
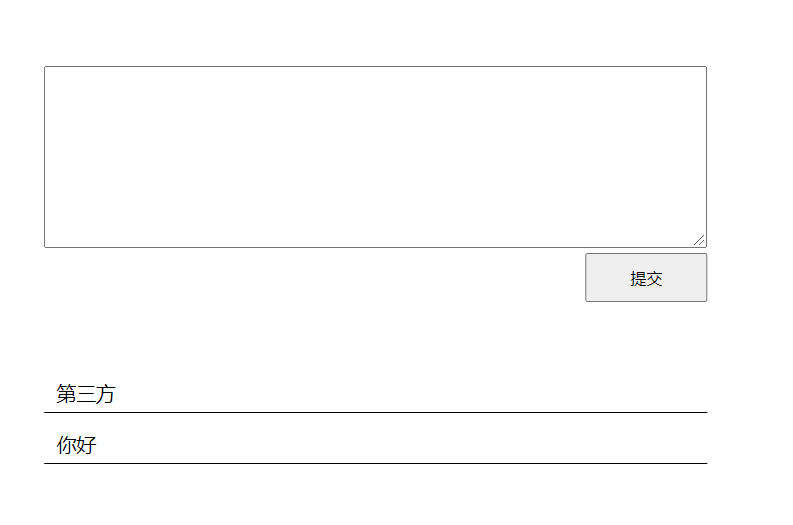
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> *{ margin: 0; padding: 0; } .container{ position: relative; } .input{ position: absolute; left: 50%; top: 100px; transform: translateX(-50%); } .sub{ float: right; width: 100px; height: 40px; } .output{ position: absolute; left: 50%; top: 150px; transform: translateX(-50%); } ul{ list-style: none; margin-top: 100px; } .input li{ border-bottom: 1px solid black; text-indent: 10px; height: 30px; line-height: 30px; margin-bottom: 10px; } </style> <body> <div class="container"> <div class="input"> <textarea name="myinput" id="in" cols="80" rows="10"></textarea> <br> <button class="sub" id="btn">提交</button> <ul class="list"></ul> </div> </div> </body> <script> const input=document.getElementById("in") const list = document.getElementsByClassName("list")[0] const bt=document.getElementById("btn") bt.addEventListener(‘click‘,()=>{ const listitem=document.createElement(‘li‘) listitem.innerHTML=input.value list.appendChild(listitem) input.value=‘‘ }) </script> </html>
原文:https://www.cnblogs.com/Sherlockmmc/p/14691064.html