一、现象
当某一页面的顶部取消默认的原生导航栏,同时顶部的色块和窗口的背景色(backgroundColor)设置不一样时,下拉页面会出现断层,如图:
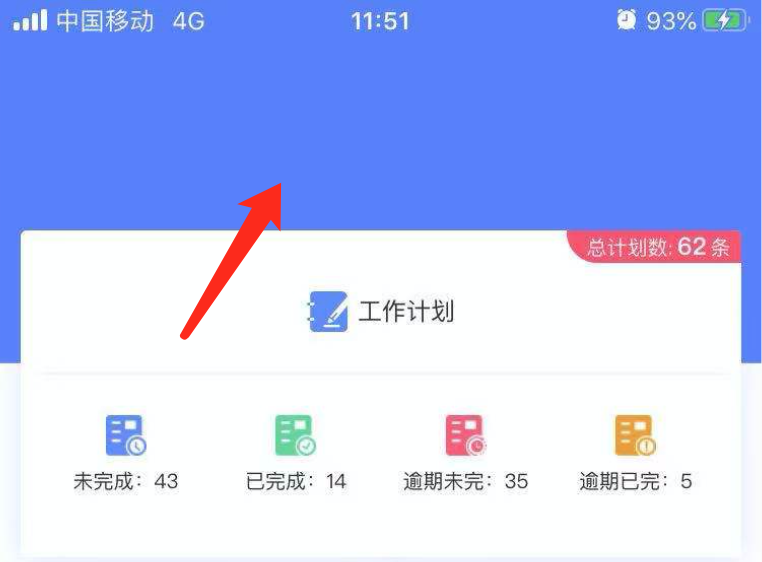
1、默认显示为:

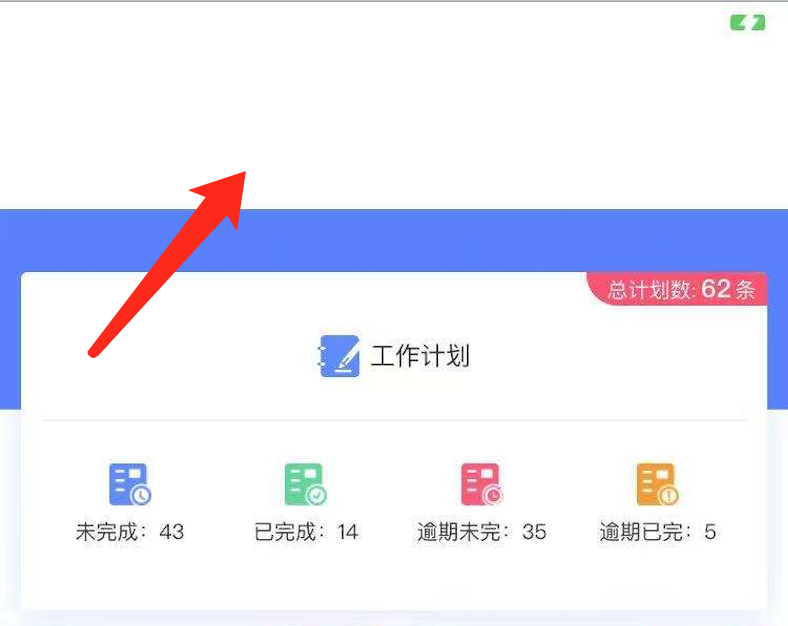
2、下拉时:

二、解决
1、设置窗口背景,添加"backgroundColor": "#4b7efe",如:
{
"path": "pages/dashboard/index",
"name": "dashboard",
"style": {
"backgroundColor": "#4b7efe",
"navigationStyle": "custom",
"app-plus": {
"titleView": false
},
"navigationBarTextStyle": "white"
}
}
效果如:

2、禁止下拉,添加 "bounce": "none" ,如
{
"path": "pages/dashboard/index",
"name": "dashboard",
"style": {
"backgroundColor": "#4b7efe",
"navigationStyle": "custom",
"app-plus": {
"titleView": false,
"bounce": "none"
},
"navigationBarTextStyle": "white"
}
}
三、总结:
在iOS中页面下拉出现断层现象会降低用户的体验性,同时上去也不够美观,因些,对于断层的处理还是很有必要的。
原文:https://www.cnblogs.com/waitingbar/p/14699793.html