浏览器网页就是一个DOM树形结构
有下面操作:
1.更新:更新DOM节点
2.遍历dom节点:得到DOM节点
3.删除:删除DOM节点
4.添加:添加一个新节点
要操作一个DOM节点就要先获得这个DOM节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
<script>
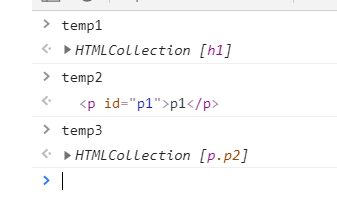
let temp1=document.getElementsByTagName(‘h1‘);
let temp2=document.getElementById(‘p1‘);
let temp3=document.getElementsByClassName(‘p2‘);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="id1">
</div>
<script>
let id1=document.getElementById(‘id1‘);
</script>
</body>
</html>
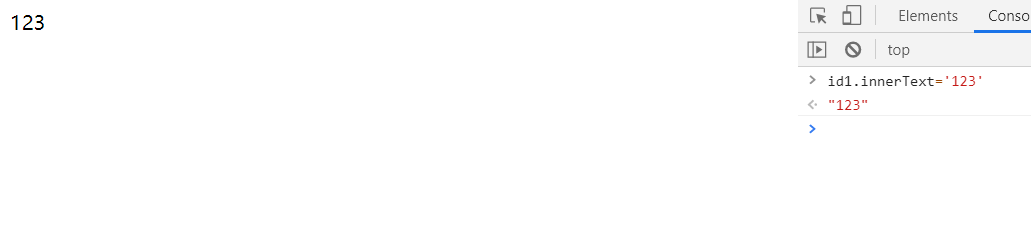
插入字段

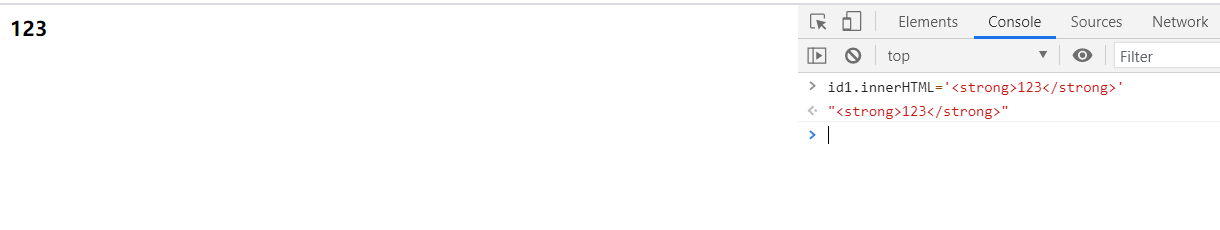
插入html代码

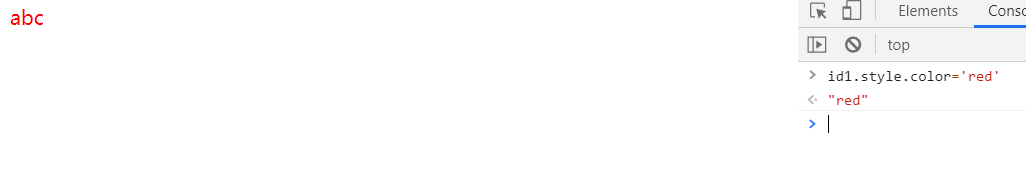
修改CSS样式

步骤:
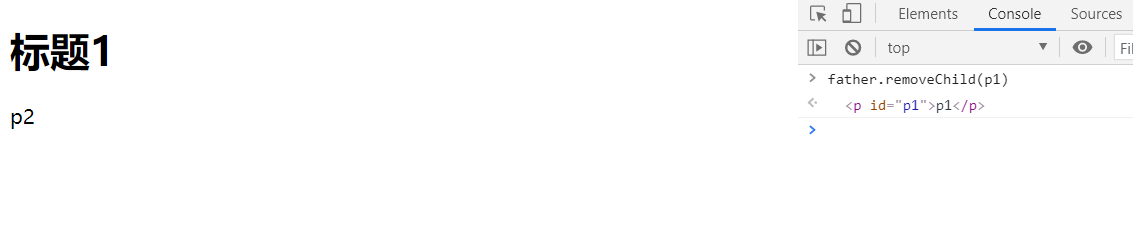
先获取父节点,在通过父节点去删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="father">
<h1>标题1</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
let father=document.getElementById(‘father‘);
</script>
</body>
</html>

可以该方法获得父节点
let p1=document.getElementById(‘p1‘);
let temp=p1.parentElement;
父节点有一个child数组,同时注意删除时数组下标也是动态更新的
简单例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="EE">JavaEE</p>
</div>
<script>
let js=document.getElementById(‘js‘);
let list=document.getElementById(‘list‘);
</script>
</body>
</html>


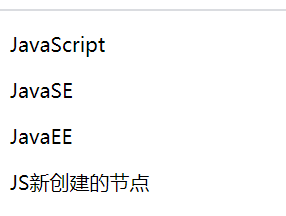
创建节点
//通过js创建新节点
let newP=document.createElement(‘p‘);
newP.id=‘newP‘;
newP.innerText=‘JS新创建的节点‘;
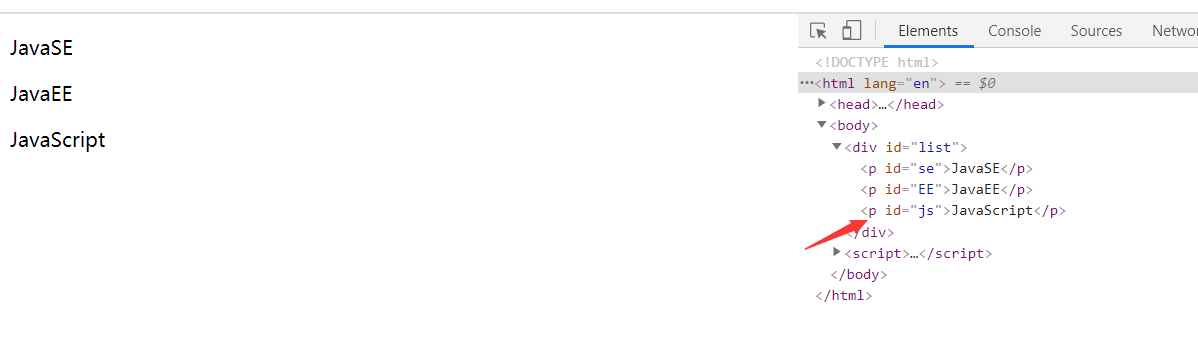
list.append(newP);

比较方便写法
let newp=document.createElement(‘script‘);
newp.setAttribute("type","text/javascript");
/*等价于<script type="text/javascript"*/
原文:https://www.cnblogs.com/OfflineBoy/p/14742501.html