先上图!
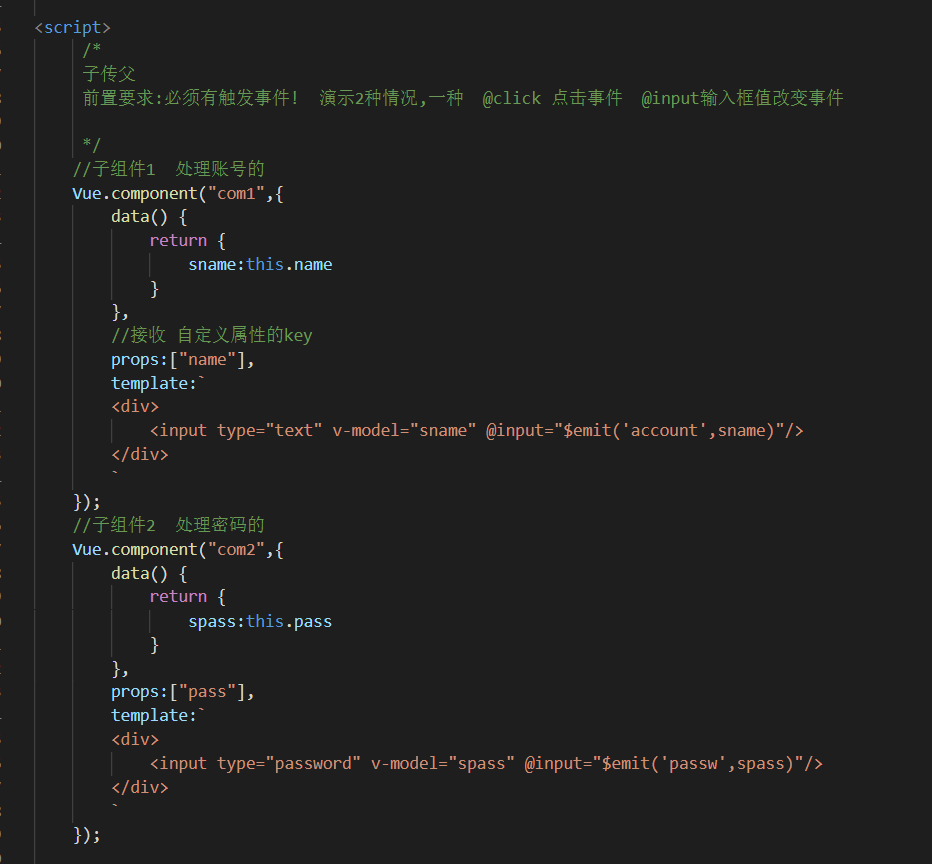
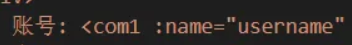
子组件:

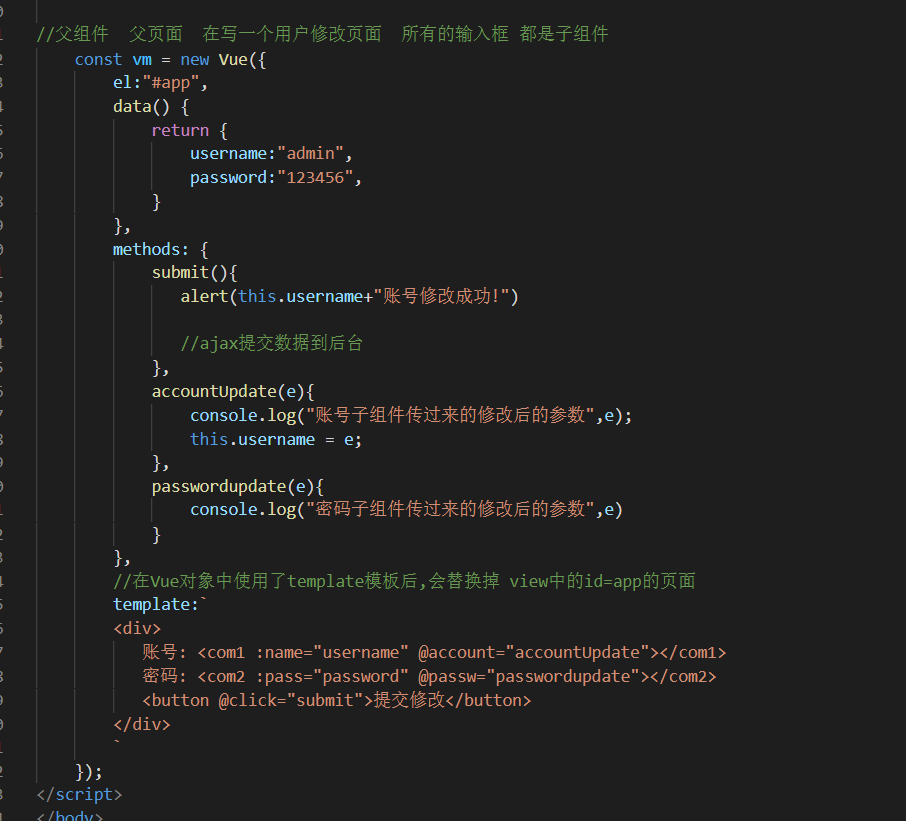
父组件:

1.父组件向子组件传数据(也就是子组件调用父组件的数据),必须在子组件中设置变量:

例如:这个子组件中name,就是用来接收父组件传过来的数据。
父组件中,通过动态绑定数据,将username的数据传给name,


在子组件中,通过sname=this.name将父组件中传过来的数据,传给sname,又通过v-model双向绑定,将数据在子组件中显示出来

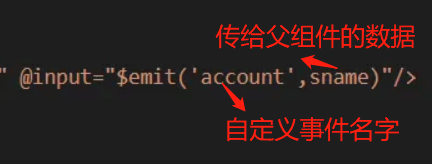
2.子组件向父组件传数据(父组件调用子组件数据),要在子组件中绑定事件 @input="$emit(‘自定义事件名字‘,‘子传父的数据’)";

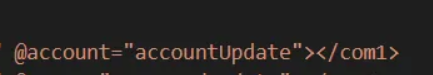
父组件中需要通过绑定事件接收数据 @(从子组件传过来的自定义事件名字)=“父组件中自定义方法名字”

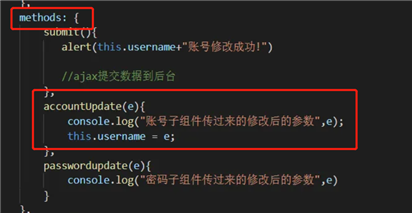
在父组件的methods方法中写接收绑定事件的方法,来获取从子组件得到的数据

形参e即为从子组件获取的数据。
在获取到子组件的数据后,就可以通过axios向后端传参,进行前后端数据交互!
原文:https://www.cnblogs.com/tutouxiaobawang/p/14719332.html