|
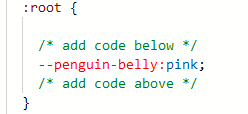
你创建的变量,不但可以在你声明变量的元素里面使用,同时也可以在该元素的子元素里面使用。这种效应称为cascading(层叠)。 因为层叠的效果,CSS 变量通常会定义在:root元素里。 就像 在 
当你在 如果在元素里创建相同的变量,会重写
|
|
|
层级CSS变量 不懂, :root创建的变量,在整个网页都生效。
在class创建相同的变量会覆盖:root的变量 |
|
层级 CSS 变量、更改特定区域的变量、使用媒体查询更改变量
原文:https://www.cnblogs.com/cjbsai/p/14728773.html