语法
数据绑定最常见的形式就是使用“Mustache(胡子)”语法 (双大括号) 的文本插值
<span>{{ message}}</span>
Mustache 标签将会被替代为对应数据对象上message属性的值。无论何时,绑定的数据对象上message属性发生了改变,插值处的内容都会更新
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 开发环境版本 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <span>{{ message }}</span> <br> </div> </body> <script type="text/javascript"> var app = new Vue({ el: ‘#app‘, data: { message: ‘Hello Vue!‘ } }) </script> </html>
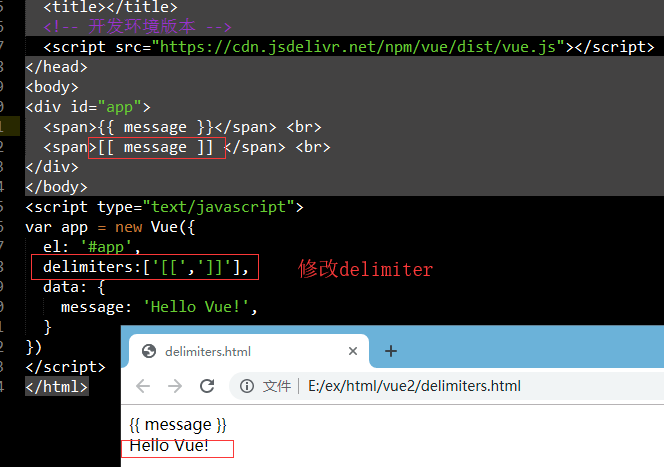
我们也可以通过改变Vue的分隔符来修改Mustache 标签

原文:https://www.cnblogs.com/EF1355/p/14690210.html