定义属性法
思路
- 在Jmeter 中,属性是全局生效的,可以动态设置
- 但变量是每个线程独有的
- 所以通过设置属性可以实现跨线程传参,而不是通过变量的方式
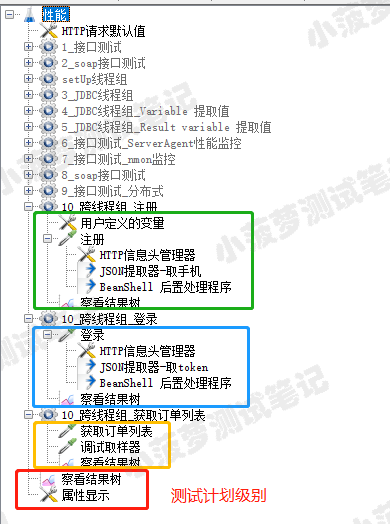
测试计划结构树

第一步
- 添加了三个线程组
- 登录需要注册接口返回的手机号
- 获取订单列表需要登录接口返回的token,均需要跨线程组传参
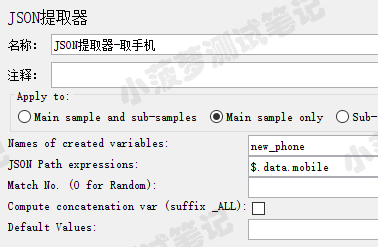
注册接口的 Json 提取器

第二步:通过提取器(json、正则、xpath),提取需要跨线程组传递的值
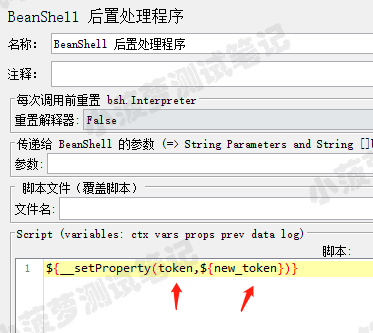
注册接口的 BeanShell 后置处理器

第三步
- 添加一个 BeanShell 后置处理器
- 添加一个 ${__setProperty()} 函数,按照图片说明写变量名
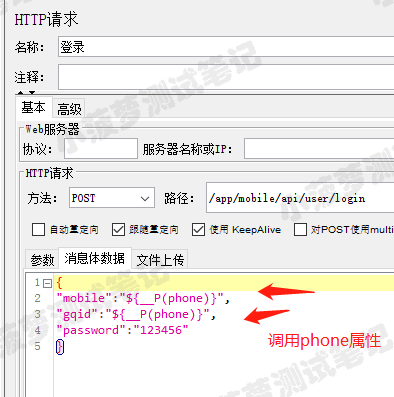
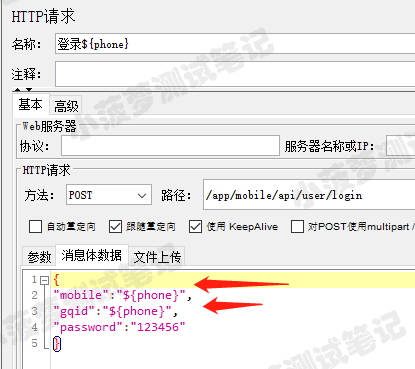
登录接口的请求体

第四步
- 引用第三步在 BeanShell 后置处理器设置的变量名(phone)
- 通过 ${__P()} 来读取对应的属性值
第五步
运行脚本!就能发现可以跨线程组传递参数啦
登录接口的 BeanShell 后置处理器

