<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>输入提示后查询</title> <link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/> <style> html,body{ width: 100%; height: 100%; margin: 0px; } .info-title{ font-weight: bolder; color: #fff; font-size: 14px; line-height: 26px; padding: 0 0 0 6px; background: #25A5F7 } .info-content{ padding: 4px; color: #666666; line-height: 23px; font: 12px Helvetica, ‘Hiragino Sans GB‘, ‘Microsoft Yahei‘, ‘微软雅黑‘, Arial; } .info-content img{ float: left; margin: 3px; } .amap-info-combo .keyword-input { height: auto; } .textbox { position: relative; border: 1px solid #D4D4D4; background-color: #fff; vertical-align: middle; display: inline-block; overflow: hidden; white-space: nowrap; margin: 0; padding: 3px; border-radius: 5px 5px 5px 5px; height: 28px; line-height: 28px; } .map_content { height:100%; margin-top: 45px; margin-bottom: 0px } .pt-btn {box-shadow: none; color:#aaa; display: inline-block; margin-bottom: 0; font-weight: 400; text-align: center; white-space: nowrap; vertical-align: middle; cursor: pointer; background-image: none; border: 1px solid transparent; border-radius: 4px; padding: 5px 10px; font-size: 12px; line-height: 1.5; margin:4px 2px 4px 0;} .pt-btn-purple {background-color: #605ca8; border-color: #464293; color:#fff;} </style> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script> </head> <body> <div style=" margin:5px 5px 5px 5px"> <label>地址:</label><input id="address" class="textbox" type="text" style="width: 300px;"> <button id="saveBtn" onclick="btnClick()" class="pt-btn pt-btn-purple">确认选择</button> </div> <div> <div id="container" class="map_content" ></div> <div id="myPageTop" style="margin-top: 45px; margin-right: 20px"> <table> <tr> <td> <label>请输入关键字:</label> </td> </tr> <tr> <td> <input id="tipinput" class="textbox" style="width: 300px;"/> </td> </tr> </table> </div> </div> <script type="text/javascript"> //地图加载 var map = new AMap.Map("container", { resizeEnable: true, zoom: 13 }); //输入提示 var autoOptions = { input: "tipinput" }; var auto = new AMap.Autocomplete(autoOptions); var placeSearch = new AMap.PlaceSearch({ pageSize: 5, pageIndex: 1, citylimit: true, autoFitView: true }); //添加监听 AMap.event.addListener(auto, "select", select); var allAddress; function select(e) { allAddress = e.poi.district; placeSearch.setCity(e.poi.adcode); placeSearch.search(e.poi.name, function(status, result) { //清除所有点标记 map.clearMap(); var pois = result.poiList.pois; //生成点标记(覆盖物) for(var i = 0; i < pois.length; i++){ var poi = pois[i]; var marker = new AMap.Marker({ map:map, icon: ‘https://webapi.amap.com/theme/v1.3/markers/n/mark_b‘ + (i + 1) + ‘.png‘, position: poi.location, title: poi.name, clickable:true, animation:"AMAP_ANIMATION_DROP", extData:{ id: i + 1, name: poi.name, address: allAddress + poi.address, type: poi.type, location: poi.location } }); //设置点标记点击事件 marker.on("click", showInfoMap); map.add(marker); } map.setFitView(); }); } //显示信息窗体 function showInfoMap(e){ var lng = e.lnglat.lng; var lat = e.lnglat.lat; var extData = e.target.Ce.extData; var infoWindow = new AMap.InfoWindow({autoMove:true}); infoWindow.setContent(createContent(extData.name, extData.address, extData.type)); infoWindow.open(map, extData.location); var object = document.getElementById("address"); object.value=extData.address; } function createContent(name, address, type) { var s = []; s.push(‘<div class="info-title">‘ + name + ‘</div><div class="info-content">‘ + "地址:" + address); s.push("类型:" + type); s.push(‘<div>‘); return s.join("<br>"); } function btnClick() { var object = document.getElementById("address"); alert(object.value); } </script> </body> </html>
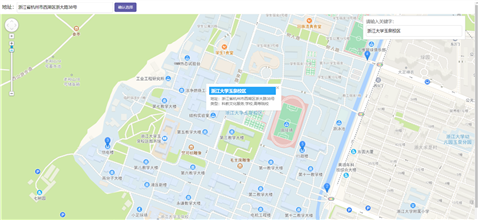
实现之后的效果

注意:代码需要修改开发的key为你自己申请的,具体流程直接去高德地图官网

原文:https://www.cnblogs.com/zhexuejun/p/14695006.html