let x={
property:1,
prop1:2,
method:function(){}
}
copy(x);
将已有对象JSON表达式复制到缓冲区
复制结果如下
{
"property": 1,
"prop1": 2
}
let x={
property:1,
prop1:2,
method:function(){}
}
console.dir(x);
结果

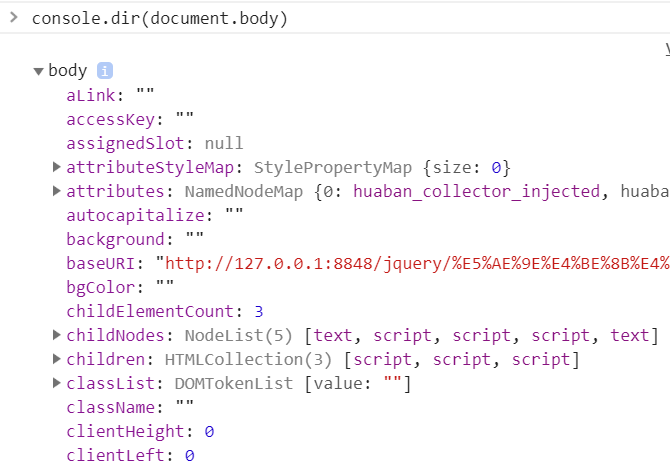
神奇的是 甚至可以输入DOM元素

console.clear 清除控制台
原文:https://www.cnblogs.com/ddqyc/p/14726942.html