一样的步骤,添加 token 属性
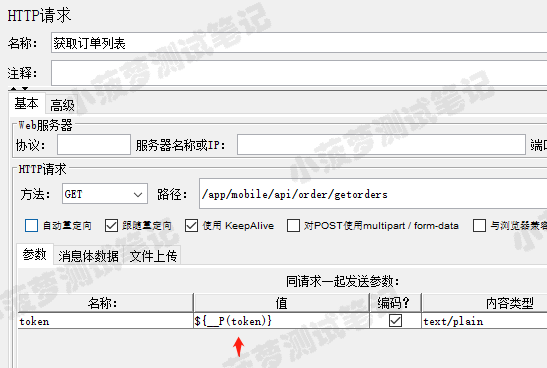
获取订单列表的请求参数

获取 token 属性
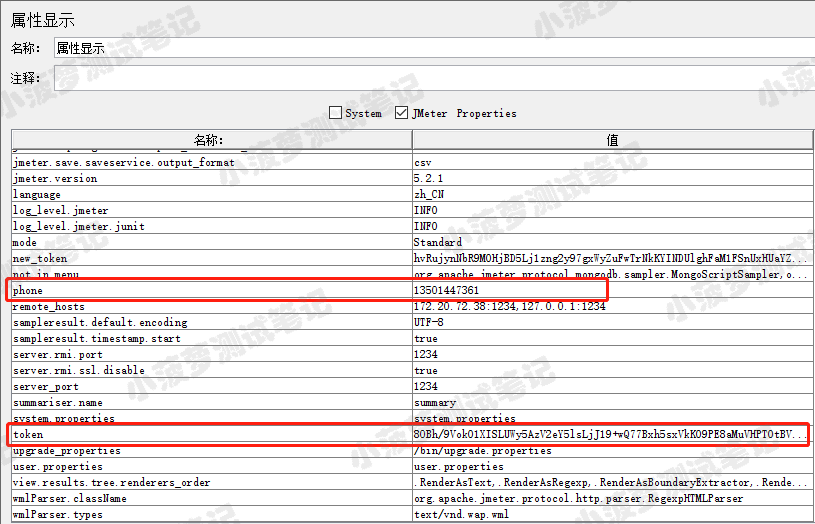
查看属性显示

可以通过属性显示这个控件查看我们在 BeanShell 设置的两个属性名和对应的值(phone、token)
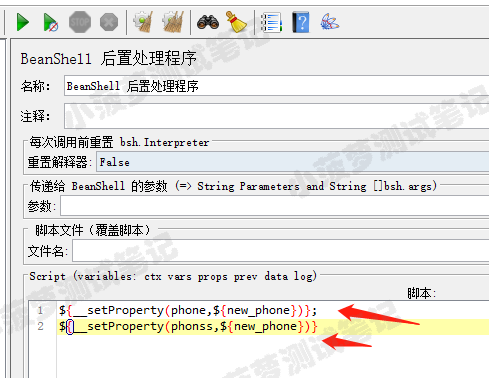
拓展一下
如果想在一个 BeanShell 设置多个属性,可以这样写哦

每个函数之间用 ; 分开即可(建议分)
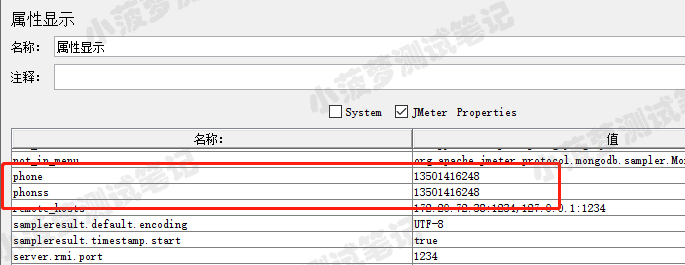
然后可以在属性显示中查看两个不同的属性都会生效

文件在转接法
思路
一个线程组运行结果,存储到文件,另一个线程组,通过csv读取文件,然后再提取文件中需要的值,作为变量输入
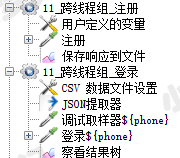
线程组结构树

