=" margin: 0 14px;" >导入台账</Button> </Upload>
importParameterExcel:process.env.VUE_APP_API_URL?process.env.VUE_APP_API_URL+‘/dt-business/parameter/importParameterExcel‘:configs.baseURL.target+‘/dt-business/parameter/importParameterExcel‘, uploadHeaders: { ‘token‘:tool.getStorage("X-Token"), ‘appId‘:tool.getStorage("appId") },
name 的值:

原文:https://www.cnblogs.com/zjz666/p/14685282.html