本文主要介绍numbox(数字输入框),最小值、最大值、步长、获取值、设置值、重定义功能
mui提供了数字输入框控件,可直接输入数字,也可以点击“+”、“-”按钮变换当前数值;默认numbox控件dom结构比较简单,如下:
1 <div class="mui-numbox"> 2 <!-- "-"按钮,点击可减小当前数值 --> 3 <button class="mui-btn mui-numbox-btn-minus" type="button">-</button> 4 <input class="mui-numbox-input" type="number" /> 5 <!-- "+"按钮,点击可增大当前数值 --> 6 <button class="mui-btn mui-numbox-btn-plus" type="button">+</button> 7 </div>
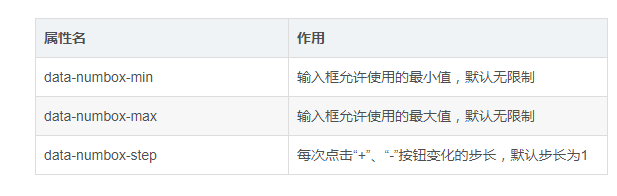
1、numbox属性,如下:

numbox方法,如下:

2、实例:

功能描述:
①默认 步长10,最小值100,最大值1000
②点击【获取当前值】按钮,当前值>500时,把numbox中的值设置为800,并弹出警告框
③当前值>200时,设置步长100,最小值1000,最大值2000,并弹出警告框
源码如下:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>数字输入框</title> 7 <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> 8 <meta name="apple-mobile-web-app-capable" content="yes"> 9 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 10 <!--标准mui.css--> 11 <link rel="stylesheet" href="css/mui.min.css"> 12 <!--App自定义的css--> 13 <link rel="stylesheet" type="text/css" href="css/app.css" /> 14 <style> 15 /* html, 16 body, */ 17 /* .mui-content { 18 height: 0px; 19 margin: 0px; 20 background-color: #efeff4; 21 } 22 h5.mui-content-padded { 23 margin-left: 0px !important; 24 margin-top: 20px !important; 25 } 26 .mui-card { 27 margin: 0px; 28 } */ 29 </style> 30 </head> 31 32 <body> 33 <header class="mui-bar mui-bar-nav"> 34 <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> 35 <h1 class="mui-title">numbox</h1> 36 </header> 37 <div class="mui-content"> 38 <div class="mui-content-padded"> 39 40 <!-- id要加在mui-numbox的开始,才能取到内部input的值 --> 41 <div id="data1" class="mui-numbox" data-numbox-step=‘10‘ data-numbox-min=‘100‘ data-numbox-max=‘1000‘ style="width: 180px;"> 42 <button class="mui-btn mui-numbox-btn-minus" type="button">-</button> 43 <input class="mui-numbox-input" type="number" /> 44 <button class="mui-btn mui-numbox-btn-plus" type="button">+</button> 45 </div> 46 <button type="button" class="mui-btn" id="btn1">获取当前值</button> 47 </div> 48 </div> 49 50 </body> 51 <script src="js/mui.min.js"></script> 52 <script> 53 mui.init(); 54 document.getElementById("btn1").addEventListener(‘tap‘, function(event) { 55 var dd = mui(‘#data1‘).numbox().getValue(); 56 if(dd>=500){ 57 mui(‘#data1‘).numbox().setValue(800); 58 dd=mui(‘#data1‘).numbox().getValue(); 59 }else if(dd>=200){ 60 mui(‘#data1‘).numbox().setOption(‘step‘,100);//步长 61 mui(‘#data1‘).numbox().setOption(‘min‘,1000);//最小值 62 mui(‘#data1‘).numbox().setOption(‘max‘,2000);//最大值 63 dd=mui(‘#data1‘).numbox().getValue(); 64 } 65 mui.alert(‘‘+dd, ‘当前值: ‘, "确定"); 66 }); 67 </script> 68 </html>
MUI-numbox(数字输入框),最小值、最大值、步长、获取值、设置值、重定义
原文:https://www.cnblogs.com/lgx5/p/14696387.html