在学习Marqkdown之前,我们首先需要了解一下Typore——Typora是一个所 见即所得的Markdown格式文本编辑器,支持Windows、macOS和GNU/Linux操作系统,包括对GitHub Flavored Markdown扩展格式的支持、拼写检查、自 定义CSS样式、数学公式渲染(通过MathJax)等特性。
Markdown是一种轻量级标记语言, 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
由于Markdown的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用Markdown来撰写帮助文档或是用于论坛上发表消息。 如GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、博客园、简书等,甚至还能被使用来撰写电子书。
了解了Typore与Markdown之后,我们来正式对Markdown的语法使用进行一个详解!
标题可以分为一级、二级、三级等标题
每增加一级标题需增加一个‘# + 一个空格’
即# 一级标题、## 二级标题、### 三级标题等
前后对比图


加粗,需在文字两边分别输入** 后,按回车键
加粗前后对比图


斜体,需在文字两边分别输入* 后,按回车键
斜体前后对比图


斜体加粗,需在文字两边分别输入*** 后,按回车键
斜体加粗前后对比图


--删除线--,需在文字两边分别输入-- 后,按回车键
删除线前后对比图


若是需要修改字体颜色、大小等可以点击该链接
注:如何写代码,可以移步到文章最后
引用,需要输入‘>+一个空格’后,按回车键
饮用前后对比图


方法一:输入三次‘---’,按回车键
分割前后对比图


方法二:输入三次‘***’后,按回车键
分割前后对比图


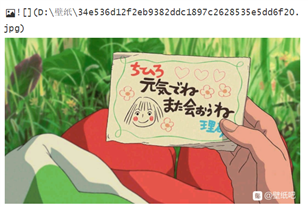
添加图片时输入 ,向()中输入图片地址即可添加图片
,向()中输入图片地址即可添加图片
添加图片前后对比图


添加超链接时输入
格式如下

注:****超链接一般可用于你对所参考博客、网站等的引用
有序排序
输入“1. + 一个空格,2. + 一个空格……”
格式如下

无序排列
输入“- + 一个空格”
格式如下

方法一:
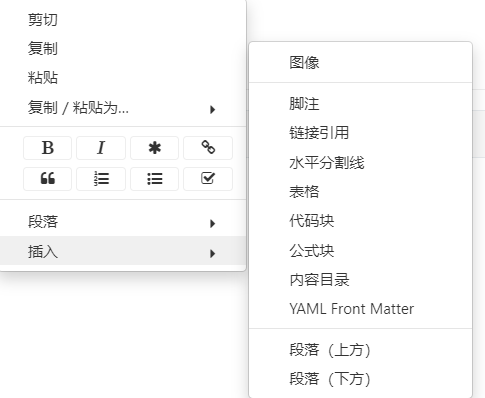
首先,单击右键插入表格
如图

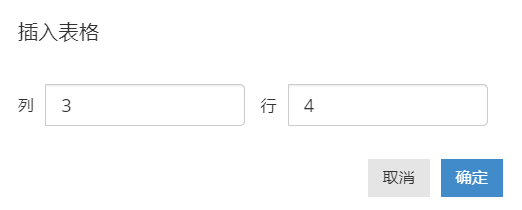
其次,输入你所需要的表格大小
如图

最终效果
如图

方法二:
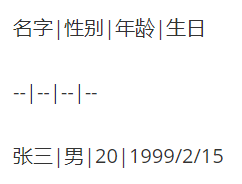
首先,输入表格的头部
如图

其次,输入表格的分割线
如图

最后,输入表格的内容
如图

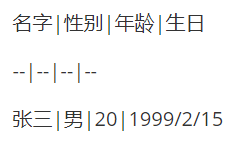
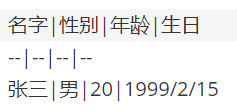
这时,你可能会发现,什么变化都没有
比如

不要着急!!
首先我们点击Typore左下角查看源代码
如图

点开之后,我们会发现有几行之间有空格
如图

我们只需将其中的空格删除掉即可
如图

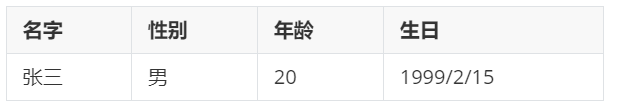
退出源代码模式,我们来看一下最终效果,这时就生成了一个表格
如图

注:
点击此处

可以对表格进行多种设置

输入tab键上面的键,英文状态下输入三次即
 ,用这三个点来表示你需要写什么代码
,用这三个点来表示你需要写什么代码
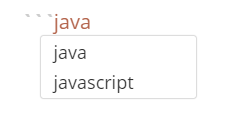
比如java,可在三个点后面输入java即

回车后出现一个框,可以输入你的java代码,即

也可以将你自己的代码复制进去
此处也可以修改你想要写的代码即

原文:https://www.cnblogs.com/yueyuemy/p/14699928.html