1.axios官网:http://www.axios-js.com/
2.案例
执行 GET 请求
// 为给定 ID 的 user 创建请求 axios.get(‘/user?ID=12345‘) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); // 上面的请求也可以这样做 axios.get(‘/user‘, { params: { ID: 12345 } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
执行 POST 请求
axios.post(‘/user‘, { firstName: ‘Fred‘, lastName: ‘Flintstone‘ }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
axios API
可以通过向 axios 传递相关配置来创建请求
axios(config)
// 发送 POST 请求 axios({ method: ‘post‘, url: ‘/user/12345‘, data: { firstName: ‘Fred‘, lastName: ‘Flintstone‘ } });
// 获取远端图片 axios({ method:‘get‘, url:‘http://bit.ly/2mTM3nY‘, responseType:‘stream‘ }) .then(function(response) { response.data.pipe(fs.createWriteStream(‘ada_lovelace.jpg‘)) });
// 发送 GET 请求(默认的方法) axios(‘/user/12345‘);
为方便起见,为所有支持的请求方法提供了别名
在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
3.axios实例
创建对应的axios的实例 const request = axios.create({ baseURL: ‘http://123.207.32.32:8000‘, timeout: 5000 }) request({ url: ‘/home/multidata‘ }).then(res => { console.log(res); })
4.axios封装
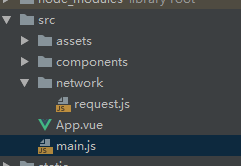
文件目录

js回调函数理解和简单使用
function test(a, b) { a(‘Hello World‘)//回调红色部分的函数并传参数‘Hello World‘到红色方法 b(‘err message‘)//同理,回调绿色函数并返回参数到方法 }
//调用test方法,传递2个function的参数 test(function (res) { console.log(res);//返回值,值为‘Hello World‘ }, function (err) { console.log(err);//返回值,值为‘err message‘ })
4.1回调函数方式,传递3个参数(一个config,一个成功函数,一个失败函数)
request.js文件
import axios from ‘axios‘
//接收一个地址参数,一个成功的函数参数,一个失败的函数参数 export function request(config, success, failure) { // 1.创建axios的实例 const instance = axios.create({ baseURL: ‘http://123.207.32.32:8000‘, timeout: 5000 }) // 发送真正的网络请求 instance(config) .then(res => { // console.log(res);回调success函数并将res结果返回给调用该方法的成功的函数res success(res); }) .catch(err => { // console.log(err);回调failure函数并将err结果返回给调用该方法的失败的函数err failure(err) }) }
main.js文件
import Vue from ‘vue‘ import App from ‘./App‘ Vue.config.productionTip = false new Vue({ el: ‘#app‘, render: h => h(App) }) // 封装request模块 import {request} from "./network/request";
//调用axio传入一个地址,一个成功函数,一个失败函数 request({ url: ‘/home/multidata‘ }, res => {
//res是返回的结果 console.log(res); }, err => {
//err是返回结果 console.log(err); })
4.2回调函数参数改进,封装成一个参数
import axios from ‘axios‘ export function request(config) { // 1.创建axios的实例 const instance = axios.create({ baseURL: ‘http://123.207.32.32:8000‘, timeout: 5000 }) // 发送真正的网络请求 instance(config.baseConfig) .then(res => { // console.log(res); config.success(res); }) .catch(err => { // console.log(err); config.failure(err) }) }
import Vue from ‘vue‘ import App from ‘./App‘ Vue.config.productionTip = false new Vue({ el: ‘#app‘, render: h => h(App) }) // 封装request模块 import {request} from "./network/request"; request({ baseConfig: { }, success: function (res) { }, failure: function (err) { } })
4.3使用promise封装
import axios from ‘axios‘ export function request(config) { return new Promise((resolve, reject) => { // 1.创建axios的实例 const instance = axios.create({ baseURL: ‘http://123.207.32.32:8000‘, timeout: 5000 }) // 发送真正的网络请求,这里可以优化,看4.4优化方式 instance(config) .then(res => { resolve(res) }) .catch(err => { reject(err) }) }) }
import Vue from ‘vue‘ import App from ‘./App‘ Vue.config.productionTip = false new Vue({ el: ‘#app‘, render: h => h(App) }) // 封装request模块 import {request} from "./network/request"; request({ url: ‘/home/multidata‘ }, res => { console.log(res); }, err => { console.log(err); })
4.4promise方式优化
main.js文件不变,request.js优化
import axios from ‘axios‘ export function request(config) { return new Promise((resolve, reject) => { // 1.创建axios的实例 const instance = axios.create({ baseURL: ‘http://123.207.32.32:8000‘, timeout: 5000 }) //发送真正的网络请求 //看create方法源码,他的返回值实际就是一个Promise,所一可以直接返回instance(config) return instance(config) }) }
4.5 request.js加上拦截器的封装
import axios from ‘axios‘ export function request(config) { return new Promise((resolve, reject) => { // 1.创建axios的实例 const instance = axios.create({ baseURL: ‘http://123.207.32.32:8000‘, timeout: 5000 }) // 2.axios的拦截器 // 2.1.请求拦截的作用 instance.interceptors.request.use(config => { // console.log(config); // 1.比如config中的一些信息不符合服务器的要求 // 2.比如每次发送网络请求时, 都希望在界面中显示一个请求的图标 // 3.某些网络请求(比如登录(token)), 必须携带一些特殊的信息 return config//这里必须return将结果返回。 }, err => { // console.log(err); }) // 2.2.响应拦截 //请求到数据了,做一些数据判断,比如没有注册之类的,可以跳转到用户注册页面。也可以判断请求是的token 是否过期,给它重置刷新 instance.interceptors.response.use(res => { // console.log(res); return res.data }, err => { console.log(err); }) //3.发送真正的网络请求 //看create方法源码,他的返回值实际就是一个Promise,所有可以直接返回instance(config) return instance(config) }) }
原文:https://www.cnblogs.com/konglxblog/p/14698492.html