<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form >
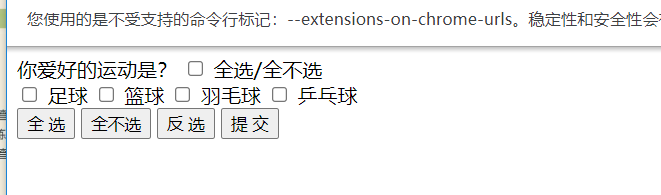
你爱好的运动是?
<input type="checkbox" id="checkedAllBox" /> 全选/全不选
<br />
<input type="checkbox" name="items" value="足球"> 足球
<input type="checkbox" name="items" value="篮球"> 篮球
<input type="checkbox" name="items" value="羽毛球"> 羽毛球
<input type="checkbox" name="items" value="乒乓球"> 乒乓球
<br />
<input type="button" id="checkedAllBtn" value="全 选">
<input type="button" id="checkedNoBtn" value="全不选">
<input type="button" id="checkedRevBtn" value="反 选">
<input type="button" id="sendBtn" value="提 交">
</form>
<script>
// items
// 获取items
var items = document.getElementsByName("items");
var checkedAllBox = document.getElementById(‘checkedAllBox‘)
// 1 全选按钮
var checkedAllBtn = document.getElementById(‘checkedAllBtn‘)
// 绑定单击事件
checkedAllBtn.onclick = function(){
// 设置 四个 选项全部选中
// console.log(items); //
for(var i=0;i<items.length;i++){
items[i].checked=true
}
checkedAllBox.checked = true
}
// 2 全不选按钮
var checkedNoBtn = document.getElementById(‘checkedNoBtn‘)
// 绑定单击事件
checkedNoBtn.onclick = function(){
for(var i=0;i<items.length;i++){
items[i].checked=false
}
checkedAllBox.checked = false
}
// 3 反选按钮
var checkedRevBtn = document.getElementById(‘checkedRevBtn‘)
// 绑定单击事件
checkedRevBtn.onclick = function(){
checkedAllBox.checked = true;
for(var i=0;i<items.length;i++){
items[i].checked= !items[i].checked
// 判断四个多选框是否全选 在 反选时 也需要判断四个多选框 是否全都选中
if(!items[i].checked){
// 不是全选状态
checkedAllBox.checked = false;
}
}
}
// 4 提交
var sendBtn = document.getElementById(‘sendBtn‘)
sendBtn.onclick = function(){
for(var i=0;i<items.length;i++){
if(items[i].checked){
alert( items[i].value)
}
}
}
// 5 全选/全不选按钮
// 绑定单击事件
checkedAllBox.onclick = function(){
for(var i=0;i<items.length;i++){
items[i].checked= this.checked
}
}
// 为四个 多选框分别 绑定点击事件
for(var i=0;i<items.length;i++){
items[i].onclick = function(){
// 设置 checkedAllBox 为选中状态
checkedAllBox.checked = true;
// 判断四个多选框是否全选
for(var j=0;j<items.length;j++){
if(!items[j].checked){
// 不是全选状态
checkedAllBox.checked = false;
// 一旦进入判断,已得出结果,不用再继续执行循环
break;
}
}
}
}
</script>
</body>
</html>