一、项目的迭代。
因为客户的需求和竞品的竞争,我们采取了整体的更新。从数据结构到ui风格的整体重构,这个项目又有了新的变化。
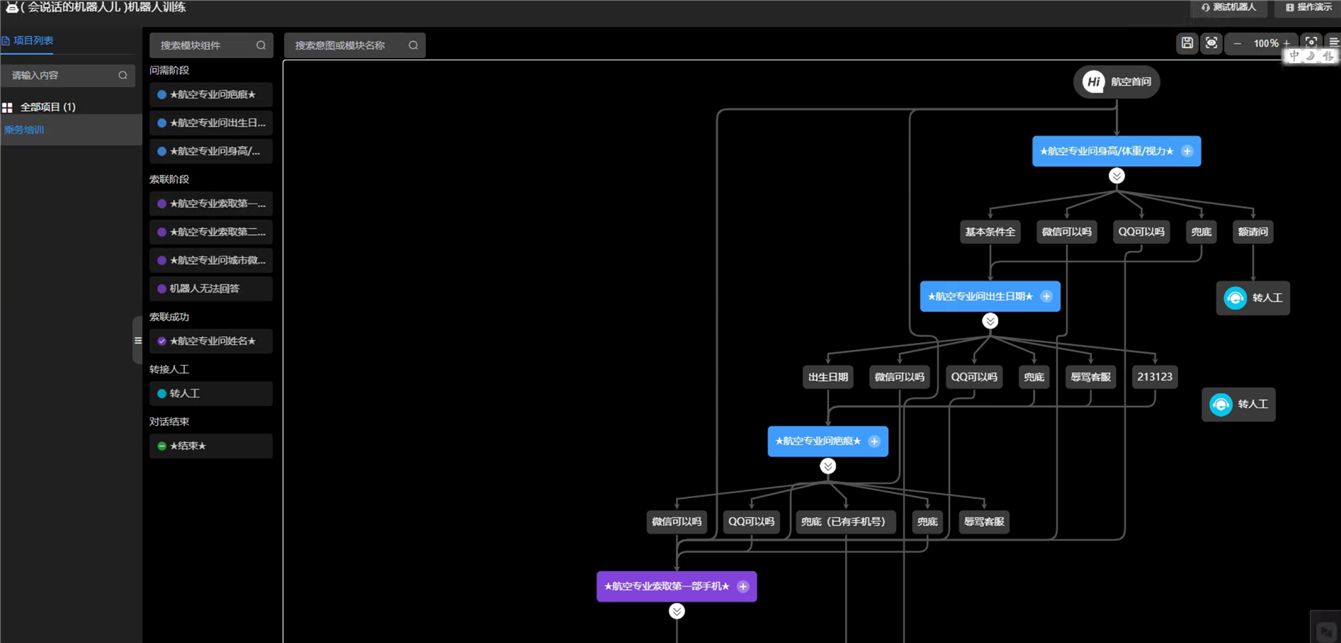
整体流程 如图一:

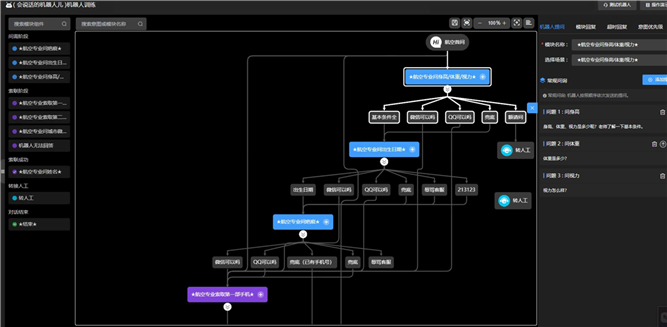
模块流程侧边设置图二:

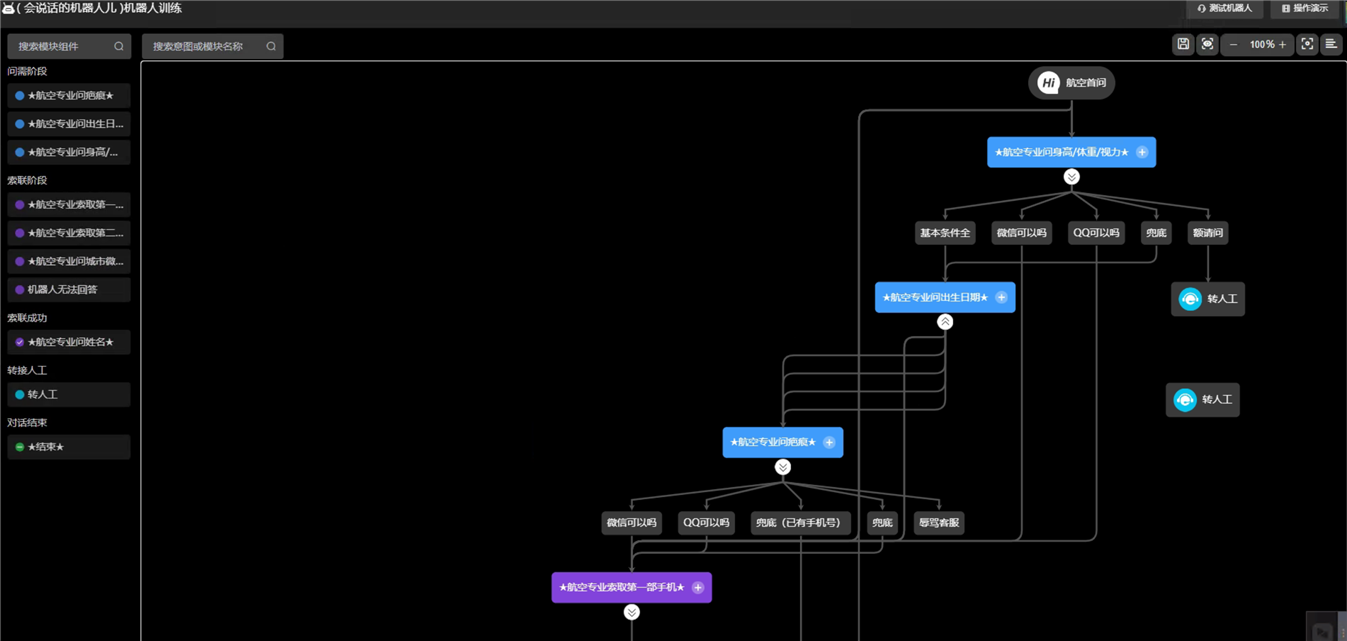
伸缩当前灰色意图如图三:
为什么收起意图会有多条连线,是因为当前模块下的意图和部分模块有关系线,所以在收起时要知道当前模块下有几个意图和其他模块有关系。

vue+go.js项目流程图 (外呼机器人项目案例迭代篇)=> (二)
原文:https://www.cnblogs.com/webdragon/p/14696809.html