介绍:docxtemplater是一种邮件合并工具,它以编程方式使用,处理条件、循环,并且可以扩展为表格、HTML、图像等。
安装方法:cnpm i docxtemplater
介绍:FileSaver.js 是在客户端保存文件的解决方案,非常适合需要生成文件,或者保存不应该发送到外部服务器的敏感信息的应用。
安装方法:cnpm i file-saver
介绍:jszip是一个用于创建、读取和编辑.zip文件的JavaScript库,且API的使用也很简单。
安装方法:cnpm i jszip@^2.6.1
注意:// 创建一个JSZip实例,内容为模板的内容 let zip = new JSZip(content);
此方法适用于3.0以下版本,3.0以上版本会报错,不让传参数了
介绍:jszip-utils是与jszip一起使用的跨浏览器的工具库
安装方法:cnpm i jszip-utils
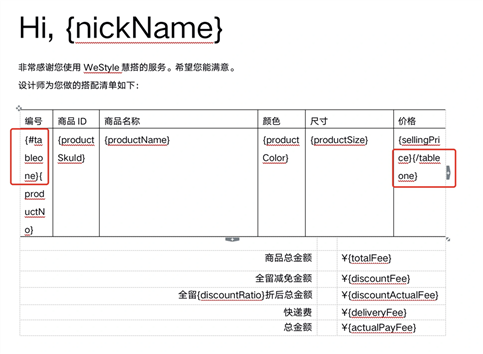
介绍:根据自己的业务需求创建需要导出的word模版,变量数据使用{变量名}代替,表格内容数据需要使用{#参数名}开始{/参数名}结尾,具体如下图:

表格的渲染:以{#数组名称}开始 ; 以{/数组名称}结束 如上图所示
注意点:1.模板文件使用vue-cli2的时候,放在static目录下。使用vue-cli3的时候,放在public目录下。
2.文件须以docx结尾。
<div class="download” @click="downloadprice">下载价格表</div>
import Docxtemplater from ‘docxtemplater‘; import { saveAs } from ‘file-saver‘; import JSZip from ‘jszip‘; import JSZipUtils from ‘jszip-utils‘
data() { return { // 导出价格表全部信息 exportPriceObj: { actualPayFee: ‘179.55‘, deliveryFee: ‘0.00‘, discountActualFee: ‘179.55‘, discountFee: ‘9.45‘, discountRatio: ‘95‘, nickName: ‘张三‘, retailTotalFee: ‘0.00‘, totalFee: ‘189.00‘, }, // 导出价格表商品信息 exportPriceListOne: [ { productColor: ‘白色‘, productName: ‘0909测试商品‘, productNo: 1, productSize: ‘4XL(58)‘, productSkuId: ‘teydnkn‘, sellingPrice: ‘10.00‘, }, { productColor: ‘白色‘, productName: ‘1955测试商品‘, productNo: 2, productSize: ‘XL(52)‘, productSkuId: ‘teydoja‘, sellingPrice: ‘40.00‘, } ], } }
// 下载价格表 downloadprice() { let _this = this; // 判断有无附加商品来选择word模版 // 读取并获得模板文件的二进制内容 JSZipUtils.getBinaryContent(‘pricenew.docx‘, function(error, content) { console.log(‘-----‘, content); // input.docx是模板。我们在导出的时候,会根据此模板来导出对应的数据 // 抛出异常 if (error) { throw error; } // 创建一个JSZip实例,内容为模板的内容 let zip = new JSZip(content); console.log(‘+++++‘, zip); // 创建并加载docxtemplater实例对象 let doc = new Docxtemplater(); console.log(‘/////‘, doc); doc.loadZip(zip); console.log(‘=====‘, doc); // 设置模板变量的值 doc.setData({ // 导出价格表全部信息 ..._this.exportPriceObj, // 导出价格表商品信息 tableone: _this.exportPriceListOne, }); try { // 用模板变量的值替换所有模板变量 doc.render(); } catch (error) { // 抛出异常 let e = { message: error.message, name: error.name, stack: error.stack, properties: error.properties }; console.log(JSON.stringify({ error: e })); throw error; } // 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示) let out = doc.getZip().generate({ type: ‘blob‘, mimeType: ‘application/vnd.openxmlformats-officedocument.wordprocessingml.document‘ }); // 将目标文件对象保存为目标类型的文件,并命名 saveAs(out, _this.exportPriceObj.nickName + ‘的价格表.docx‘); }); },
附:
word文件使用for循环,查了资料,但是由于项目后边没用上,所以没试过,自己验证 ?????
{#myForData}
{time}:{content}
{/myForData}
原文:https://www.cnblogs.com/bingying312/p/14714144.html