项目创建步骤如下:
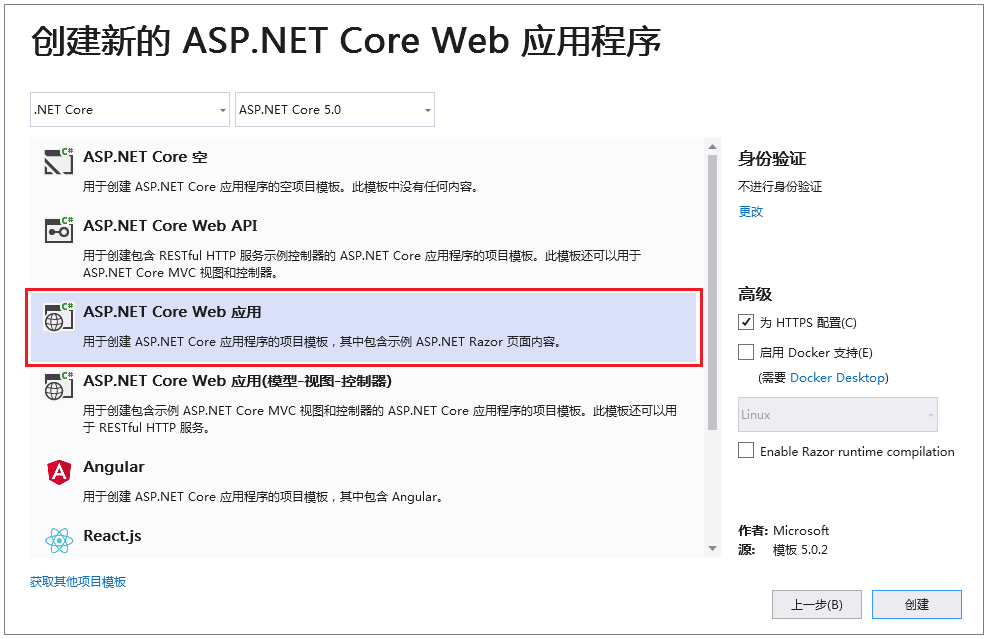
第1步:创建新项目->ASP.NET Core Web 应用程序

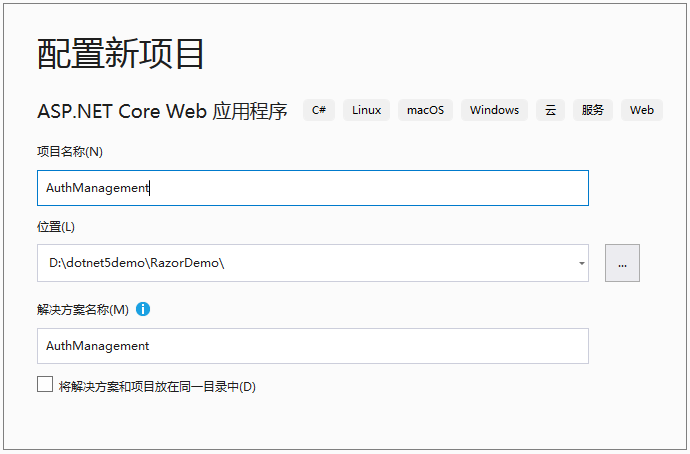
第2步:配置新项目,项目名称 "AuthManagement"

第3步:创建新的ASP.NET Core Web 应用程序(这里的.net core版本选5.0)。

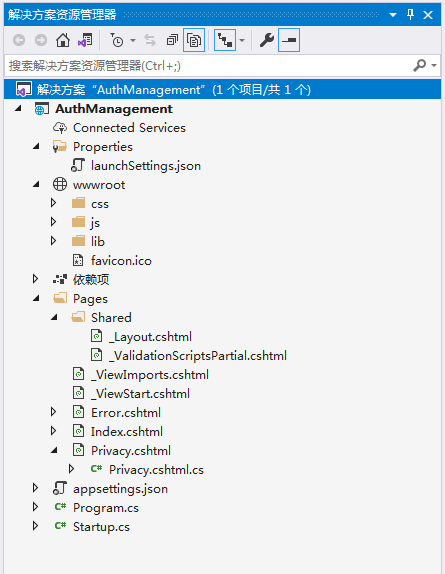
项目建好后在解决方案管理器中把目录展开是这样的:

和WEB API项目相比,可以看到多了wwwroot的文件夹和一些 .cshtml和.cshtml.cs文件,
上图中的Pages文件夹就是来放Razor页面文件的。
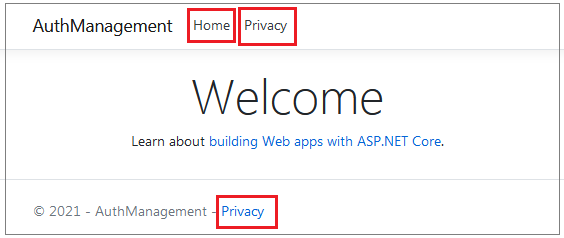
项目建好后,我们不改动任何文件,直接运行项目,可以得到如下页面:

很显然,页面中的Home和Privacy这2个超链接对应解决方案中Pages文件夹下的
Index.cshtml和Privacy.cshtml这两个Razor页面。
下一节我们再对这两个文件做具体的分析,然后看要怎么用项目的结构实现我们的功能。
.net5 core razor项目实战系列之一:搭建项目框架(前段页面采用Razor页来实现)
原文:https://www.cnblogs.com/pfm33/p/14723688.html