
User 父组件
MyPage 子组件
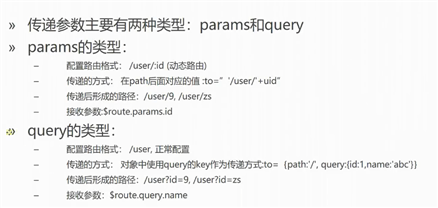
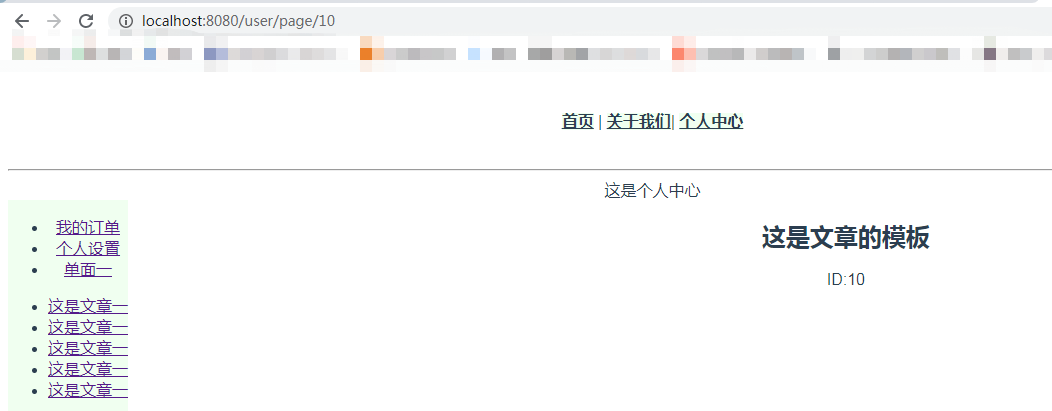
params类型(单个,动态路由)
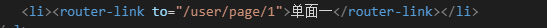
在父组件里使用MyPage子路由的路径
直接传值

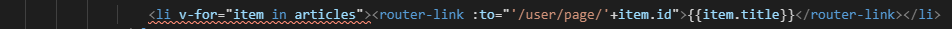
或添加动态数据传值
:to=" ‘/父路由/path的子路径名字/‘+动态值‘"


注:page是子路由里MyPage使用的路径名字page
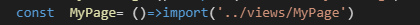
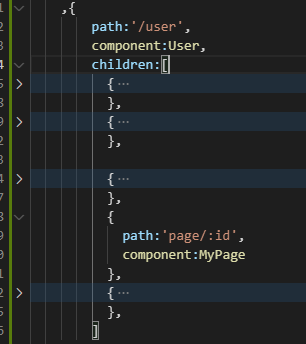
再到路由里引用子组件路径


page/:随便取名字
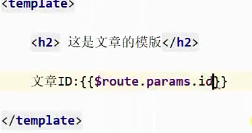
其后在子组件里取值
$route 代表当前路由
params 参数
$router 可以往路由放参数

或在计算属性的方式获取
computed: { pageid:{ get(){ return this.$route.params.id } } },//也可以省略get直接写默认有get computed: { pageid(){ return this.$route.params.id } },


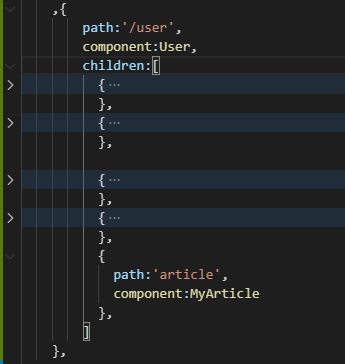
父组件 User
子组件 MyArticle
query类型(多个)
这种方式不用配置路由,正常引入子组件路径

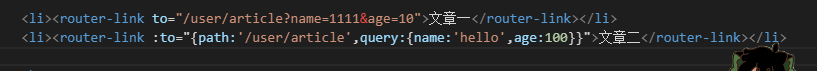
在父组件里写入

可以直接传也可动态传入
:to="{path:‘/path父路由名/path子路由名‘,query:{要传入的值名称:要传入的动态值}}"
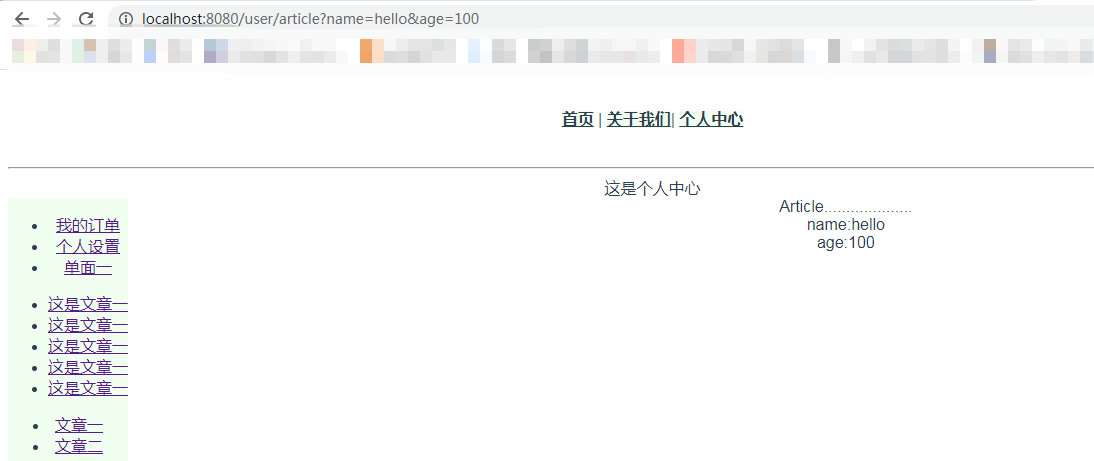
接收值
<template>
<div class=‘‘>
Article....................
<br>
$route 当前路由
query 父传入子路由值的query(参数)
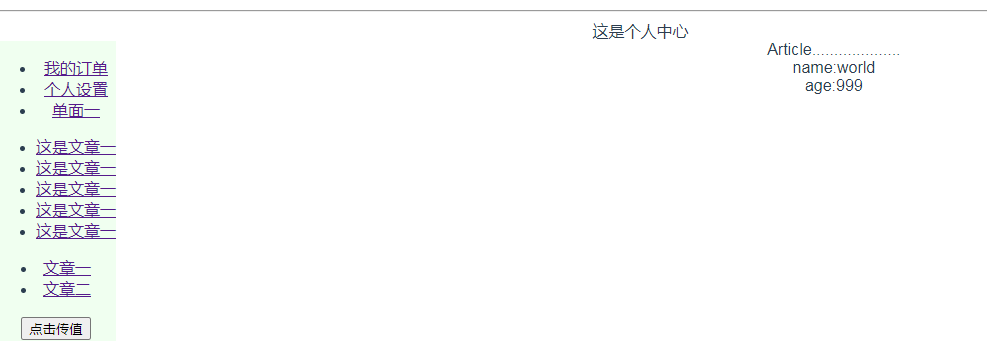
name:{{$route.query.name}}
<br>
age:{{$route.query.age}}
</div>
</template>


如果用按扭的方法点击传值也是一样

用路由传值方式,添加传给article,也可以用对象格式

原文:https://www.cnblogs.com/whenwei123/p/14690385.html