
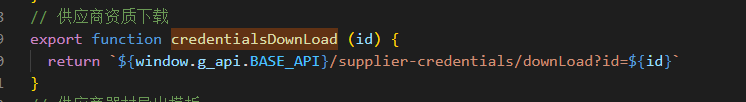
首先接口写的时候要这样写
接下来是调用:

调用接口
调用 credentialsDownLoad 接口之前需要先import引入
以下是代码:
html页面
import {credentialsDownLoad} from "../../api/supply";
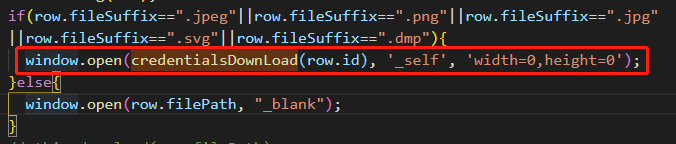
clickCredentialsDownLoad(row) {
console.log(row);
if(row.fileSuffix==".jpeg"||row.fileSuffix==".png"||row.fileSuffix==".jpg"
||row.fileSuffix==".svg"||row.fileSuffix==".dmp"){
window.open(credentialsDownLoad(row.id), ‘_self‘, ‘width=0,height=0‘);
}else{
window.open(row.filePath, "_blank");
}
// this.download(row.filePath);
},
supply.js文件
export function credentialsDownLoad (id) {
return `${window.g_api.BASE_API}/supplier-credentials/downLoad?id=${id}`
}
原文:https://www.cnblogs.com/web-aqin/p/14705074.html