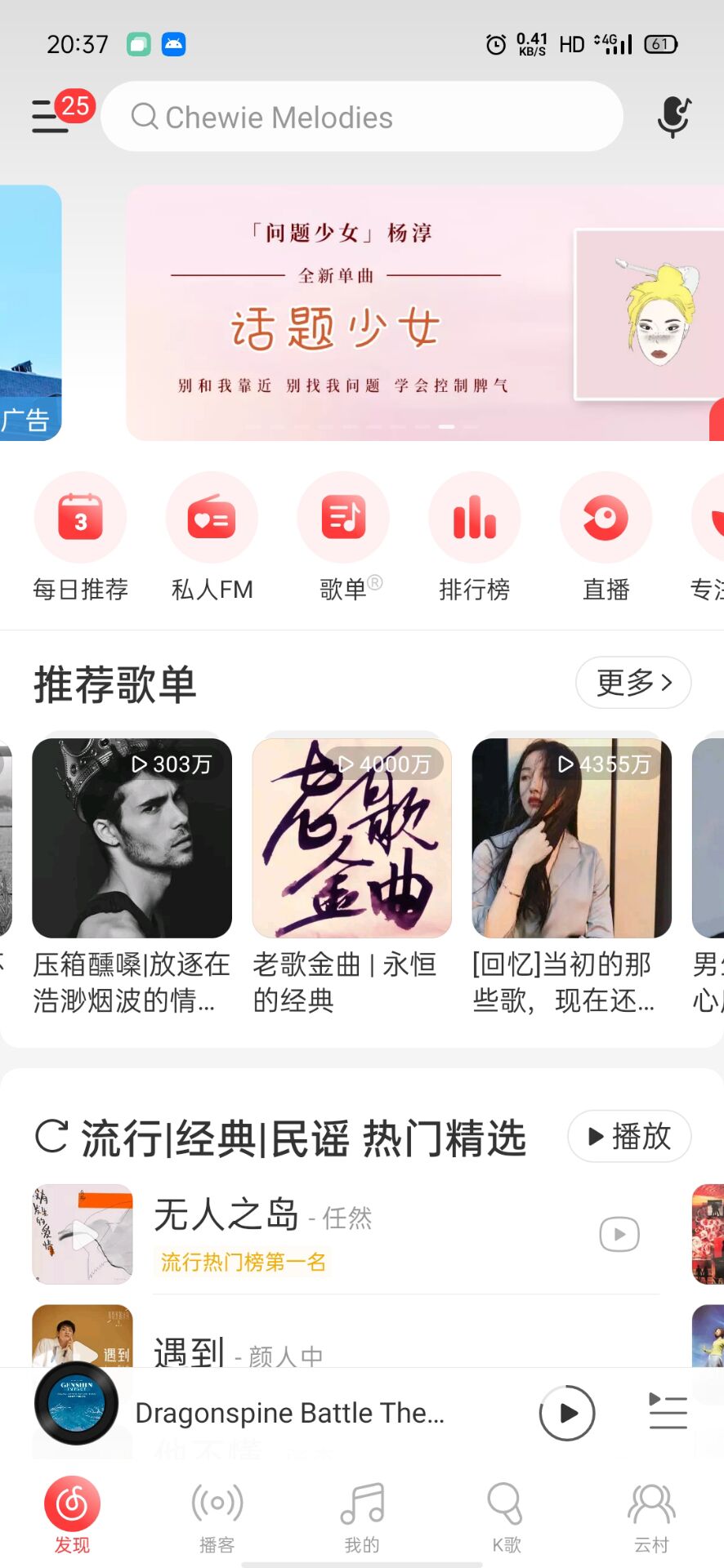
参考设计图:

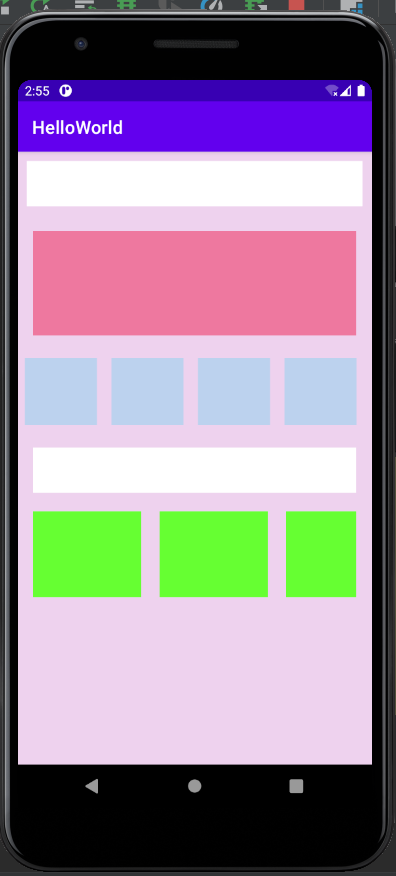
实验成果:

采用了线性布局与相对布局
实验代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#EED2EE"
tools:context=".MainActivity">
//第0层
<LinearLayout
android:id = "@+id/li_0"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/white"
android:orientation="horizontal"
android:layout_margin="10dp"
></LinearLayout>
//第1层
<LinearLayout
android:id = "@+id/li_1"
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="horizontal"
android:padding="7dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="#EE799F" />
</LinearLayout>
//第2层
<LinearLayout
android:id="@+id/li_2"
android:layout_width="match_parent"
android:layout_height="90dp"
android:orientation="horizontal"
>
<View
android:layout_width="80dp"
android:layout_height="match_parent"
android:background="#BCD2EE"
android:layout_margin="8dp"
/>
<View
android:layout_width="80dp"
android:layout_height="match_parent"
android:background="#BCD2EE"
android:layout_margin="8dp"
/>
<View
android:layout_width="80dp"
android:layout_height="match_parent"
android:background="#BCD2EE"
android:layout_margin="8dp"
/>
<View
android:layout_width="80dp"
android:layout_height="match_parent"
android:background="#BCD2EE"
android:layout_margin="8dp"
/>
</LinearLayout>>
//第3层
<RelativeLayout
android:id = "@+id/li_3"
android:layout_width="match_parent"
android:layout_height="200dp"
android:padding="7dp">
<View
android:id="@+id/view_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/white"
android:layout_margin="10dp"/>
<View
android:id="@+id/view_2"
android:layout_width="120dp"
android:layout_height="match_parent"
android:background="#66ff33"
android:layout_below="@id/view_1"
android:layout_margin="10dp"/>
<View
android:id="@+id/view_3"
android:layout_width="120dp"
android:layout_height="130dp"
android:background="#66ff33"
android:layout_below="@id/view_1"
android:layout_toRightOf="@id/view_2"
android:layout_margin="10dp"/>
<View
android:layout_width="120dp"
android:layout_height="match_parent"
android:background="#66ff33"
android:layout_below="@id/view_1"
android:layout_toRightOf="@id/view_3"
android:layout_margin="10dp"/>
</RelativeLayout>
</LinearLayout>
原文:https://www.cnblogs.com/fefll/p/14728472.html