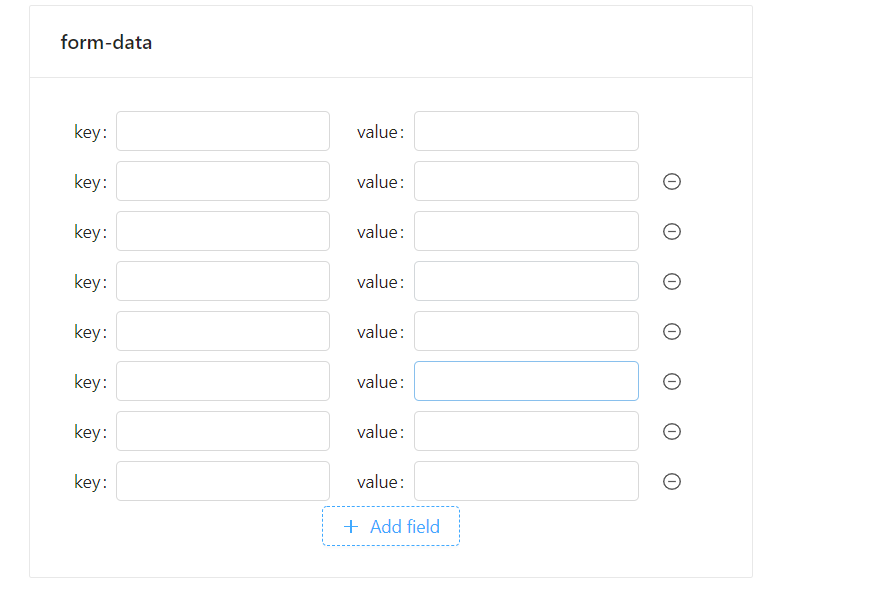
先说下效果:

代码
<template>
<div>
<a-card title="form-data" :bordered="true" style="width: 40%">
<div>
<a-form ref="form" layout="inline" :model="form" >
<div v-for="(item, index) in form.dynamicItem" :key="index">
<a-form-item
label="key"
:prop="‘dynamicItem.‘ + index + ‘.key‘"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-input v-model="item.name"></a-input>
</a-form-item>
<a-form-item
label="value"
:prop="‘dynamicItem.‘ + index + ‘.value‘"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-input v-model="item.value"></a-input>
</a-form-item>
<a-form-item>
<a-icon v-if="index !== 0" @click="deleteItem(item, index)" class="dynamic-delete-button"
type="minus-circle-o"></a-icon>
</a-form-item>
</div>
</a-form>
<div style="display: flex; justify-content: center;">
<a-button type="dashed" @click="addItem" >
<a-icon type="plus" /> Add field
</a-button>
</div>
</div>
</a-card>
</div>
</template>
<script>
export default{
computed: {
formItemLayout() {
const { formLayout } = this;
return{
labelCol: { span: 5},
wrapperCol: { span: 19 }
}
}
},
data () {
return {
form: {
// index:0,
dynamicItem: [
{
key: "",
value: ""
}
]
},
}
},
//methods
methods: {
addItem() {
this.form.dynamicItem.push({
key: "",
value: ""
});
},
sure(form) {
console.log(this.form.dynamicItem.length, "length");
this.$refs[form].validate(valid => {
if (valid) {
alert("submit!");
} else {
console.log("error submit!!");
return false;
}
});
},
deleteItem(item, index) {
this.form.dynamicItem.splice(index, 1);
console.log(this.form.dynamicItem, "删除");
},
}
}
</script>
原文:https://www.cnblogs.com/SunshineKimi/p/14741527.html