ajax最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页的内容
ajax指是一种创建交互式网页应用的网页开发技术,其实就是实现前后端交互。
1)ajax是异步javascript,异步的意思即非阻塞,就像线程,在代码运行到ajax请求时,它会分成两条线,一条线去运行ajax请求里面的内容,另一条线去运行主程序(即ajax请求后面的代码),当然我们可以因需要异步设置成同步(即在运行到ajax请求时,将阻塞运行完ajax请求后,再去运行ajax外,后面的代码)
2)注意ajax请求是由jquery发起的,因此用于jquery代码块中。
3)执行相应的视图函数(这里是在一个py,php等文件创建一个视图函数,或者class类,给这个视图函数分级设置一个url地址,ajax请求中的url即填写完整的url地址),返回json内容。
4)执行相应的回调函数(即返回成功后的执行success里面的 js,jquery去影响web页面),通过判断 json 内容,进行相应的处理。
ajax不需要任何浏览器插件
现在我们搭建一个服务器环境,为什么要搭建服务器环境呢?因为ajax请求一般都是需要服务器调用数据库。现在这里有个比较方便的软件 -- wampserver
这个wampsever就是在window下的apache、php和mysql的服务器软件
这里我们需要安装wampsever 安装过程的具体步骤自己在百度中找教程(最好不要安装在C盘,找个内存多一点的盘安装)
在安装的文件夹中找一个www的文件夹,www文件就是网站内容所在区域 本地IP:127.0.0.1 端口号80 本地域名locolhost
在pycharm中open打开www文件,在此文件中写html,css,js,php等。
ajax要有后台服务器,可以用java,python,php搭建一个后台服务器。
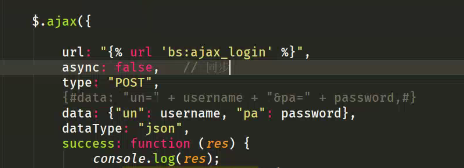
写前端html文件的时候的用法:$.ajax({ })。$.ajax是所有ajax方法中最底层的方法。所有其他的方法都是基于$.ajax()方法的封装。
此方法中的参数有:(这里只写了一部分)注意都要用引号引住。
| 参数 | 类型 | 说明 |
| url | 为string(因此要用引号引起来) | 发送请求的地址 |
| type | string | 请求的方式:post或get请求。默认为get请求 |
| data | Object或string | 发送服务器的数据,键值对,字符串或对象,这里post请求有此参数,get请求直接在地址处?后面传参即可 |
| dataType | string | 后端返回给前端的数据类型,比如html,xml,json。本来是string,在ajax请求时设置dataType为json,将字符串;类型变为json类型 |
| success | function | 请求成功后调用的回调函数,需要操作的东西一般在这里写 用法success:function(e 这个字母e可以是其他英文){写内容} 注意这个()里面的e或者说其他东西就是后端HttpResponse或者JsonResponse返回的东西,这里与dataType有关 |
| error | function | 请求失败时调用的回调函数 |
| async | Boolean | 是否异步处理,默认为True,false为同步处理 |
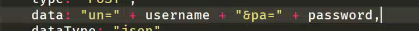
post请求中参数data的两种写法:
1)“后端要接收的参数名=”+前端某个input的 val()或value值+“&后端要接收的参数名=”+前端的input中的值 例>>>
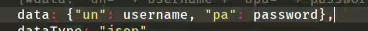
2)字典传参 {“后端要接收的参数名”:前端某个input的 val()或value值 ,"后端要接收的参数名":前端的input中的值 } 例>>>

get请求中前端向后端传参的方法:

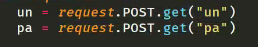
在post请求进行前后端数据的交换,python后端 request.POST.get(“前端给后端要接收的参数在data时起名,如上 un 和 pa ”) 接收前端的数据,当然这是对POST请求时的接收方式,get请求时,则将POST改为GET即可。
这里就是后端接收上图前端数据的方法 
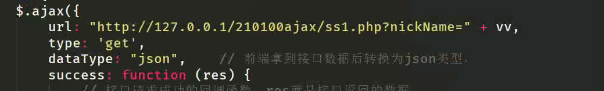
下图是实现前后端交互时前端需要的操作,这里还设置了同步

