事件循环(event loop)过程:

一、执行同步阶段:
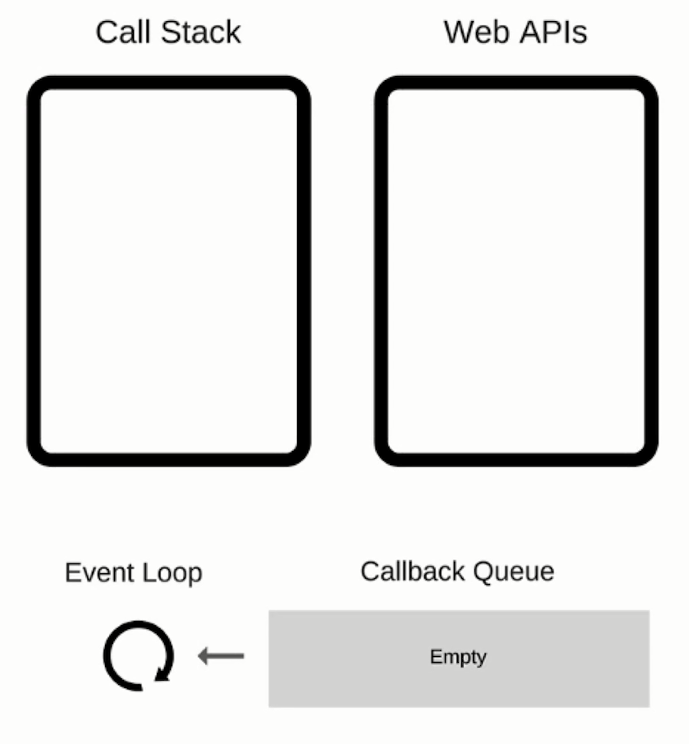
1.同步代码,一行一行放在Call Stack(调用栈)执行
2.遇到异步,会先“记录”下来,然后等待时机(定时器、网络请求等)
3.时机到了,就移动到Callback Queue(回调队列)
二、事件循环阶段:
1.当Call Stack(调用栈)为空(即同步代码执行完)时,事件循环(event loop)开始工作
2.事件循环(event loop)轮询查找Call Stack(调用栈),如有则移动到Call Stack(调用栈)执行
3.然后继续轮询查找(永动机一样)
原文:https://www.cnblogs.com/starlog/p/14742720.html