声明:大部分来源 W3SCHOOL
因为学DOM 感觉有点 心烦意乱啊 网上摘点做个总览:
简介:
DOM全称 Document Object Model,即文档对象模型,它允许脚本(js)控制Web页面、窗口和文档。
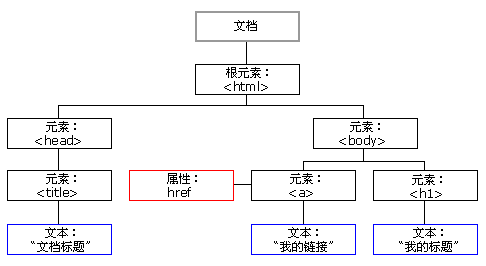
其实他是一棵树 (节点树)

根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
一些常用的 HTML DOM 方法:
一些常用的 HTML DOM 属性:
这里提供一些您将在本教程中学到的常用方法:
| 方法 | 描述 |
|---|---|
| getElementById() | 返回带有指定 ID 的元素。 |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表。 |
| appendChild() | 把新的子节点添加到指定节点。 |
| removeChild() | 删除子节点。 |
| replaceChild() | 替换子节点。 |
| insertBefore() | 在指定的子节点前面插入新的子节点。 |
| createAttribute() | 创建属性节点。 |
| createElement() | 创建元素节点。 |
| createTextNode() | 创建文本节点。 |
| getAttribute() | 返回指定的属性值。 |
| setAttribute() | 把指定属性设置或修改为指定的值。 |
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
nodeName 属性规定节点的名称。
注释:nodeName 始终包含 HTML 元素的大写字母标签名。
nodeType 属性返回节点的类型。nodeType 是只读的。
比较重要的节点类型有:
| 元素类型 | NodeType |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
访问 HTML 元素等同于访问节点
您能够以不同的方式来访问 HTML 元素:
修改 HTML DOM 意味着许多不同的方面:
改变元素内容的最简答的方法是使用 innerHTML 属性
下面的例子改变一个 <p> 元素的 HTML 内容:
document.getElementById("p1").innerHTML="New text!";
通过 HTML DOM,您能够访问 HTML 元素的样式对象。
下面的例子改变一个段落的 HTML 样式:
document.getElementById("p2").style.color="blue";
如需向 HTML DOM 添加新元素,您首先必须创建该元素(元素节点),然后把它追加到已有的元素上。
<!DOCTYPE html> <html> <body> <div id="div1"> <p id="p1">原来1.</p> <p id="p2">原来2.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("新添加的 我是p标签(标签可以随便换哦~~ 尝试一下 li 吗?)"); para.appendChild(node); //添加文本节点 到 元素节点啦~~ var element=document.getElementById("div1"); element.appendChild(para); </script> </body> </html>
这段代码创建了一个新的 <p> 元素:(可以换其他的呀)
var para=document.createElement("p");
如需向 <p> 元素添加文本,您首先必须创建文本节点。这段代码创建文本节点:
var node=document.createTextNode("新添加的 我是p标签(标签可以随便换哦~~ 尝试一下 li 吗?");
然后您必须向 <p> 元素追加文本节点:
para.appendChild(node);
最后,您必须向已有元素追加这个新元素。
这段代码查找到一个已有的元素:
var element=document.getElementById("div1");
这段代码向这个已存在的元素追加新元素:
element.appendChild(para);
一定要慢慢理解 很容易的...
上一个例子中的 appendChild() 方法,将新元素作为父元素的最后一个子元素进行添加。
如果不希望如此,您可以使用 insertBefore() 方法:
<div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("This is new."); para.appendChild(node);
//*上面是创建和添加好了一个新元素 但是独立的
下面即要将它放在 div中 并且 在某元素之前
*//
var element=document.getElementById("div1"); var child=document.getElementById("p1"); element.insertBefore(para,child); //para 是新元素 ; child 就是某元素 嗯嗯嗯嗯呢 </script>
如需删除 HTML 元素,您必须清楚该元素的父元素:
<!DOCTYPE html> <html> <body> <div id="div1"> <p id="p1">删除我吧!!!.</p> <p id="p2">不删除我 哈哈哈.</p> </div> <script> var parent=document.getElementById("div1"); //获取到父元素的节点 var child=document.getElementById("p1"); //获取要删除元素的节点 parent.removeChild(child); //执行删除操作 </script> </body> </html>
提示:能否在不引用父元素的情况下删除某个元素?
