
4月是鸟儿的月份,是木棉花的月份,是 DevUI Admin 发布的月份。
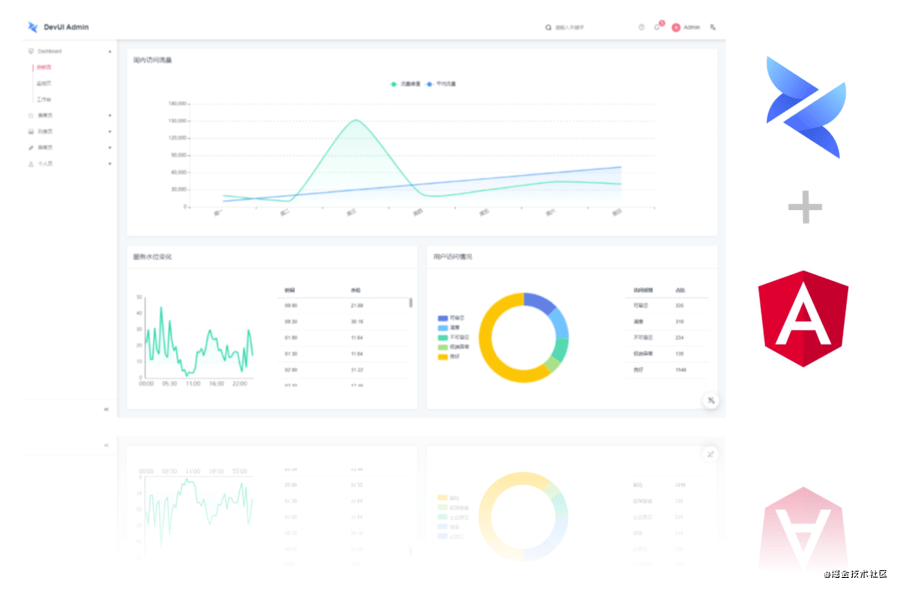
广受大家期待的 DevUI Admin 终于迎来了第一个开源 Angular 版本!
DevUI Admin 是一个企业级中后台前端/设计解决方案,依据 DevUI Design 设计价值观,我们在自身的设计规范和基础组件的基础上,构建出了后台管理模板 DevUI Admin。
数月的孵化,DevUI Admin 为你带来了搭建中后台前端系统的一套解决方案:
你可以访问 devui.design 了解更多信息,或在 GitHub 上关注 DevUI Admin。
DevUI Admin 提供了基于栅格的响应式解决方案,初始化一个 Admin 项目后即可获得页面响应式能力。更多地,我们也提供了 da-grid 作为公共组件,你可使用该组件进行响应式页面搭建。
基于 ng-devui 基础能力,DevUI Admin 提供了多种用户可选择主题,除全局配色外,还支持字号、圆角大小可配置,用户可依据自我个性偏好选择对应的主题设置。
DevUI Admin 提供了多种布局支持,只需设置你的布局 config,即可进行自定义布局设置。更多地,我们提供了 da-layout 作为组件,你也可使用该组件扩展更多的布局配置。
DevUI Admin 通过 @ngx-translate/core 实现国际化功能,国际化相关词条支持模块化管理,在初始化你的 Admin 项目是即可选择对应国际化配置。
Mock 数据是做到前后端分离的关键之处,使得前端项目不受后端接口的影响。在 DevUI Admin 中我们已经为你提供了 Mock 数据的方法,你可在初始化你的 Admin 项目时默认选择数据 Mock 支持。
在 DevUI Admin GitHub 代码仓中,我们默认为你提供了多个页面模板。
- Dashboard
- 分析页
- 监控页
- 工作台
- 表单页
- 基础表单
- 表单布局
- 高级表单
- 列表页
- 基础列表
- 卡片列表
- 编辑列表
- 高级列表
- 树状列表
- 异常页
- 403
- 404
- 500
- 个人页
- 个人中心
- 个人设置
你可在拉取代码后进行参考。
当前 DevUI Admin 支持使用 angular cli 初始化一个 admin 项目,使用 angular cli 即可快速创建并配置你的 admin 项目。
# 初始化项目
$ ng new your-project && cd your-project
$ ng add devui-admin
在未来我们将持续演进,关注 DevUI Admin 性能与易用性,持续优化 DevUI Admin 体验并降低开发者使用成本。期待你收到你的意见与建议(issue列表),同时也期待你的参与和共建。
原文:https://www.cnblogs.com/kagol/p/14716376.html