第一步
- 添加两个线程组,写好接口
- 注册接口后面添加保存响应文件(在监听器下面)
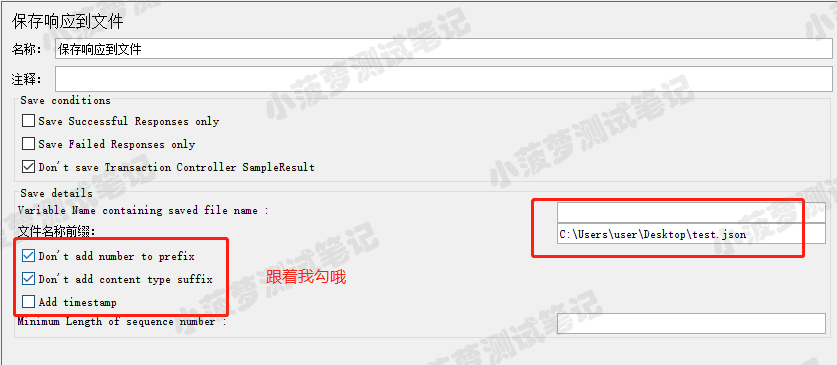
注册接口下的保存响应到文件

第二步
- 设置保存文件的路径和文件名
- 记得选项跟着我勾哦,不然生成的文件名就不是你指定的(test.json)
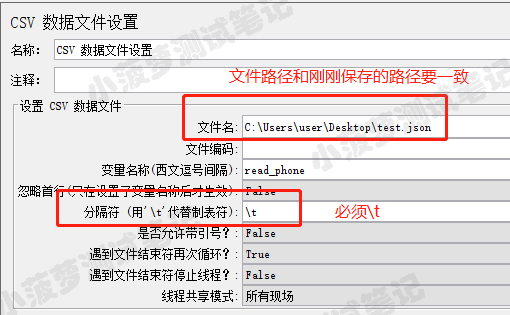
CSV 数据文件设置

第三步
- 在第二个线程组添加 CSV 数据文件设置
- 文件名:设置刚刚保存的路径
- 分隔符:json 数据建议填\t ,可以根据自己的数据结构来定,能取出完整的数据就好了
看看read_phone 的数据是啥

一个 json 数据
登录接口的请求体

第四步:接口正常引用 json 提取器的变量即可
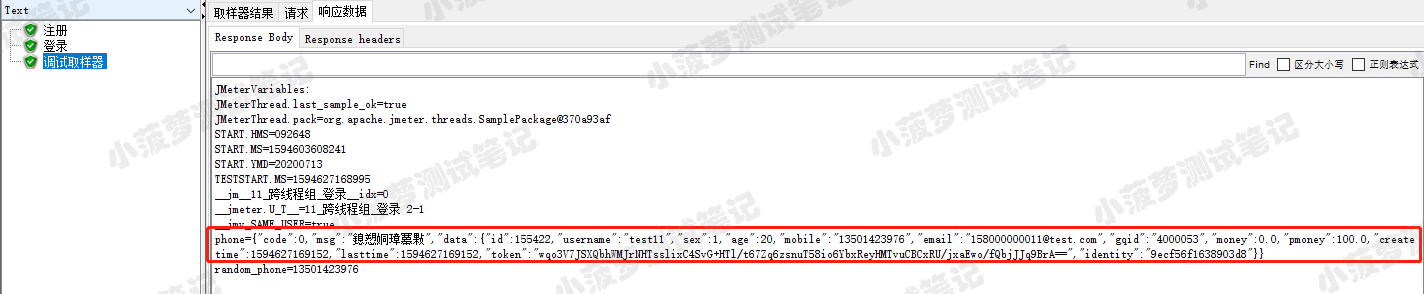
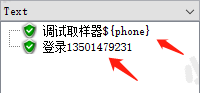
登录线程组的结果树

这里需要注意一点
在真正的请求取样器前面需要加一个调试取样器,上图可以看到第一个取样器无法取到变量值的,因为提取器都是后置处理器
所以第二个线程组元件的执行顺序会是
- csv 数据文件设置
- 调试取样器
- json 提取器
- 登录请求
Jmeter 跨线程组取参数值的方法
原文:https://www.cnblogs.com/uestc2007/p/14717290.html