CSS样式是表现(层叠样式表)
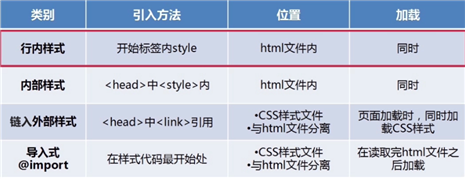
CSS使用方法区别

@import要写在style标签内,例如
<style type = "text/css"> @import url(name.css)</style>
<style type = "text/css"> @import "name.css"</style>
一般使用链入外部样式,好处是
元素关系选择器
div>p 子选择器 div的子标签p
使用> 符号分隔两个元素时,只会匹配那些作为第一个元素的直接后代元素,两个标签为父子关系,后代选择器是用空格隔开
img+p 相邻兄弟选择器 图片后面紧跟着的段落将被选择
相邻兄弟选择器介于两个选择器之间,当第二个元素紧跟在第一个元素之后,并且两个元素都是属于同一个父元素的子元素,则第二个元素将被选中
p~span 通用兄弟选择器 p元素之后的所有同层级span元素
序号选择器
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child(3) 第三个子元素 可以写成an+b模式,表示从b开始每a个选一个
:nth-of-type(3) 第三个某类型子元素,选择同种标签指定序号的子元素
:nth-last-child(3) 倒数第三个子元素
:nth-last-of-type(3) 倒数第三个某类型子元素
属性选择器
Img[alt] 选择有alt属性的img标签
Img[alt = “故宫”] 选择alt属性是故宫的img标签
img[alt^=”北京”] 选择alt属性以北京开头的img标签
img[alt$ = “夜景”] 选择alt属性以夜景结尾的img标签
img[alt*=”美”] 选择有alt属性中含有美字的img标签
img[alt~=”手机拍摄”] 选择有alt属性中有空格隔开的手机拍摄字样的img标签
img[alt|=”参赛作品”] 选择有alt属性以“参赛作品-”开头的img标签
原文:https://www.cnblogs.com/yuru-miracle/p/14052214.html