import axios from ‘axios‘;
import { baseURL } from ‘@/config‘;
class HttpRequest {
constructor(baseUrl = baseURL) {
this.baseUrl = baseUrl;
// 存储请求的队列
this.queue = {}
}
// 内部的一些配置
getInsideConfig() {
const config = {
baseUrl: this.baseUrl,
headers: {},
}
return config;
}
// 全局请求拦截器
interceptors(instance, url) {
// 请求拦截
instance.interceptors.request.use(config => {
// 如果队列中有请求,执行loading效果
if (!Object.keys(this.queue).length) {
Spin.show();
}
// 每一次过来的请求都添加到queue队列中
this.queue[url] = true;
}, error => {
return Promise.reject(error)
})
// 响应拦截
instance.interceptors.response.use(res => {
// 请求返回了,说明请求结束了,删除队列中传入的那个url
delete this.queue[url];
console.log(res);
return res;
}, error => {
delete this.queue[url];
return Promise.reject(error)
})
}
request(options) {
const instance = axios.create();
// 把外面传进来的配置合并预设的配置
options = Object.assign(this.getInsideConfig(), options);
// 请求的时候,把请求的url传到全局拦截器中,拦截器中去做添加队列的逻辑,执行loading
this.interceptors(instance, options.url);
return instance(options);
}
}
export default HttpRequest;
使用:
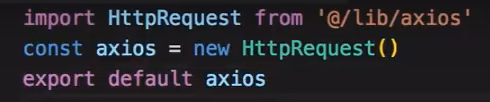
1.引入我们创建的axios类,并导出

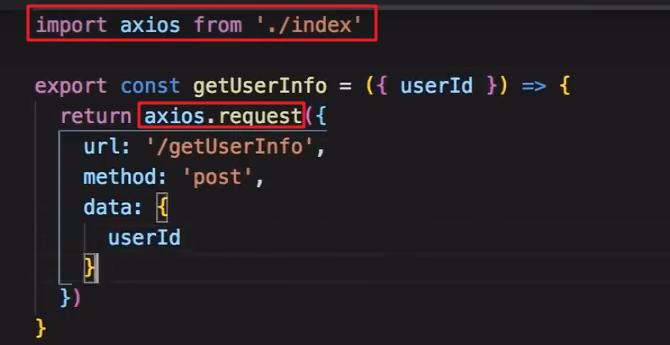
2.接口请求API.js文件中引入:

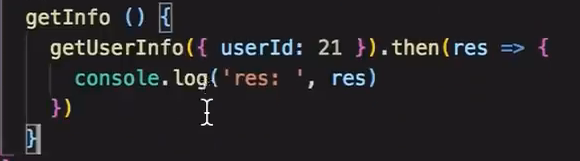
3.组件中调用这个请求

原文:https://www.cnblogs.com/haoqiyouyu/p/14729998.html