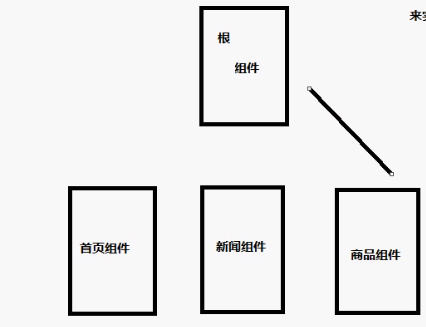
路由就是根据不同的url地址,动态地让根组件挂载其他组件来实现一个单页面应用;

当点击首页按钮/跳转链接时,根组件可以动态地挂载首页组件,不显示其他组件;
当点击新闻按钮/跳转链接时,根组件可以动态地挂载新闻组件,不显示其他组件;
其他组件类似;
一、Angular创建一个带默认路由的项目
1、命令创建一个带路由的项目:ng new angular04 --skip install(skip install表示跳过npm install)
是否安装路由:Y;
2、cd angular04
3、安装依赖:cnpm install
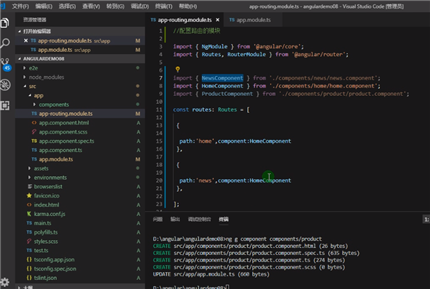
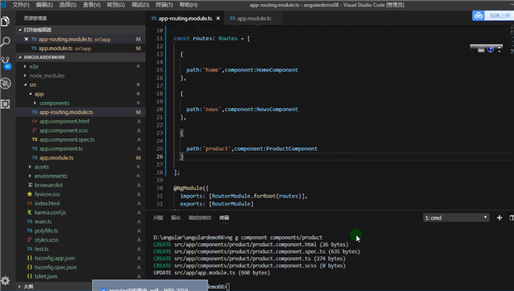
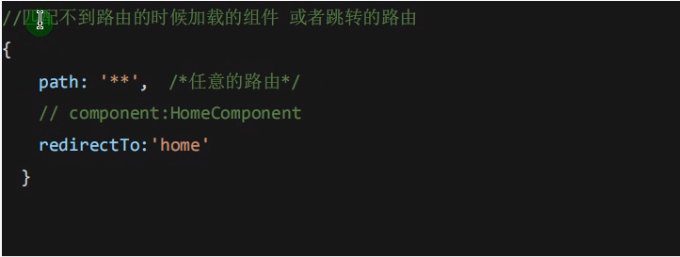
4、打开app目录,有一个app-routing-moudle.ts模块,配置路由




选中的功能:
原文:https://www.cnblogs.com/wex1022/p/14719539.html