vue实现的聊天demo要有信息滚动的功能。
clientHeight、offsetHeight、scrollHeight、scrollTop
简单介绍:
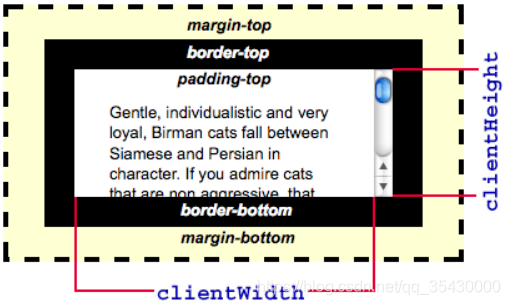
网页可见区域高:document.body.clientHeight
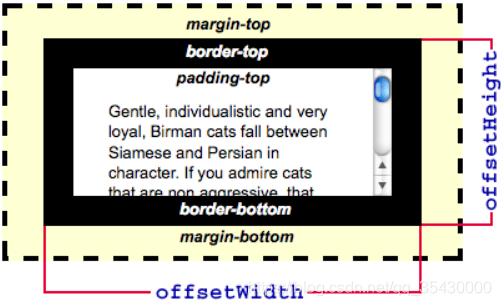
网页可见区域高(包括边线的高):document.body.offsetHeight
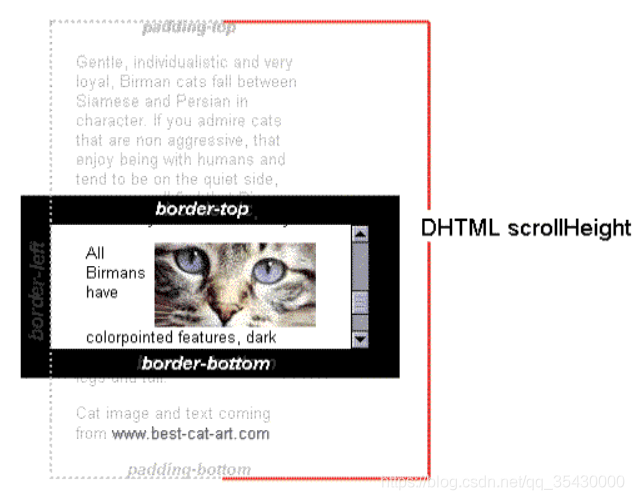
网页正文全文高:document.body.scrollHeight
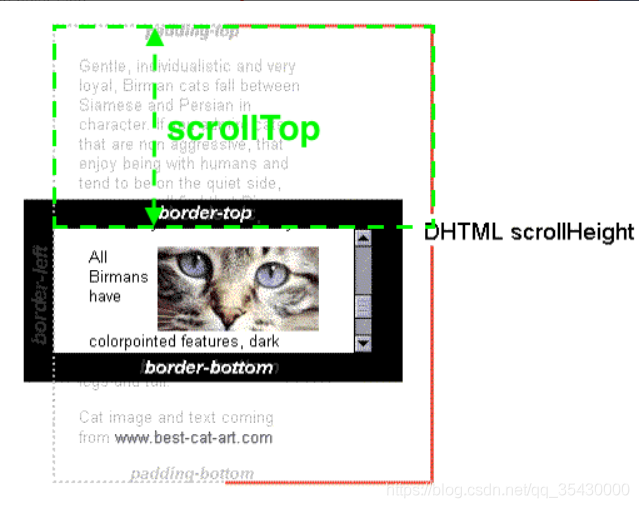
网页被卷去的高:document.body.scrollTop
详细介绍:
(1)clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0,单位px,为只读元素。
简单说就是盒子的原始高度

(2)offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是0,单位px,为只读元素。
简单说就是盒子的原始高度+padding+border+滚动条

(3)scrollHeight: 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。简单说它就是盒子里面包含的内容的真实高度。

scrollTop: 代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位px,可读可设置。
MDN解释:一个元素的 scrollTop 值是这个元素的内容顶部(卷起来的)到它的视口可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。

原文:https://www.cnblogs.com/hmy-666/p/14717484.html