
也可以配合 Happypack插件 进行多线程打包
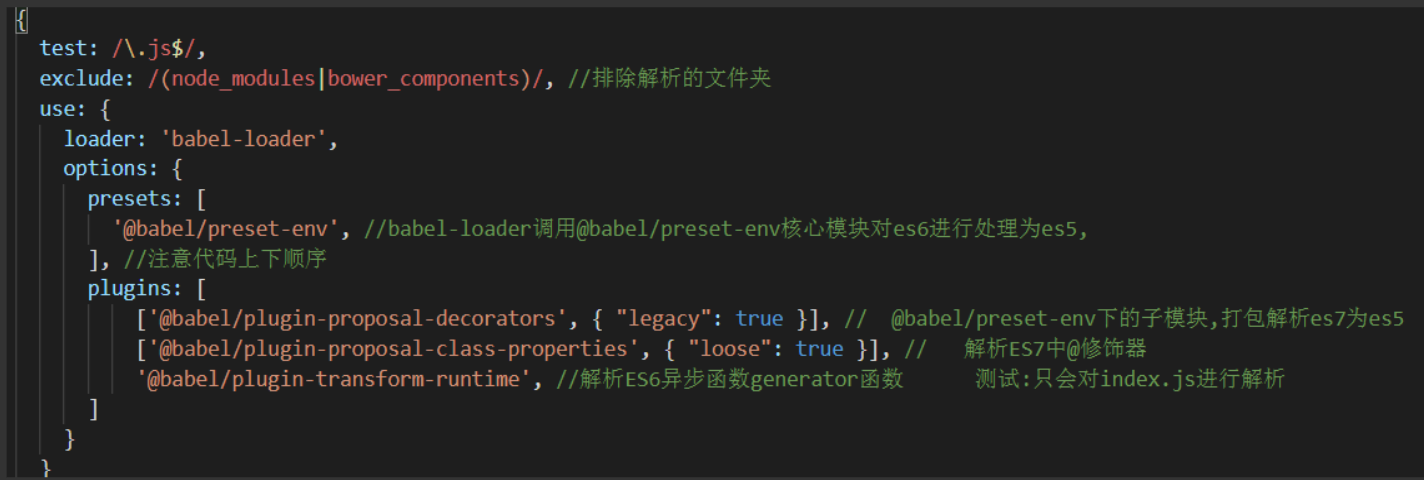
let Happypack = require(‘Happypack‘); new Happypack({ //多线程打包 id:‘js‘, use:[{ loader:"babel-loader", options:{ presets: [ ‘@babel/preset-env‘, //babel-loader调用@babel/preset-env核心模块对es6进行处理为es5, ], //注意代码上下顺序 plugins: [ [‘@babel/plugin-proposal-decorators‘, { "legacy": true }], // @babel/preset-env下的子模块,打包解析es7为es5 [‘@babel/plugin-proposal-class-properties‘, { "loose": true }], // 解析ES7中@修饰器 ‘@babel/plugin-transform-runtime‘, //解析ES6异步函数generator函数 测试:只会对index.js进行解析 ‘@babel/plugin-syntax-dynamic-import‘ ] } }] } ),
{ test: /\.css$/, use: [ { loader: MiniCssExtractPlugin.loader, //将解析的css抽离为main.css文件 options:{ publicPath: ‘../‘ //这个option必须写,否则css中图片路径可能会出错 }, }, ‘css-loader‘, //必须在‘css-loader‘下面,添加css前缀,配置同级目录下的postcss.config.js文件,进行配置 ‘postcss-loader‘, // { // loader:‘px2rem-loader‘, // options:{ // remUnit:50, //多少px 为 1rem // remPrecision:8 //精确到多少为小数点后位 // } // } ] },
{
test: /\.less$/, //解析less
use: [
MiniCssExtractPlugin.loader, //将解析的css抽离为main.css文件
‘css-loader‘,
‘postcss-loader‘, //必须在‘css-loader‘下面
‘less-loader‘,
]
},

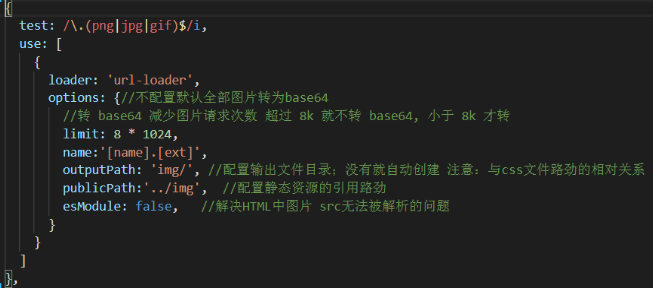
{ test: /\.(htm|html)$/, //打包html中的img src loader: ‘html-withimg-loader‘ },
postcss.config.js 文件
//postcss.config.js: module.exports = { plugins:[require(‘autoprefixer‘)], //配置插件 给css加前缀 }
options:{ remUnit:50, //多少px 为 1rem remPrecision:8 //精确到多少为小数点后位 }
原文:https://www.cnblogs.com/wxyblog/p/14717532.html