很抱歉。DOM 需要了解您需要删除的元素,以及它的父元素。
这里提供一个常用的解决方法:找到您需要删除的子元素,然后使用 parentNode 属性来查找其父元素:
var child=document.getElementById("p1"); child.parentNode.removeChild(child);
parentNode 属性可返回某节点的父节点。
如需替换 HTML DOM 中的元素,请使用 replaceChild() 方法:
<div id="div1"> <p id="p1">待会有人替换我了</p> <!-- 这是一个段落 --> <p id="p2">我不被替换 哈哈哈</p> <!-- 这是另一个段落 --> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("我想把 第一个 p 标签替换!!!"); para.appendChild(node); /*上面是创建和添加好了一个新元素p 下面要进行替换*/ var parent=document.getElementById("div1"); //父元素 var child=document.getElementById("p1"); //要替换的段落 的 节点 parent.replaceChild(para,child); //一样的啊 要进行它的父节点来调用方法替换它. </script>
老样子 不知道他父元素的话 你就调用 parentNode 方法来进行找它的 某节点的 父元素节点 啊。当事件发生时,可以执行 JavaScript,比如当用户点击一个 HTML 元素时。
如需在用户点击某个元素时执行代码,请把 JavaScript 代码添加到 HTML 事件属性中:
onclick=JavaScript
HTML 事件的例子:
在本例中,当用户点击时,会改变 <h1> 元素的内容:
<!DOCTYPE html> <html> <body> <h1 onclick="this.innerHTML=‘hello!‘">请点击这段文本!</h1> </body> </html>
如需向 HTML 元素分配事件,您可以使用事件属性。
向 button 元素分配一个 onclick 事件:(鼠标单击)
<button onclick="displayDate()">试一试</button>
HTML DOM 允许您使用 JavaScript 向 HTML 元素分配事件:
为 button 元素分配 onclick 事件:
<script> document.getElementById("myBtn").onclick=function(){displayDate()}; </script>
这是用匿名函数啊 如果你不的话 你可以放一个自己定义的 但是别加括号和 双引号 / 单引号
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。 (常用功能)
onload 和 onunload 事件可用于处理 cookies。 (检测和清除 ? 具体看你啦~~)
<body onload="checkCookies()">
onchange 事件常用于输入字段的验证。
其实就是 内容给给改变我就执行方法
具体函数自己写 onchange="xx方法()"
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
onmouseover :鼠标进入
onmouseout :鼠标移走
例子:
<!DOCTYPE html> <html> <body> <div onmouseover="mOver(this)" <!-- 把this作为参数 this 即是节点本身啊 --> onmouseout="mOut(this)" <!-- 把this作为参数 this 即是节点本身啊 --> style="background-color:green;width:200px;height:50px;padding-top:25px;text-align:center;"> Mouse Over Me </div> <script> function mOver(obj) { obj.innerHTML="感谢W3CHOOL 提供素材!" } function mOut(obj) { obj.innerHTML="把鼠标指针移动到上面" } </script> </body> </html>
!!这里的用this做参数的 一定要记住啊 新大陆啊 哈哈哈哈 它和 get的节点一样的!!
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。
1.首先当某个鼠标按钮被点击时,触发 onmousedown 事件,
2.然后,当鼠标按钮被松开时,会触发 onmouseup 事件,
3.当鼠标点击完成时,触发 onclick 事件。
相信我一定会按照这个流程走的 哈哈哈 已测试?
具体实现自己去想 多去其他网站看看别是怎么首页怎么写的 用的什么原理 ·····
学海茫茫 苦作舟啊........
原文:https://www.cnblogs.com/bi-hu/p/14699455.html