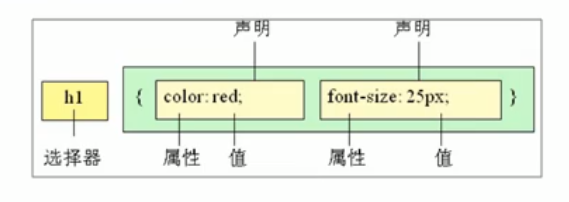
CSS规则有两个主要部分构成:选择器以及一条或多条声明

选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
紧凑格式
h3 { color: deeppink;font-size: 20px;}
展开格式(推荐)
h3 {
color: deeppink;
font-size: 20px;
}
/* 推荐 */
h3{
color: pink;
}
/* 不推荐 */
H3{
COLOR: PINK;
}
原文:https://www.cnblogs.com/brianxq/p/14689024.html