1、什么是循环引用
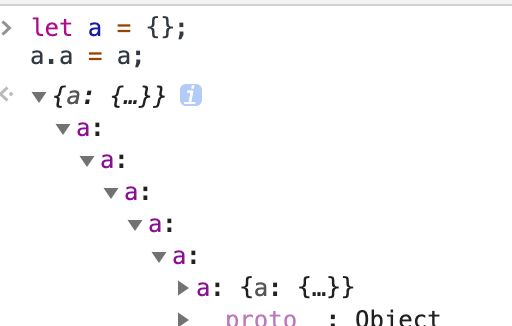
最简单的例子:

2、webpack module是怎么处理的
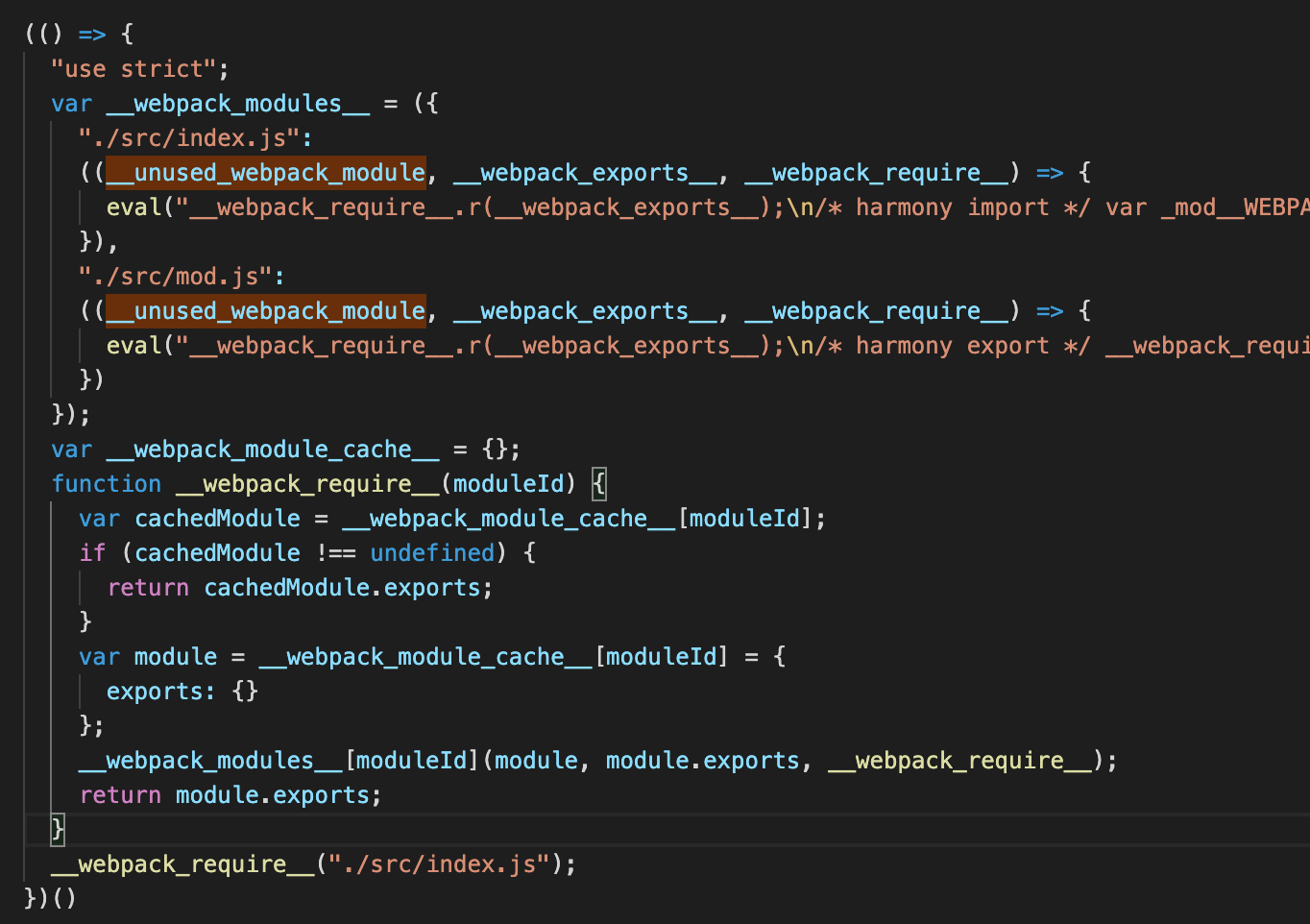
我们先来看看webpack打包后的代码

webpack最核心的方法就是"__webpack_require__"了,这个是模块之前互相加载的方法。
在闭包里面,我们看到一个缓存池子,“__webpack_module_cache__”,每次调用的时候都会先到缓存池子里面看看是否已存在实例,如果已存在,则取出之前的实例。
这样的话,在模块循环引用的时候,就不会导致无限递归,无限实例化的情况了。
3、_.cloneDeep是怎么处理的
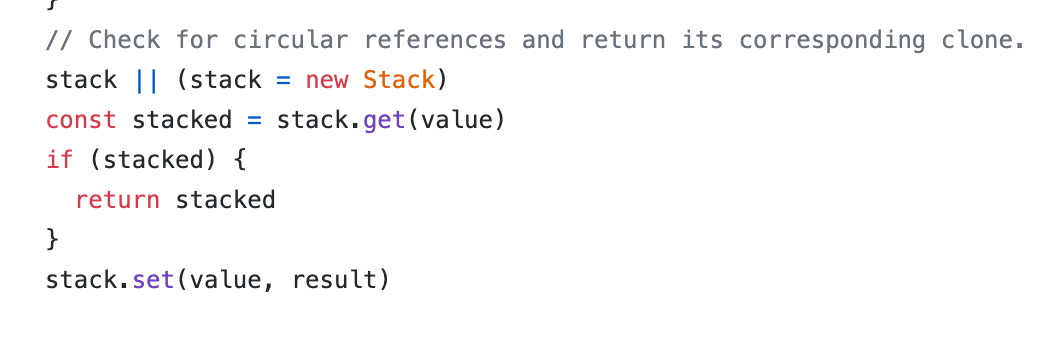
我们先看看lodash cloneDeep对应的代码,里面也有类似的逻辑

也是用一个stack(类似map,因为不能像webpack那样,能拿path来做key,所以这里会拿原value作为key)
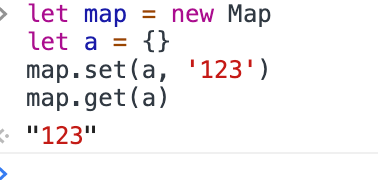
原理类似我们的Map
原文:https://www.cnblogs.com/amiezhang/p/14698508.html