需要修改vant组件的颜色或其他的样式时,可以用以下方法进行自定义修改。

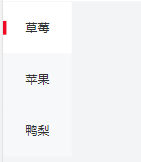
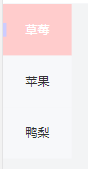
一个简单的效果:

用Vant官方提供的方法进行定制:
// 引入全部样式
import ‘vant/lib/index.less‘;
// 引入单个组件样式
import ‘vant/lib/button/style/less‘;

用vue-cli搭建的可以直接在vue.config.js中更改配置:
const path = require("path");
//less文件的路径
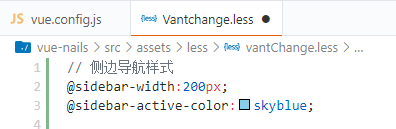
const myTheme = path.resolve(__dirname, "./src/assets/less/vantChange.less");
module.exports = {
css: {
loaderOptions: {
less: {
modifyVars: {
hack: `true; @import "${myTheme}";`
}
},
}
},
}
参考官网提供的样式变量


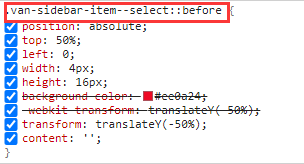
在控制台选中元素,获取class类名,双击选中复制

<style lang="less" scoped> .van-sidebar-item--select::before{ background-color:#CCCCFF; } .van-sidebar-item--select, .van-sidebar-item--select:active{ background-color:#FFCCCC; color:white; } </style>
转载:https://blog.csdn.net/weixin_48774523/article/details/111770822
原文:https://www.cnblogs.com/yehuisir/p/14725475.html