另外我们可以直接 0$.get() 或 $.post()
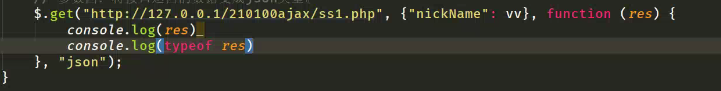
先说$.get()请求 (参数之间用逗号隔开)
第一个参数:请求的接口,即要访问的地址
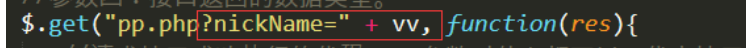
第二个参数:请求接口时携带的参数 可以是字典的形式传参 
或者这样传参:
第三个参数:接口请求成功后的回调参数,即原本$.ajax()中的success后面的function()
第四个参数:接口返回的数据类型,即设置后端返回给前端返回的数据类型,本来不管后端返回是HttpResponse或者JsonResponse,没有前端这个参数都会显示后端返回的是字符串类型,有了这个参数,就可以使字符串变成该有的形式,比如这里写“json”,后端传的数据就变成了 json 类型

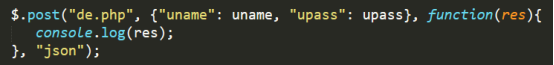
$.post()的相关用法:(跟$.get()的用法类似)
第一个参数:请求的接口,即要访问的地址
第二个参数:请求接口时携带的参数 可以是字典的形式传参
第三个参数:接口请求成功后的回调参数,即原本$.ajax()中的success后面的function()
现在我们先讲一下用php做一个后台服务器(这里为什么先讲一下用php做后台服务器呢?因为用python做后台服务器需要的东西有点多,暂且先拿php用一下)
写php文件:在www中新创建一个file文档>>>此文档以 <?php 开头 ,以 ?> 结尾。第一个注意点运行此文件时要开启wampsever软件
php有一个名句--遍地是黄金。 变量都是由$为开头的。
第一步:在php文件中获取前端传递过来的数据。这里注意在php文件中的变量名由$开头的变量名,前端是post请求则在获取的时候$_POST获取,前端是get请求则用$_GET获取(方法例下--$name=$_POST[‘在前端传递来的数据‘])
第二步:在数据库中查询(这里先不写)
第三步:根据数据库查询的结果不同,返回给前端不同的数据。
第四个参数:接口返回的数据类型。

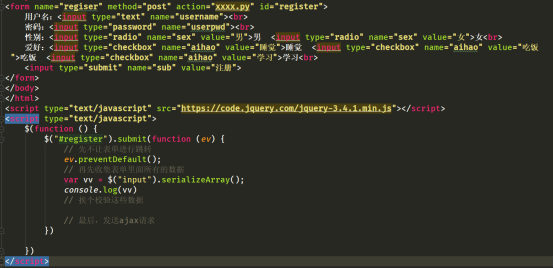
还有一个知识点:你发现在jquery中收集表单中的数据时,需要对每个标签$() ,这里有个快速收集表单提交的数据的方法
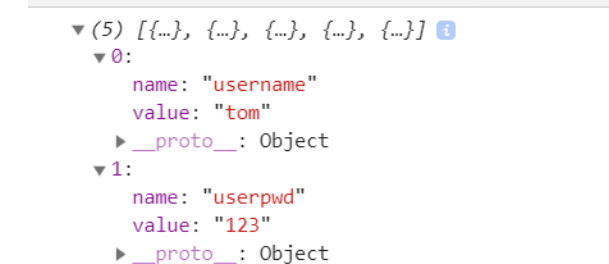
serializeArray()可以很方便的收集表单里面的数据 例如 这里表单有id属性可以$(‘input‘),也可以$("#register").serializeArray()收集表单数据

收集的数据为 [{},{},...] (列表嵌套字典的形式)类型

还有一个ajax中涉及到的知识点:跨域
什么是跨域呢?比如说自己懒得弄接口了,去网上找个现成的,(比如要在前端弄个天气预报板块,自己不写后端,直接用网上免费的一些网站)。
例如 >>> 在wampserver中浏览器输入 127.0.0.1:80 和 输入localhost:80 都能打开wampserver的www文件(wampserver的首页),127.0.0.1是它的ip地址 ,localhost是它的域名。但在浏览器下访问的是127.0.0.1,而ajax请求的是localhost时,会报错。
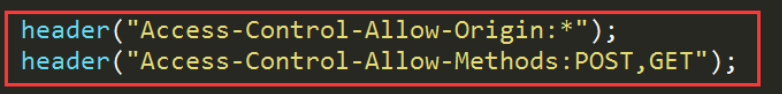
这时我们只需在后端写下下面两个代码即可实现跨域:

原文:https://www.cnblogs.com/liuasen/p/14655652.html